
[SEB FE] Section 2
Unit2 - [JavaScript] 객체 지향 프로그래밍
- 객체 지향
- 프로토타입
객체 지향
- 객체 지향 프로그래밍은, 절차 지향 프로그래밍과는 다르게 데이터와 기능을 한곳에 묶어서 처리한다. 속성과 메서드가 하나의 "객체"라는 개념에 포함되며, 이는 자바스크립트 내장 타입인
object와는 다르게, 클래스(Class)라는 이름으로 부릅니다.
학습목표
- 클로저 모듈 패턴에 대해 설명할 수 있다.
- 클래스와 인스턴스에 대해 설명할 수 있다.
- 클래스 문법을 이용할 수 있다.
클로저 모듈 패턴
단순 객체를 이용한 counter 메서드 호출
- 메서드 호출 방식을 이용할 때에는 화살표 함수를 쓰지 않는다.
- 재사용성이 떨어진다.
let counter1 = {
value: 0,
increase: function() {
this.value++ // 메서드 호출을 할 경우, this는 counter1을 가리킵니다
},
decrease: function() {
this.value--
},
getValue: function() {
return this.value
}
}
counter1.increase()
counter1.increase()
counter1.increase()
counter1.decrease()
counter1.getValue() // 2클로저 모듈 패턴으로 구현한 counter 메서드 호출
function makeCounter() {
let value = 0;
return {
increase: function() {
value++;
},
decrease: function() {
value--;
},
getValue: function() {
return value;
}
}
}
let counter1 = makeCounter()
counter1.increase()
counter1.getValue() // 1
let counter2 = makeCounter()
counter2.decrease()
counter2.decrease()
counter2.getValue() // -2class 키워드
ES5클래스는 함수로 정의할 수 있습니다.
function Car(brand, name, color) {
// 인스턴스가 만들어질 때 실행되는 코드
}ES6에서는 class라는 키워드를 이용해서 정의할 수도 있다.
class Car {
constructor(brand, name, color) {
// 인스턴스가 만들어질 때 실행되는 코드
}
}new키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다.- 또한 즉시 생성자 함수가 실행되며, 변수에 클래스의 설계를 가진 새로운 객체, 즉 인스턴스가 할당된다.
- 각각의 인스턴스는 클래스의 고유한 속성과 메서드를 갖게 된다.
let avante = new Car('bmw', 'mini', 'white')this는 인스턴스 객체를 의미한다. parameter로 넘어온 브랜드, 이름, 색상 등은 인스턴스 생성 시 지정하는 값이며, 아래와 같이this에 할당한다는 것은 만들어진 인스턴스에 해당 브랜드, 이름, 색상을 부여하겠다는 의미이다.
// ES5
function Car(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
// ES6
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}- 클래스: 메소드의 정의
- ES5는 prototype이라는 키워드를 사용해야 메서드를 정의할 수 있다. Car 클래스에 메서드를 추가하기 위해서는
Car.prototype.refuel과 같이prototype을 이용해야 한다. - ES6에서는 생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의한다.
refuel() {},drive() {}와 같이 작성되어 있는 부분이다.
- ES5는 prototype이라는 키워드를 사용해야 메서드를 정의할 수 있다. Car 클래스에 메서드를 추가하기 위해서는
// ES5
function Car(brand, name, color) { /* 생략 */}
Car.prototype.refuel = function() {
// 연료 공급을 구현하는 코드
}
Car.prototype.drive = function() {
// 운전을 구현하는 코드
}
// ES6 class Car {
constructor(brand, name, color) { /* 생략 */}
refuel() {
}
drive() {
}
}-
prototype? constructor? this?
- prototype: 모델의 청사진을 만들 때 쓰는 원형 객체(original form)이다.
- constructor: 인스턴스가 초기화될 때 실행하는 생성자 함수
- this: 함수가 실행될 때, 해당 scope마다 생성되는 고유한 실행 context (execution context) new 키워드로 인스턴스를 생성했을 때에는, 해당 인스턴스가 바로 this의 값이 됨
-
배열은 (대문자) Array의 인스턴스이다. 따라서 new Array(, , _)와 같은 방식으로도 배열을 만들 수 있다.
let arr = ['code', 'states', 'pre'];
let arr = new Array('code', 'states', 'pre');OOP(객체 지향 프로그래밍)
OOP란?
- OOP는 프로그램 설계 철학이다.
- OOP의 모든 것은 "객체"로 그룹화된다.
- OOP의 4가지 주요 개념을 통해 재사용성을 얻을 수 있다.
OOP Basic Concepts
-
Encapsulation (캡슐화)
- 데이터와 기능을 하나의 단위로 묶는 것
- 은닉(hiding): 구현은 숨기고, 동작은 노출시킴
- 느슨한 결합(Loose Coupling)에 유리: 언제든 구현을 수정할 수 있음
- 코드나 데이터의 은닉에 포커스
-
Abstraction (추상화)
- 내부 구현은 아주 복잡한데, 실제로 노출되는 부분은 단순하게 만든다는 개념이다.
- 클래스를 사용하는 사람이 필요하지 않은 메서드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스
-
Inheritance (상속)
- 부모 클래스의 특징을 자식 클래스가 물려받는 것
-
Polymorphism (다형성)
- 같은 메서드라도 다른 방식으로 구현될 수 있는 형태
OOP의 주요 개념에 대한 장점
- 캡슐화
- 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
- 추상화
- 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화한다.
- 상속
- 불필요한 코드를 줄여 재사용성을 높인다.
- 다형성
- 동일한 메서드에 대한 if/else if와 같은 조건문 대신 객체의 특성에 맞게 다릴 작성하는 것이 가능해진다.
프로토타입
학습목표
- 프로토타입이 무엇인지 설명할 수 있다.
- 프로토타입과 클래스의 관계에 대해 설명할 수 있다.
- 프로토타입 체인에 대해 설명할 수 있다.
prototype이란?
자바스크립트의 모든 객체는 프로토타입(prototype)이라는 객체를 가지고 있습니다.
모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받습니다.
이처럼 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제공하는 객체를 프로토타입(prototype)이라고 합니다.
.prototype
.prototype클래스에서 프로토타입에 접근할 때 사용한다.
__proto__
__proto__인스턴스에서 프로토타입에 접근할 때 사용한다.

예시
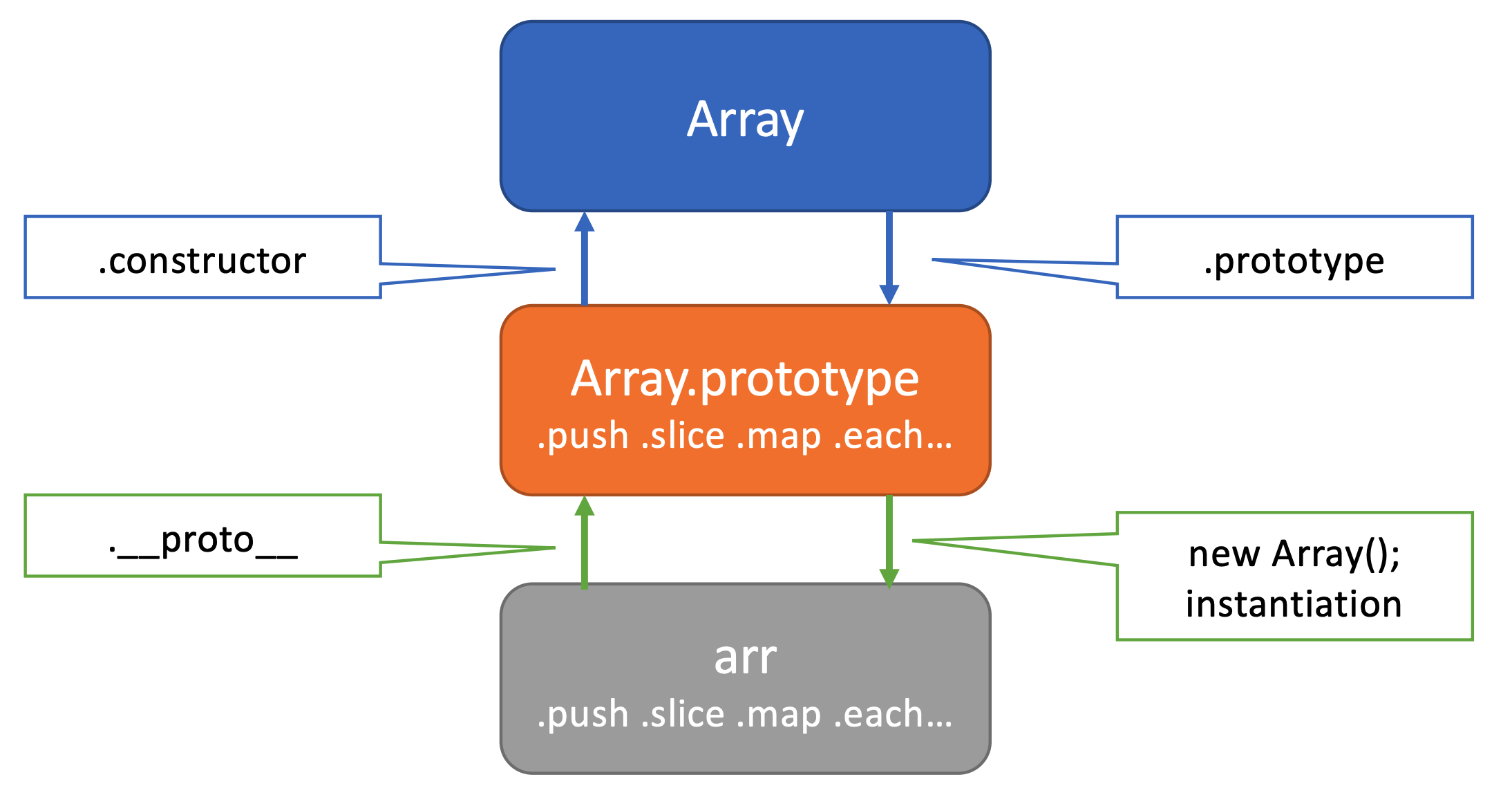
Array(배열) 클래스와 인스턴스, 그리고 프로토타입의 관계
arr은Array클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재한다.

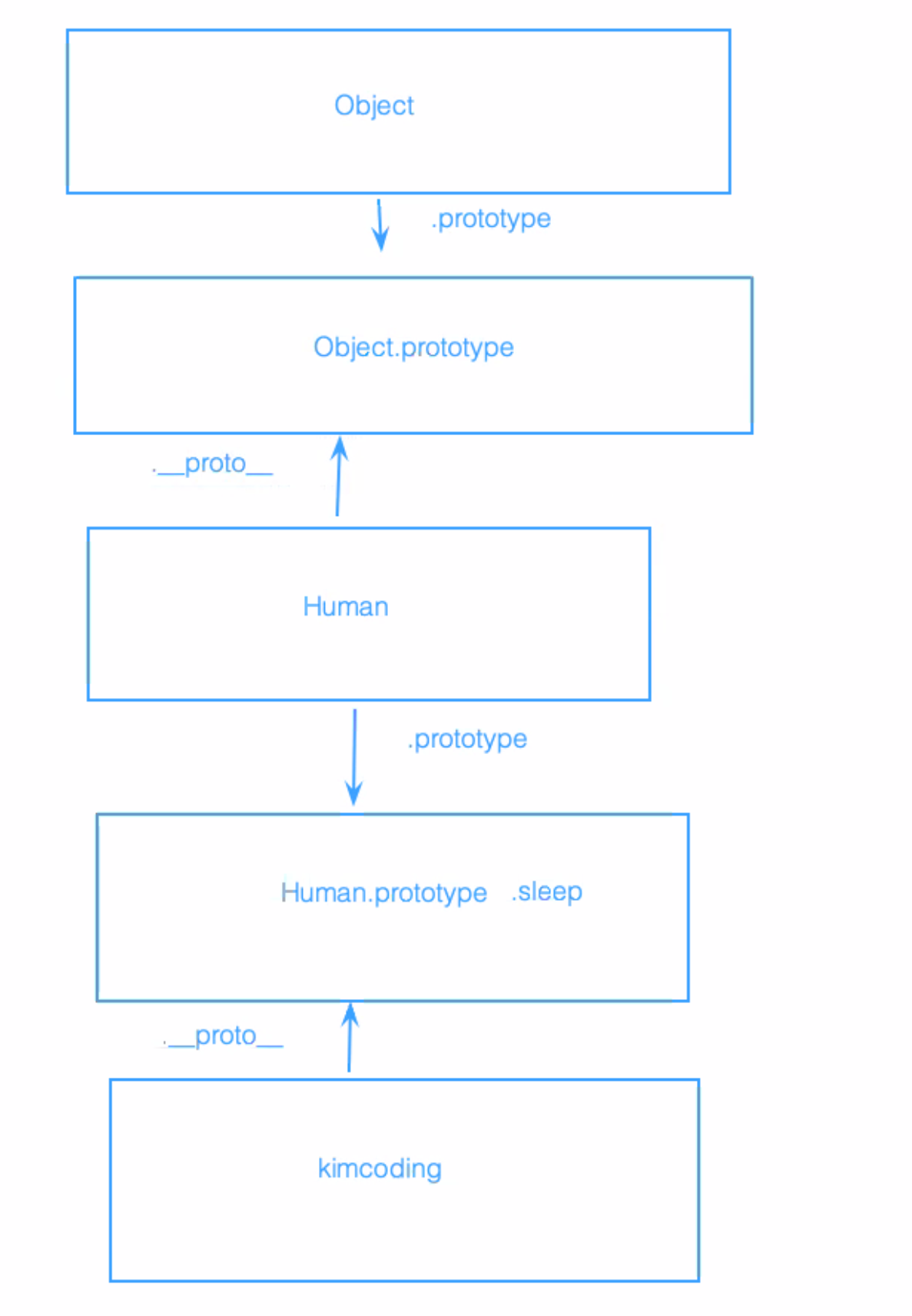
프로토타입 체인(prototype chain)
- 프로토타입이 상위 프로토타입까지 연결되는 구조를 말한다.
- 즉, 하위 프로토타입은 상위 프로토타입의 속성과 메소드를 공유 받는다.
- 모든 객체(String, Array 등등)는 위에서 설명한 프로토타입 기반 방식으로 정의, 생성된다.
- 모든 객체들은 Object 함수의 프로토타입인 Object.prototype을 시작으로 연결된다.
proto를 통해 Lucy의 조상을 찾아가보자!
function Person(name, age){
this.hand = 2;
this.name = name;
this.age = age;
}
var Lucy = new Person('Lucy', 19);
var firstParent = Lucy.__proto__;
console.log(firstParent); // constructor: f Person(name, age)
var secondParent = firstParent.__proto__;
console.log(secondParent); // constructor: f Object();
var thirdParent = secondParent.__proto__;
console.log(thirdParent); // null- 위에서 살펴 본 것처럼 모든 객체의 부모 객체인 Object.prototype에서 프로토타입 체인은 끝나게 된다. 즉 최상위 객체는 Object이다.
