
서론
안녕하세요. 우아한테크코스 웹 프론트엔드 5기 정우시입니다.
추석이 지나고 날씨가 점점 쌀쌀해지는 가운데, 우테코 마지막 미션을 하게 되었습니다. 마지막 미션은 "프론트엔드의 렌더링"에 관한 것인데, 팀 프로젝트로 만든 서비스 중 일부 페이지를 클론 코딩하여 Next.js와 SSR 기법을 통해 최적화하고 개선하는 것이 목표입니다.
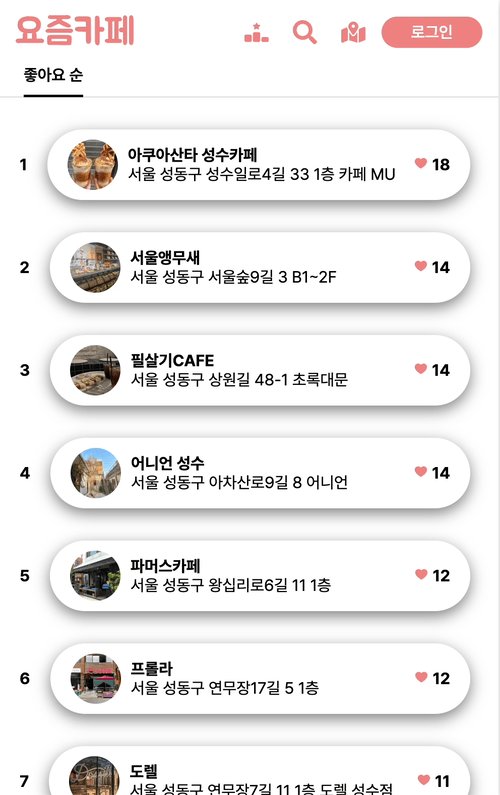
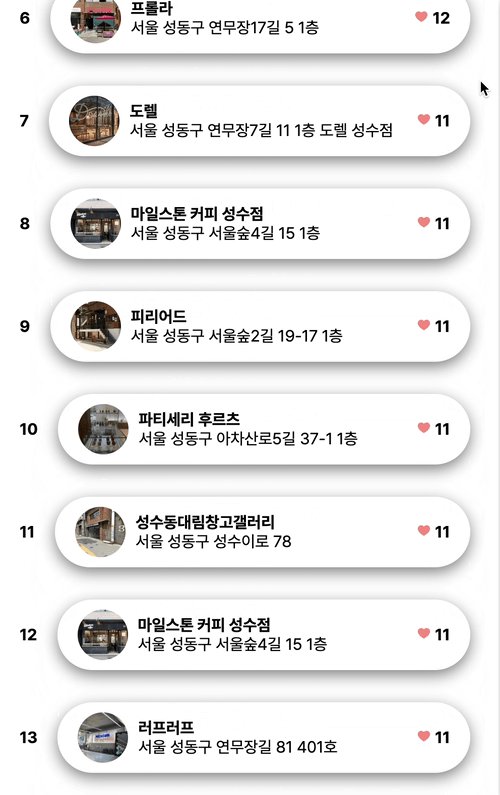
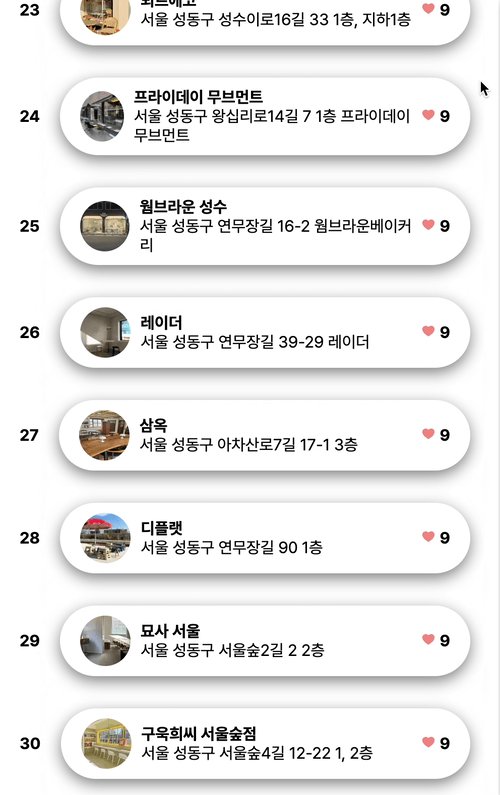
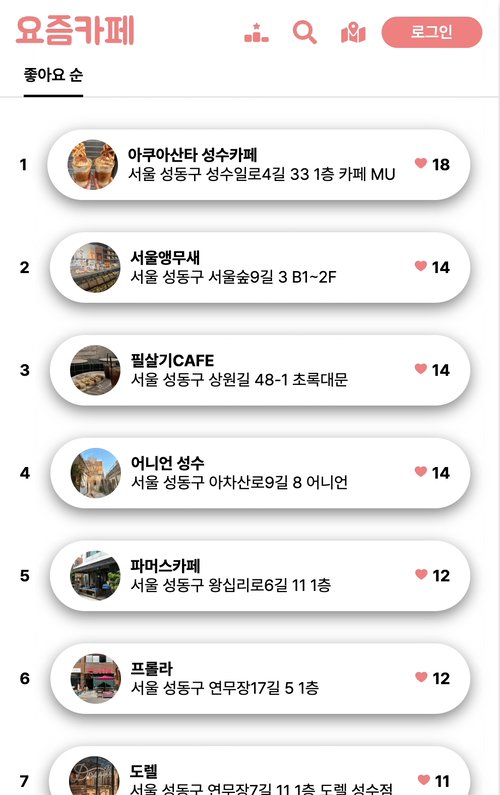
저는 이 기회를 통해 저희 팀의 페이지 중 하나인 '카페 랭킹 페이지'를 클론 코딩하였습니다. 이 페이지는 카페를 좋아요 순으로 나열하고, 무한 스크롤 기능을 구현한 것이 대표적인 특징입니다.
본 작업을 통해 Next.js의 SSR(Server-Side Rendering)과 Server Actions에 대해 자세히 알게 되었고, 이를 효과적으로 활용하여 웹 애플리케이션의 성능과 사용자 경험을 개선할 수 있었습니다.
이번 블로그 글에서는 제가 카페 랭킹 페이지를 개발하면서 어떻게 Next.js와 SSR, Server Actions를 활용했는지, 그리고 그것이 어떻게 성능과 사용자 경험을 향상시켰는지에 대해 자세히 공유하고자 합니다.
본론
SSR: 프론트엔드의 렌더링 미션의 핵심
프론트엔드 개발에서 렌더링은 핵심적인 주제 중 하나입니다. 사용자 경험과 성능을 향상시키기 위해 다양한 렌더링 전략이 고민되고 있으며, 그 중에서도 서버 사이드 렌더링(Server-Side Rendering, SSR)은 핵심적인 역할을 합니다. 특히 Next.js와 같은 프레임워크를 사용하면 SSR을 간편하게 구현할 수 있습니다.
SSR(Server-Side Rendering) 이란?
SSR은 서버 측에서 페이지를 동적으로 렌더링한 다음 클라이언트에게 전달하는 렌더링 방식입니다. 이는 클라이언트 측에서 렌더링하는 CSR(Client-Side Rendering) 방식과 대조적입니다. SSR은 초기 로딩 속도를 향상시키고 검색 엔진 최적화(SEO)를 가능하게 하며, 사용자 경험을 개선하는 데 도움이 됩니다.
Next.js: SSR의 간편한 구현
Next.js는 SSR을 구현하기 위한 강력한 도구입니다. Next.js 애플리케이션은 Node.js 기반의 서버 환경에서 실행되며, 서버 측에서 페이지를 렌더링하고 초기 데이터를 가져올 수 있습니다. 이를 통해 초기 로딩 속도를 향상시키고 SEO를 최적화할 수 있습니다.
Next.js의 동작 원리
Next.js 애플리케이션을 실행하면 Node.js 서버가 시작되어 요청을 처리하고, 페이지를 렌더링하여 클라이언트에게 응답을 보냅니다. 이러한 구조는 클라이언트와 서버 간의 데이터 교환과 렌더링을 효율적으로 관리할 수 있습니다.
Next.js을 이용한 웹 개발은 일반적으로 다음 세 가지 주요 부분으로 구성됩니다:
- 클라이언트(사용자 브라우저): 사용자가 웹 페이지에 접속하는 환경입니다.
- Next.js (Node.js 환경): Next.js 애플리케이션은 Node.js 환경에서 실행됩니다. 이 환경에서는 서버 측 렌더링(SSR)을 수행하며, 요청을 처리합니다. 필요한 경우 클라이언트 사이드 렌더링(CSR)도 수행할 수 있습니다.
- 웹 서버: 실제로 웹 페이지에 대한 요청을 받아들여 응답하는 서버입니다. 이 웹 서버는 Next.js 애플리케이션과 함께 동작하며, 요청을 Next.js로 전달합니다. 그 후 Next.js가 렌더링한 페이지를 응답으로 클라이언트에게 전송합니다.
클라이언트는 웹 페이지를 요청하고, 해당 요청은 웹 서버를 통해 Next.js로 전달됩니다. 그런 다음, Next.js는 요청 내용에 따라서 적절히 SSR 혹은 CSR 방식으로 페이지를 렌더링합니다. 마지막으로 결과적인 페이지가 웹 서버를 통해 클라인트에게 반환됩니다.
다시 말해서, 초기 로딩 속도 개선 및 SEO 최적화 등의 장점을 가진 SSR 방식과 인터랙티브한 기능 제공 등의 장점을 가진 CSR 방식 모두 지원함으로써 유연성 있는 프론트엔드 개발 경험이 가능해집니다.
Server Actions
Next.js 13.4부터는 Server Actions라는 기능을 제공하여 서버에서 실행되는 함수를 클라이언트에서 호출할 수 있습니다. 이것은 서버와 클라이언트 간의 데이터 통신을 간소화하고 코드의 재사용성을 높이는 데 도움이 됩니다. Server Actions를 사용하면 API 엔드포인트를 별도로 설정할 필요 없이 서버 측에서 데이터를 가져올 수 있습니다.
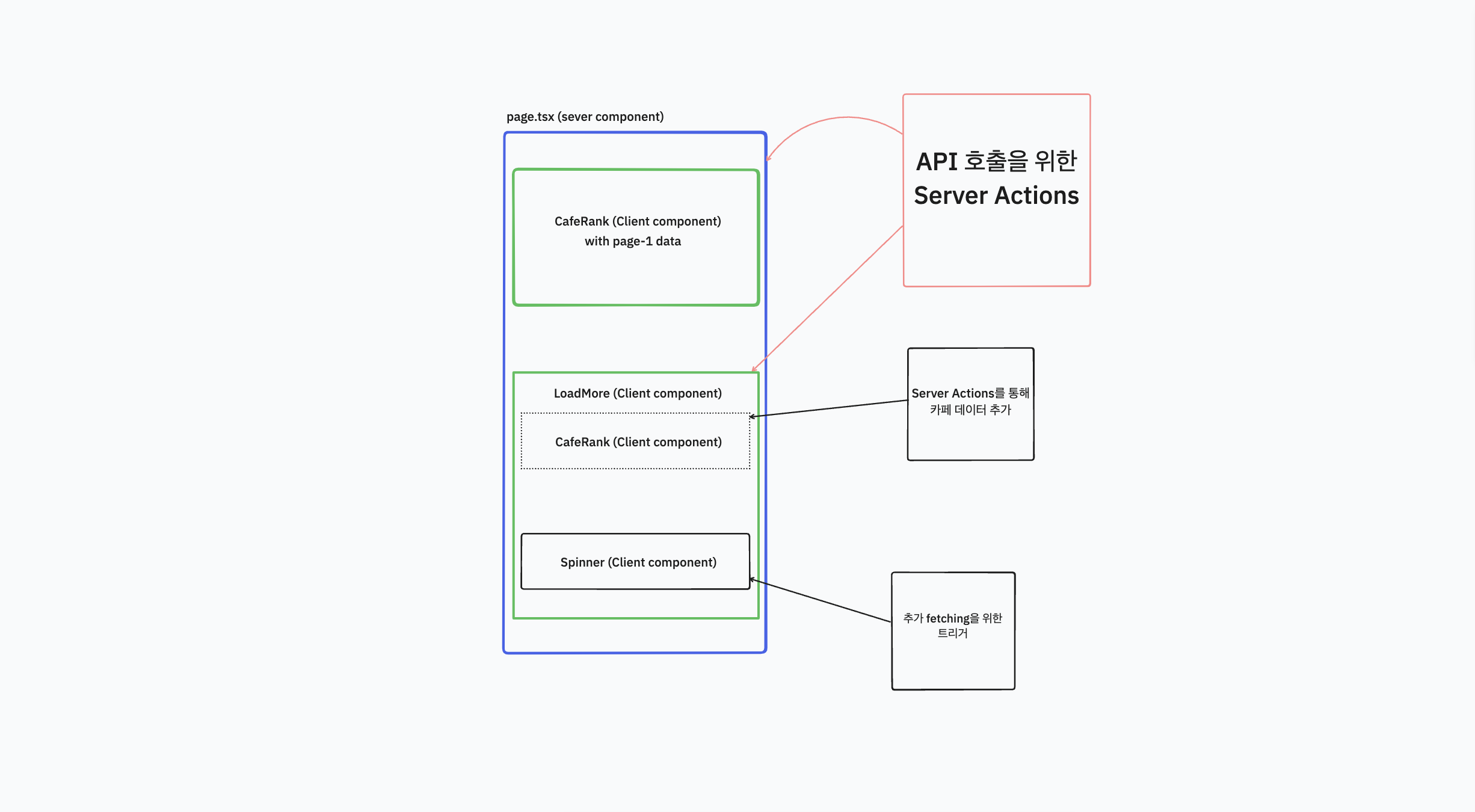
구현한 컴포넌트 구성과 Server Actions

Next.js를 통해 서버 컴포넌트(Server Components)와 클라이언트 컴포넌트(Client Components)를 구성하고, Server Actions를 활용하는 방법을 알아보겠습니다.
컴포넌트 구성
Server Components (서버 컴포넌트)
서버 컴포넌트는 SSR (Server-Side Rendering)을 위해 서버에서 실행되며 초기 렌더링에 필요한 데이터를 가져옵니다. 본 미션에서 사용한 서버 컴포넌트는 다음과 같습니다.
Page.tsx
- 초기 페이지 로딩에 사용되는 서버 컴포넌트입니다.
- Server Actions를 호출하여 초기 카페 데이터를 서버에서 가져옵니다.
- 이 데이터는 초기 렌더링에 사용되며, 사용자가 웹 페이지를 열 때 미리 렌더링된 페이지를 제공합니다.
Client Components (클라이언트 컴포넌트)
클라이언트 컴포넌트는 CSR (Client-Side Rendering)을 위해 클라이언트 측에서 실행되며 사용자 상호작용 및 동적 데이터 로딩을 처리합니다. 본 미션에서는 구현을 위해 여러 클라이언트 컴포넌트가 있습니다만, 대표적으로는 다음과 같습니다.
CafeRank.tsx
- 초기 카페 목록과 무한 스크롤을 구현하기 위한 클라이언트 컴포넌트입니다.
- 서버에서 받아온 초기 카페 데이터를 화면에 렌더링합니다.
- 사용자가 스크롤을 내릴 때 추가 데이터를 불러와 화면에 추가합니다.
LoadMore.tsx
- 무한 스크롤 기능을 구현한 클라이언트 컴포넌트입니다.
- 사용자가 페이지 하단으로 스크롤하면 다음 페이지의 카페 데이터를 불러와서 화면에 추가합니다.
Server Actions
Server Actions는 서버에서 실행되는 특별한 함수로, SSR을 위해 필요한 데이터를 서버에서 미리 가져올 수 있게 해줍니다. 이번 미션에서는 Server Actions를 fetchCafes 함수를 통해 활용하였습니다. 이 함수는 서버 컴포넌트인 Page.tsx에서 호출되며, 초기 카페 데이터를 서버 측에서 가져옵니다.
// fetchCafes.ts
"use server";
const fetchCafes = async (page: number) => {
const apiUrl = `https://yozm.cafe/api/cafes/ranks?page=${page}`;
try {
const response = await fetch(apiUrl);
const data = await response.json();
return data;
} catch (error) {
console.error("에러:", error);
return null;
}
};
export default fetchCafes;Server Actions를 통해 데이터를 미리 가져온 덕분에 초기 렌더링 시에 사용자에게 빠르게 데이터를 제공할 수 있으며, SEO (Search Engine Optimization)를 개선하여 검색 엔진 최적화에도 도움이 됩니다. 이를 통해 프론트엔드 애플리케이션의 성능과 사용자 경험을 향상시킬 수 있었다고 생각합니다.
결론

이번 미션에서는 Next.js와 Server Actions를 활용하여 무한 스크롤을 구현하는 방법을 살펴보았습니다. 프론트엔드 개발에서 SSR의 중요성과 장점을 이해하고, 이를 활용하여 초기 로딩 속도를 개선하고 SEO를 최적화하는 방법을 배웠습니다.
그리고 Server Actions를 사용하여 서버에서 데이터를 미리 가져와 사용자에게 빠르게 제공함으로써 웹 애플리케이션의 성능과 사용자 경험을 향상시키는 방법을 살펴보았습니다.
프론트엔드 개발은 끊임없는 발전과 고민이 필요한 분야입니다. 렌더링 전략과 데이터 획득 방식을 고려할 때, SSR과 CSR을 조합하여 최적의 성능과 사용자 경험을 제공할 수 있습니다.
또한, 서버에서 데이터를 효율적으로 가져오는 방법도 중요한 고려 사항 중 하나입니다. 앞으로도 프론트엔드 개발을 통해 사용자에게 뛰어난 웹 경험을 제공하기 위해 지속적인 학습과 개선을 진행하겠습니다.
감사합니다.
배포
깃허브
참고 자료
