
Responsive-Header
반응형 헤더 만들기 (HTML, CSS, JS 프로젝트1)
깃허브: https://github.com/wusi-hub/Responsive-Header
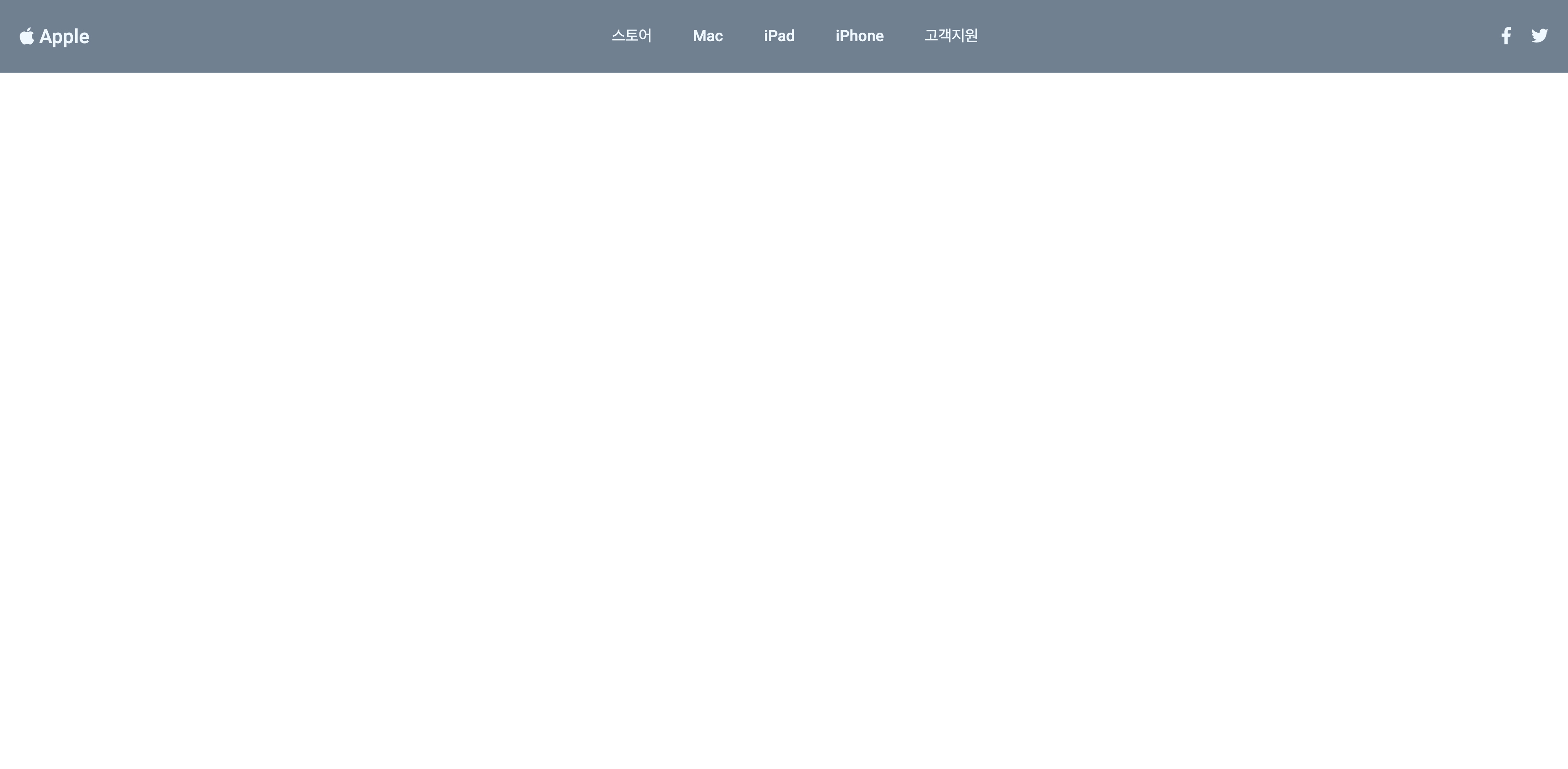
구현할 반응형 헤더

들어가기 앞서......
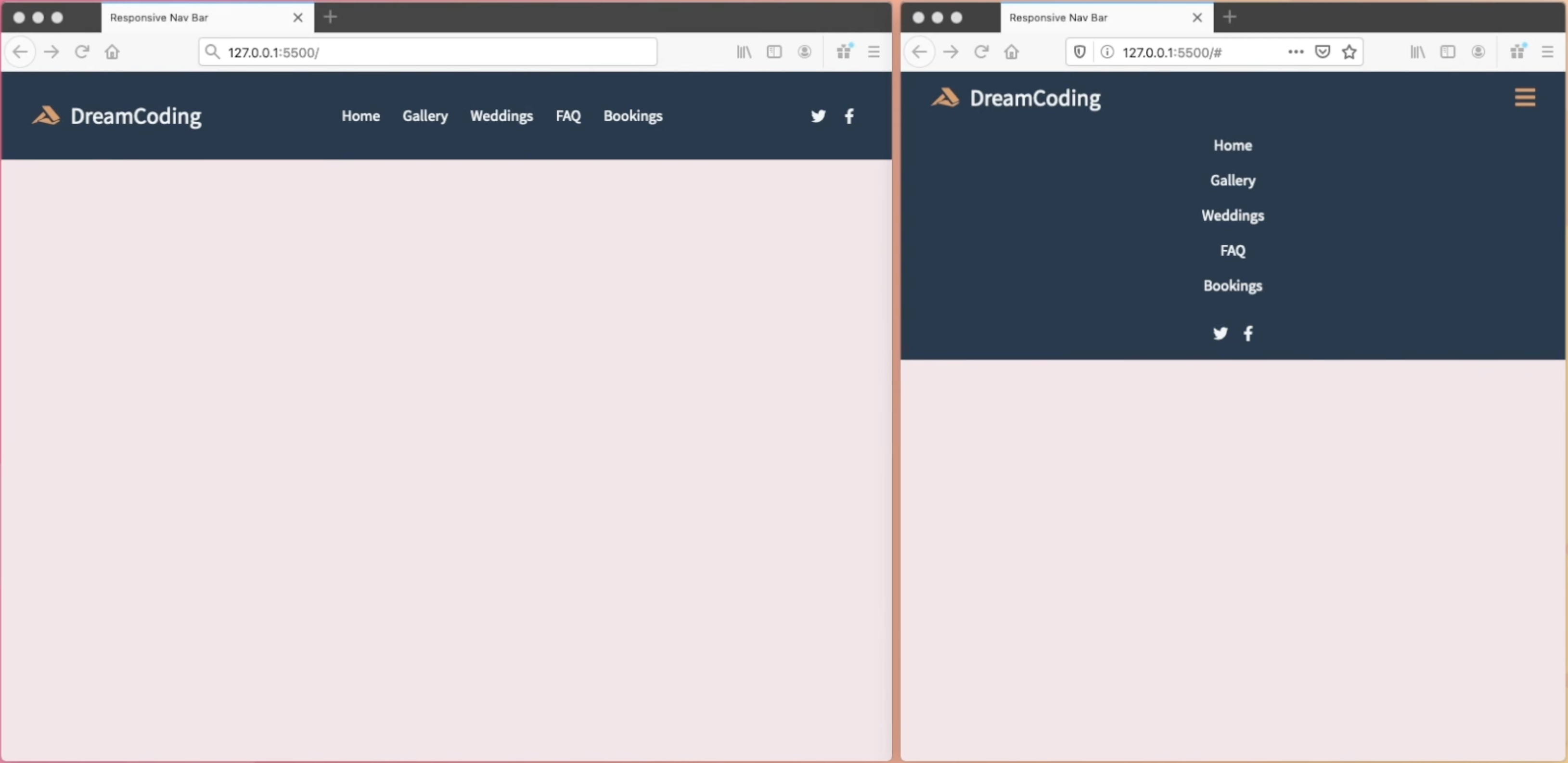
웹 사이트를 구현하기 전에 레이아웃 구조를 먼저 생각한다.
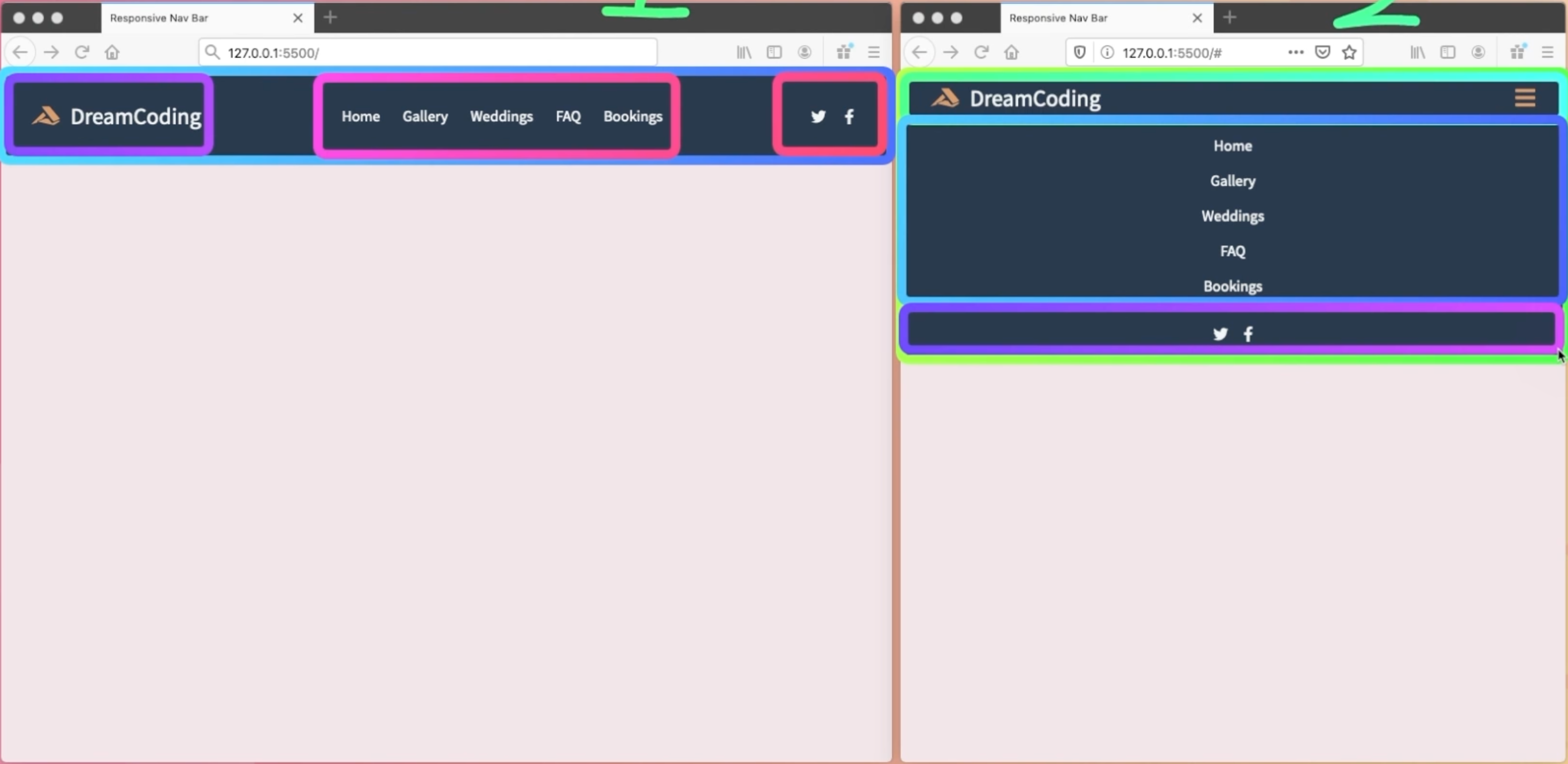
- 3개의 박스를 확인할 수 있었다. (로고, 메뉴, 아이콘)
- Flexbox를 이용하여 배치한다.
- 가로 사이트는 space-between으로 정렬
- 세로 사이트의 경우 Media query를 이용하여 레이아웃을 재배치한다.
- 재배치된 사이트도 똑같이 3개의 박스로 이루어져 있다. (로고, 메뉴, 이아콘)
- 재배치된 사이트의 경우 Flexbox 정렬은 column으로 한다.

1. HTML 구조 만들기
head
<!DOCTYPE>선언하기- Font Awesome Kit code 삽입
- CSS 파일 삽입
- 구글 폰트 링크 삽입
- JS 파일을 연결하기 위해
- JS 파일의 빠른 로딩을 위해
defer이라는 키위드 입력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Apple</title>
<script
src="https://kit.fontawesome.com/6478f529f2.js"
crossorigin="anonymous"
></script>
<script src="main.js" defer></script>
<link rel="stylesheet" href=styles.css />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@500&display=swap"
rel="stylesheet"
/>
</head>body
커다란 박스를 만들 때는 최대한 Semantic tag를 이용하여 만든다.
<body>
<nav class="navbar">
<div class="navbar__logo">
</div>
<ul class="navbar__menu">
</ul>
<ul class="navbar__icons">
</ul>
</nav>
</body> Font Awesome을 이용하여 아이콘 삽입
- Kit code를 받은 후
<head>안에 붙여넣기 한다. - 알맞은 아이콘을 각각의
<navbar>에 삽입한다. - 로고를 눌렀을 때 홈 화면으로 이동할 수 있도록
<a>태그를 이용한다. <ul class="navbar__menu">의 경우(li>a)*5라는 Emmet을 이용하여 한번에 입력할 수 있다.<ul>을 쓴 경우<li>와 함께 쓴다.
<body>
<nav class="navbar">
<div class="navbar__logo">
<i class="fab fa-apple"></i>
<a href="#">Apple</a>
</div>
<ul class="navbar__menu">
<li><a href="#">스토어</a></li>
<li><a href="#">Mac</a></li>
<li><a href="#">iPad</a></li>
<li><a href="#">iPhone</a></li>
<li><a href="#">고객지원</a></li>
</ul>
<ul class="navbar__icons">
<li><i class="fab fa-facebook-f"></i></li>
<li><i class="fab fa-twitter"></i></li>
</ul>
</nav>
</body>2. CSS 스타일링 하기
:root
:root라는 CSS 변수를 통해 색상값 정의
:root {
--text-color: aliceblue;
--background-color: slategrey;
--accent-color: cadetblue;
}body
- body에 있는 기본 마진 값을 없앰으로써 navbar를 꽉차게 만들기
- 폰트 설정
body {
margin: 0;
font-family: "Roboto", sans-serif;
}a
- 모든
<a>tag에 기본 적으로 들어가는 text-decoration을 없애주고 색상 또한 변경 <:root>에 정의한 폰트 색 입력
a {
text-decoration: none;
color: var(--text-color);
}.navbar
- 아이템들 Flexbox로 변경하기
- 메인축에서 동일한 간격으로 정렬하기
- 수직으로도 중간으로 정렬하기
<:root>에 정의한 폰트 색 입력- 전체적으로 아이템들이 모서리에 붙어있기 때문에 적당한 padding 값 입력
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--background-color);
padding: 8px 12px;
}.navbar__logo
- Font Awesome은 폰트이기 때문에
font-size로 사이즈 조절 <:root>에 정의한 폰트 색 입력
.navbar__logo {
font-size: 24px;
color: var(--text-color);
}.navbar__menu
display: flex를 이용해서 세로로 나열된 메뉴 아이템들을 가로로 변경- 점 모양으로 스타일링된 리스트들을
list-style: none을 통해 점 모양을 없앤다. - 메뉴가 가운데가 아닌 것으로 보여 확인해보니 왼쪽에 padding 값이 있다.
padding-left: 0;을 통해 padding 값을 없앤다.
.navbar__menu {
display: flex;
list-style: none;
padding-left: 0;
}.navbar__menu li
- 아이템들이 바짝 붙어있어서 적당한 padding 값을 통해 간격을 만든다. 또한 padding을 사용함으로써 마우스를 올렸을 때 클릭 할 수 있는 범위가 넓어지고 하이라이팅 할 수 있는 범위도 커진다.
- 폰트 사이즈도 적당한 크기로 설정한다.
.navbar__menu li {
padding: 8px 25px;
font-size: 19px;
}.navbar__menu li:hover
- 마우스 커서가 올라갔을 때
<:root>에 정의한 폰트 색이 나타난다. - 하이라이팅된 아이템의 모양을 약간 둥글게 변경한다.
.navbar__menu li:hover {
background-color: var(--accent-color);
border-radius: 5px;
}.navbar__icons
- 점 모양으로 구성된 아이템들을 list-style을 통해 none으로 바꾼다.
<:root>에 정의한 폰트 색 입력- 세로로 정렬된 아이템들을 Flexbox로 설정
- 왼쪽에 있는 padding 값을 없애주기 위해
padding-left를0으로 설정
.navbar__icons {
display: flex;
list-style: none;
color: var(--text-color);
padding-left: 0;
}.navbar__icons li
- 해당 아이템들 또한 바짝 붙어있어서 적당한 padding 값을 통해 간격을 만든다.
.navbar__icons li {
padding: 8px 12px;
}@media screen and (max-width: 768px)
-
레이아웃을 반응형으로 만들 때는 미디어 쿼리를 이용한다.
-
스크린의 크기가 768px일 때 아이템들을 아래로 새롭게 레이아웃을 만든다.
-
그렇게 하기 위해서 제일 상위에 있는 컨테이너인
.navbar와.navbar__menu의flex-direction을column으로 바꾼다. -
로고의 정렬을 왼쪽으로 하기 위해
.navbar의align-items를flex-star로 바꾼다. -
메뉴의 정렬은 가운데로 하기 위해
.navbar__menu의width를100%로 바꾸고align-items를center로 한다. -
메뉴 아이템들의 하이라이팅을 전체 크기로 바꾸기 위해
.navbar__menu li의width를100%로 설정한다. -
왼쪽으로 정렬된 아이템들을 다시 가운데로 오게 하기 위해서
text-align을center를 사용해야 한다. -
navbar__icons의 Flexbox의 방향은 row이기 때문에 가운데 정렬을 할 때justify-content: center를 이용하면 된다. -
너비가 100%가 아니기 때문에
width: 100%를 통해 너비 100%를 준다. -
토글 버튼이 Max 768px일 때만 나오게 하기
-
메뉴와 아이콘들이 미디어 쿼리가 아닐 때는
display: none으로 설정
@media screen and (max-width: 768px) {
.navbar {
flex-direction: column;
align-items: flex-start;
padding: 8px 24px;
}
.navbar__menu {
display: none;
flex-direction: column;
align-items: center;
width: 100%;
}
.navbar__menu li {
width: 100%;
text-align: center;
}
.navbar__icons {
display: none;
justify-content: center;
width: 100%;
}
.navbar__toggleBtn {
display: block;
}3. 토글 버튼 만들기
- html에 토글 버튼 정의하기
<a href="#" class="navbar__toggleBtn"></a>- Font Awesome을 통해 알맞은 아이콘 삽입
<a href="#" class="navbar__toggleBtn">
<i class="fas fa-bars"></i>
</a>- 해당 아이콘을 Normal Flow에서 나와서 Position을 할 수 있는
position: absolute를 이용해 왼쪽 끝에 배치시킨다. - 오른쪽에서 32px 떨어진 곳에 배치
- 해당 아이콘의 사이즈는 font-size를 이용해서 24px로 설정
<:root>에 정의한 폰트 색 입력- 기본적으로는
display: none;을 통해 화면이 작아졌을 때만 나오게 설정
.navbar__toggleBtn {
display: none;
position: absolute;
right: 32px;
font-size: 24px;
color: var(--text-color);
}4. JS로 이벤트 처리
toggleBtn이라는 변수에document.querySelector를 이용해서 html 노드중에 클래스가.navbar__toggleBtn을 할당 (html 안에 있는 클래스 노드들중에.navbar__toggleBtn을 찾아서toggleBtn에 연결)menu와icons들도 똑같이 연결toggleBtn이 클릭될 때마다addEventListener을 통해서 클릭할 때마다 지정하고 있는 함수를 호출- 버튼이 클릭될 때마다 메뉴와 아이콘들의 active가 없다면 active를 추가해주고 있다면 다시 빼주는 역할을 해준다.
const toggleBtn = document.querySelector('.navbar__toggleBtn');
const menu = document.querySelector('.navbar__menu');
const icons = document.querySelector('.navbar__icons');
toggleBtn.addEventListener('click', () => {
menu.classList.toggle('active');
icons.classList.toggle('active');
});