
서론
웹 성능 최적화란 웹페이지를 더 빠르고 효율적으로 만드는 작업입니다.
웹 성능 최적화는 웹페이지가 빠르고 효율적으로 로드되는지는 사용자 경험(UX)에 직접적인 영향을 미치며, 이는 비즈니스 성공에도 결정적인 역할을 합니다.
우아한테크코스에서 진행하고 있는 프로젝트와 개인의 성장에 있어서도 성능 최적화를 해본 경험은 매우 중요하다고 생각합니다. 따라서 구현을 해보기 전에 개념적인 부분을 알아보는 것이 좋다고 생각하여 정리를 하게 되었습니다.
이 글에서는 백엔드, 인프라 최적화와는 별도로 웹 프론트엔드에서 수행할 수 있는 웹 성능 최적화 방법에 중점을 둘 것입니다.
본론
웹 성능 최적화의 중요성
1. 비즈니스 관점
쉽게 말해, 웹 성능 최적화는 사용자에게 제공하려는 웹 사이트를 빠르게 보여주는 것입니다. 이는 자연스레 비즈니스에도 영향을 미칩니다. 웹 사이트가 사용자에게 빨리 로딩되면 좋은 사용자 경험(UX)을 제공할 수 있습니다. 반면, 사용자가 웹 사이트에 들어갔을 때 로딩이 지연되면 사용자는 자연스럽게 이탈하게 되고, 이는 해당 웹 서비스의 비즈니스 기회를 잃어버릴 수 있습니다.

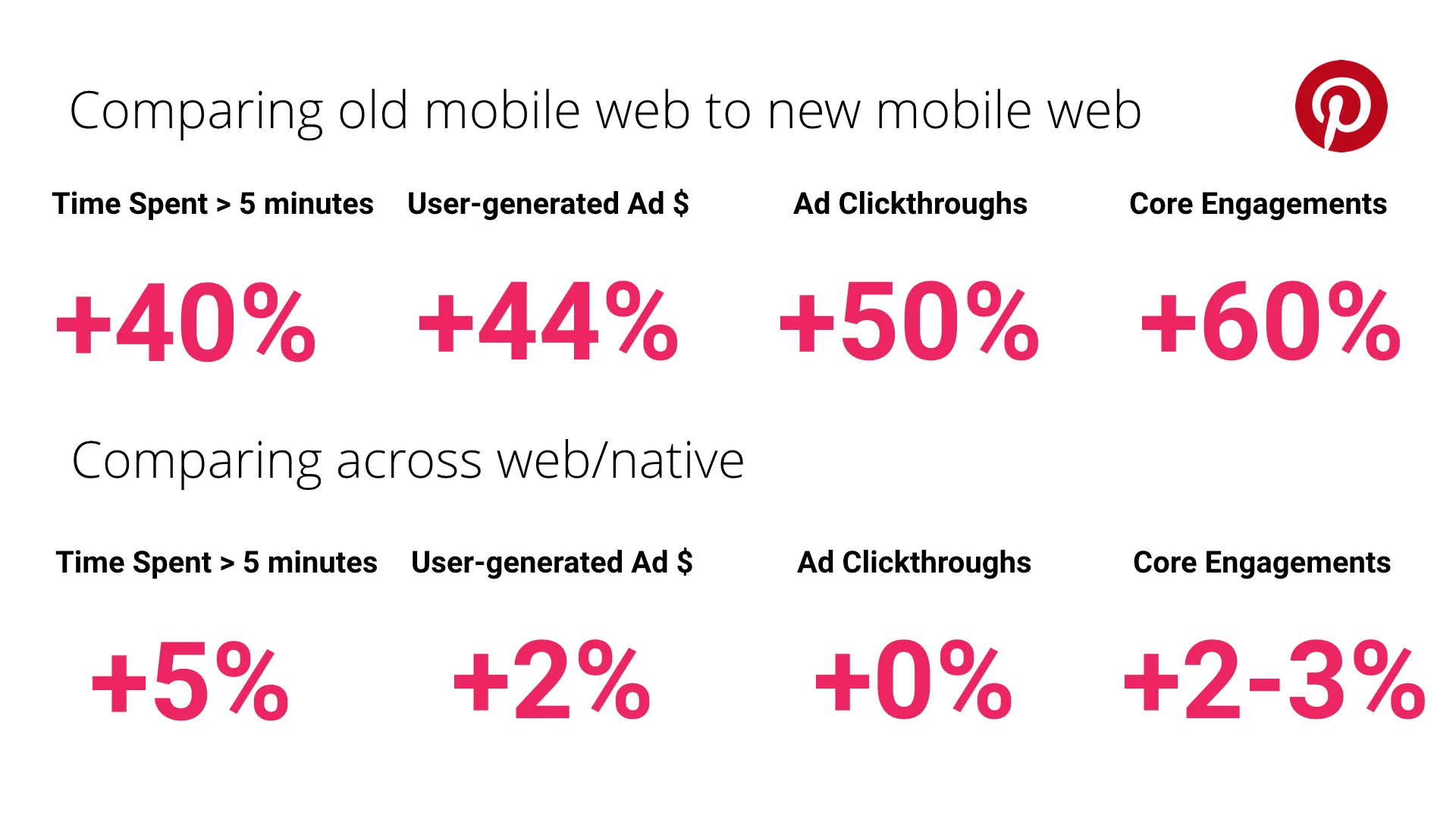
웹 성능 최적화 후 비즈니스 지표가 올라간 예시를 소개하겠습니다. 위의 사진은 미국의 이미지 공유형 소셜 미디어 업체 핀터레스트입니다. 핀터레스트는 MAU가 4억 6,500만 명(2023년 2분기)이나 되는 거대한 IT 업체입니다.
성능 최적화 전에는 핀터레스트 모바일 사이트의 로딩이 23초가 걸렸다고 합니다. 따라서 핀터레스트에서 약 3개월 정도 로딩 성능 최적화를 했다고 합니다. 성능 최적화 후 5분간 사이트에 머무른 사용자의 수 약 40% 증가, 사용자로 인해 발생한 광고 수익 44% 증가, 광고 Click-through 50% 증가 등과 같은 사업적 지표가 올라갔다고 합니다.
2. 검색 엔진 최적화 (SEO)
2021년부터 구글에서는 웹 성능 지표가 검색 엔진 순위에도 영향을 미친다고 발표했습니다. 이것은 웹 성능 최적화가 웹페이지의 노출과 순위에 중요한 영향을 미친다는 것을 의미합니다. 웹 사이트가 빠르게 로딩되고 사용자 경험이 향상되면 검색 엔진에서도 웹페이지를 높은 순위로 표시할 가능성이 높아집니다.
3. 사용자 경험(UX)
사용자 경험 측면에서도 웹 성능 개선은 중요합니다. 웹 페이지가 초기에 빨리 로딩되어야 하며, 레이아웃이 예상 가능한 대로 로드되어야 합니다. 사용자의 시선은 일반적으로 위에서 아래로 이동하므로, 웹 페이지가 위에서 아래로 자연스럽게 로드되어야 합니다.
또한, 화면 레이아웃이 불안정하면 사용자에게 불편한 경험을 제공할 수 있습니다. 페이지 로딩 초기에 화면이 불안정하게 움직이면 사용자가 원하는 동작을 수행하기 어려워집니다. 이로 인해 구매하고 싶은 상품을 놓치거나, 원하지 않는 상품을 실수로 구매할 수 있습니다.
웹 성능 최적화를 위한 핵심 지표

현대 프로그래밍에서는 웹 성능 최적화를 위한 핵심 지표로 Core Web Vitals(CWV)가 많이 사용되고 있습니다.웹 페이지 로딩 속도, 모바일 친화성, 세이프 브라우징, 암호화(HTTPS 적용 여부), 방해요소 여부 등과 같은 웹 콘텐츠 이용자의 사용 경험에 영향을 미치는 다양한 측정 가능한 값들 중에서 구글이 중요하다 강조하는 3가지 메트릭스를 말합니다.
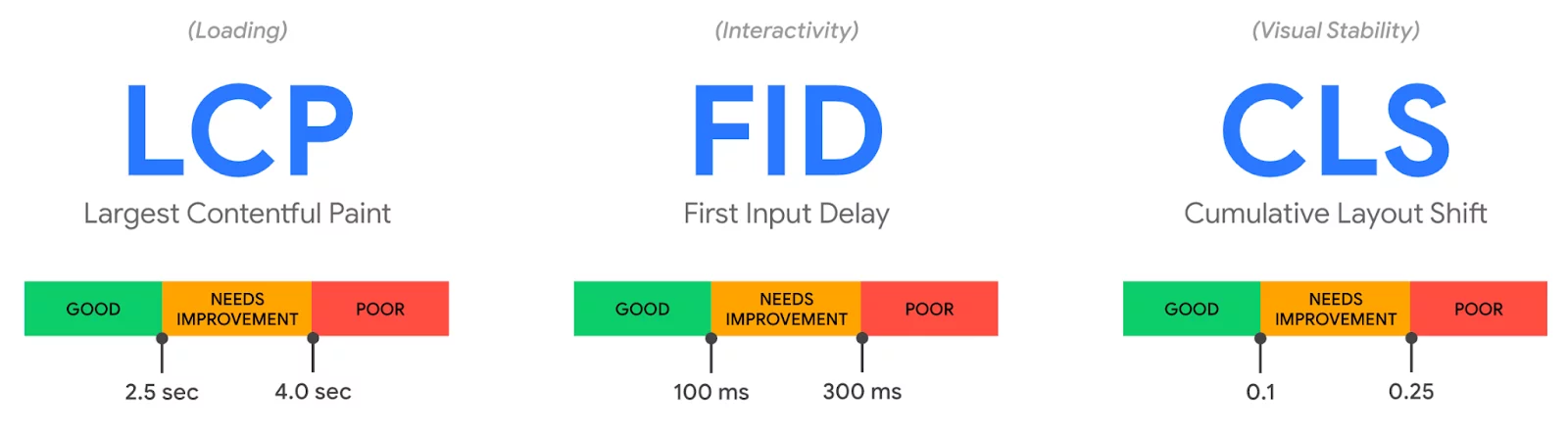
1. LCP (Largest Contentful Paint)
- 페이지에서 핵심 요소(가장 큰 엘리먼트로 대부분 이미지)가 로드되는 속도를 측정합니다. 느린 LCP는 이탈률을 높일 수 있습니다.
- 2.5초 이하일 경우 좋은 상태이고, 4초 이상이면 문제가 있다고 봐야 한다.
2. FID (First Input Delay) 또는 TBT (Total Blocking Time)
- 사용자 상호작용(터치, 스크롤 등등)에 대한 응답 시간을 측정합니다. 사용자의 입력에 빠르게 반응해야 합니다.
- TBT는 마우스 클릭, 화면 탭 또는 키보드 누름과 같은 사용자 입력으로부터 페이지가 응답하지 못하도록 차단된 총 시간을 측정합니다. Chrome DevTools, Lighthouse에서는 FID 대신에 TBT를 측정한 값을 알려줍니다.
- 100 ms 이하이면 좋은 상태이고, 300 ms 이상이면 나쁜 상태라고 할 수 있다.
3. CLS (Cumulative Layout Shift)
- 페이지의 시각적 안정성을 평가합니다. 화면의 불안정한 레이아웃(신문사의 광고 등)은 사용자 경험을 저해합니다.
- 0.1 이하의 CLS라면 양호한 것이고, 0.1~ 0.25라면 개선이 필요한 것이고 0.25 이상이면 나쁜 상태라고 말할 수 있다.
각 지표들을 최적화 하는 법
1. LCP (Largest Contentful Paint)
-
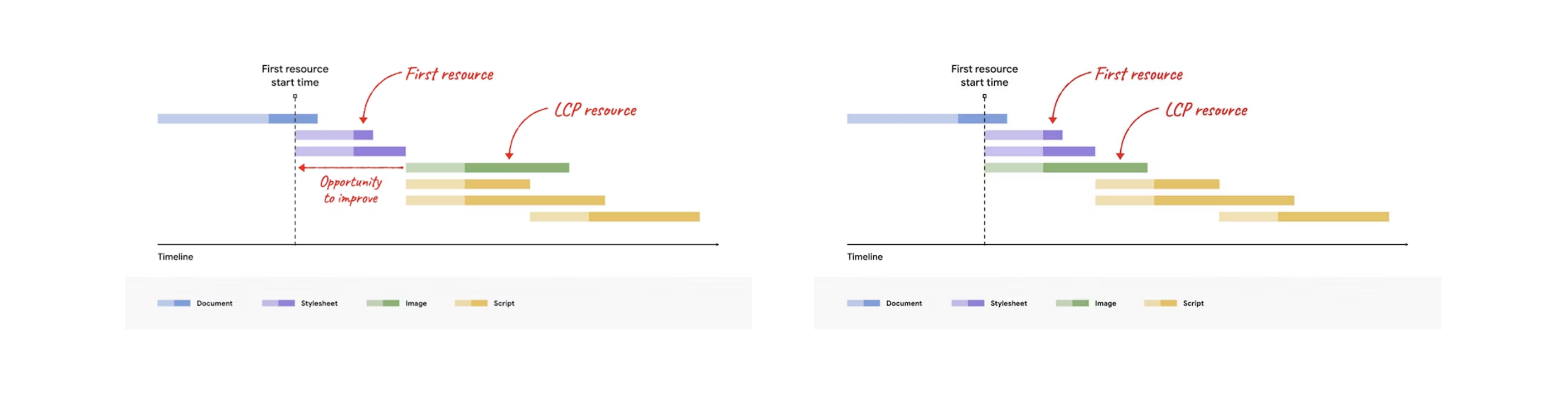
LCP 자원을 HTML 소스에서 찾기: LCP가 되는 리소스(이미지, 비디오, 텍스트 등)가 HTML 소스에서 찾도록 하면 브라우저가 LCP 리소스를 신속하게 찾고 로딩할 수 있게 도와줍니다.
-
LCP 자원에 우선순위 부여: 브라우저에게 LCP 리소스가 중요하다는 것을 알려줌으로써 로딩을 최적화할 수 있습니다. 우선순위 부여를 위해
preload나fetchpriority="high"와 같은 속성을 사용할 수 있습니다. -
CDN 활용하여 문서 및 리소스의 TTFB(Time To First Byte) 최적화: Content Delivery Network(CDN)을 사용하여 문서와 리소스의 TTFB를 최적화를 할 수 있습니다. CDN을 통해 리소스를 더 빨리 제공할 수 있으며, 이는 전체 웹페이지의 로딩 속도를 향상시킵니다.
-
<img>태그를 사용하여 이미지 로딩:src또는srcset속성이 포함된<img>태그는 브라우저에 이미지 로딩을 시작하라는 신호를 보내며, 이는 LCP를 최적화하는 데 중요합니다. -
서버사이드 렌더링(SSR) 활용: CSR은 웹페이지가 로딩된 후에 브라우저에서 클라이언트에서 렌더링하기 때문에 초기 로딩 시간을 늘릴 수 있습니다. 반면 SSR은 서버에서 웹페이지를 렌더링하고 이미지 등의 리소스를 포함시키므로 초기 로딩을 최적화할 수 있습니다.
-
서버 사이드 렌더링(SSR) 활용: 서버 사이드 렌더링(SSR)을 사용하면 LCP 리소스를 미리 렌더링하여, 웹페이지의 초기 렌더링 성능을 향상시킬 수 있습니다.
-
<link rel="preload">사용: LCP 이미지가 외부 CSS 또는 JS 파일에서 참조되어야 할 경우,<link rel="preload">태그를 사용하여 해당 리소스를 사전 로드를 할 수 있습니다. 이를 통해 이미지 로딩 시간을 단축할 수 있습니다. -
fetchpriority 속성 추가: LCP 이미지의
<img>태그에 fetchpriority="high" 속성을 추가를 하면 브라우저가 해당 이미지를 우선적으로 로드합니다. -
"loading" 속성 주의: LCP 이미지의
<img>태그에서 loading="lazy" 속성을 사용하지 않는 것이 좋습니다. "lazy" 로딩은 이미지를 지연시켜 사용자 경험을 저하시킬 수 있습니다. -
비필수 리소스 지연: LCP 리소스 이외의 비필수 리소스는 필요한 경우에만 로드되도록 설정을 하면 초기 로딩 속도가 향상됩니다.

2. FID (First Input Delay)
-
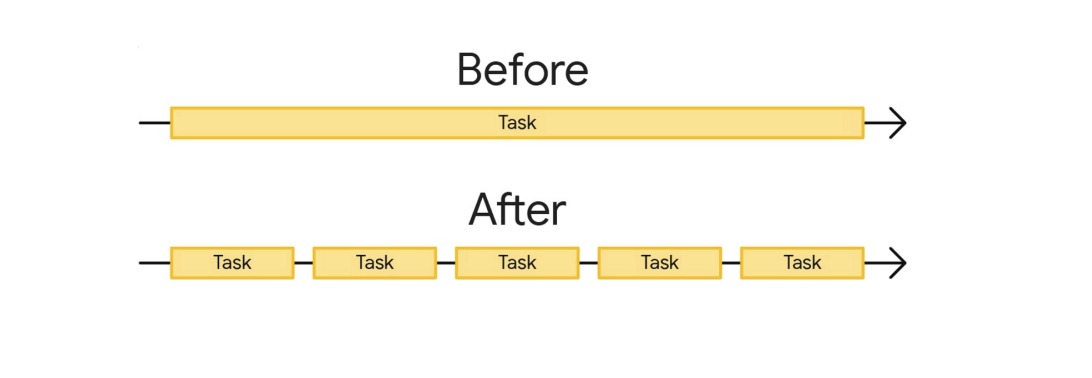
긴 작업 피하기 또는 나누기: 웹 페이지에서 실행되는 JavaScript 작업 중에 긴 작업은 FID를 늦추는 주요 원인 중 하나입니다. 따라서 가능한 경우 긴 작업을 피하거나 작은 작업으로 나누는 것이 좋습니다. 이렇게 하면 사용자의 입력에 빠르게 응답할 수 있습니다.
-
불필요한 JavaScript 피하기: 사용되지 않는 또는 불필요한 JavaScript 코드는 FID를 늦출 수 있습니다. 웹 페이지에서는 최소한의 JavaScript 코드만 사용하고 필요하지 않은 코드는 제거하면 페이지 로딩 및 응답이 빨라집니다.
-
대규모 렌더링 업데이트 피하기: 대규모 렌더링 업데이트는 FID에 부정적인 영향을 미칠 수 있습니다. 가능한 경우 대규모 렌더링 업데이트를 피하고 작은 업데이트로 나누어 페이지 응답을 최적화하는 것이 좋습니다.
-
작업 나누기 및 메인 스레드 양보: 긴 작업을 여러 작은 작업으로 나누고 메인 스레드에 양보하여 FID를 개선하면 사용자 입력에 대한 응답이 빨라집니다.
-
Chrome DevTools의 Coverage 도구 활용: Chrome DevTools의 Coverage 도구를 사용하여 사용되지 않는 코드를 식별하고 제거할 수 있습니다. 불필요한 코드는 페이지 성능에 부정적인 영향을 미칠 수 있으므로 최적화가 필요합니다.
-
코드 분할 (Code Splitting): 웹 애플리케이션에서 코드 분할을 활용하여 페이지가 로딩될 때 필요한 코드만 로드되도록 구성하는 것이 좋습니다. 이렇게 하면 초기 페이지 로딩 속도가 향상되고 FID가 줄어듭니다.
-
DOM 크기 관리: DOM(Document Object Model)의 크기를 최소화하는 것이 좋습니다. 왜냐하면 큰 DOM은 페이지 렌더링 시간을 증가시킬 수 있으며 FID에 영향을 미칠 수 있습니다. 필요 없는 요소를 삭제하고 필요한 경우 가벼운 대체 요소를 사용하는 것이 성능에 효과적입니다.

3. CLS (Cumulative Layout Shift)
-
콘텐츠에 명시적인 크기 설정: 웹 페이지에서 로드되는 콘텐츠의 크기를 명시적으로 설정한다면 레이아웃 변경이 최소화되며 사용자 화면이 예상대로 유지됩니다. 이미지와 같은 리소스에 width 및 height 속성을 명시적으로 설정하는 것이 좋습니다.
-
레이아웃 변경을 유발하는 CSS 애니메이션 및 트랜지션 피하기: 레이아웃 변경을 유발하는 CSS 애니메이션 및 트랜지션을 사용할 때 주의를 해야합니다. 왜냐하면 이러한 애니메이션은 CLS를 증가시킬 수 있습니다. 특히 화면 크기 조절과 관련된 애니메이션을 지양하는 것이 좋습니다.
-
bfcache 활용: 브라우저의 bfcache (Back-Forward Cache)를 활용하는 것이 좋습니다. bfcache를 사용하면 이전에 방문한 페이지의 렌더링 상태를 유지하여 페이지 간 이동 시 CLS를 줄일 수 있습니다.
-
width 및 height 속성 명시: 레이아웃 변화를 최소화하기 위해 이미지와 같은 콘텐츠의 width 및 height 속성을 명시적으로 설정하는 것이 좋습니다. 이렇게 하면 브라우저가 콘텐츠를 로드할 때 공간을 확보하고, 레이아웃 변경을 방지할 수 있습니다.
-
aspect-ratio 속성 활용: 콘텐츠의 종횡비를 관리하기 위해 aspect-ratio 속성을 활용한다면 콘텐츠 크기와 레이아웃 변경을 관리할 수 있습니다.
-
적절한 min-height 설정: 기본 높이 대신 콘텐츠의 적절한 min-height를 설정한다면 브라우저가 콘텐츠를 로드할 때 적절한 공간을 할당하고 레이아웃 변화를 최소화할 수 있습니다.

결론
웹 성능 최적화는 현대 웹 개발에서 매우 중요한 부분이며, 사용자 경험(UX)을 향상시키고 비즈니스에 긍정적인 영향을 미치는 핵심 요소 중 하나입니다. 이 글에서는 성능 최적화의 중요성을 강조하고 Core Web Vitals (LCP, FID, CLS)와 같은 핵심 성능 지표를 소개하였습니다.
웹 성능 최적화는 웹사이트의 성공과 사용자 만족도에 직접적인 영향을 미치므로, 개발자와 웹 사이트 소유자는 항상 성능을 개선하고 최적화하는 작업에 투자해야 합니다. 현재 진행중인 프로젝트에서도 위의 내용들을 바탕으로 성능 최적화를 이뤄내보도록 해보겠습니다.
참고 자료
- https://web.dev/vitals/
- https://www.ascentkorea.com/core-web-vitals/
- https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154
- https://www.youtube.com/live/BEwv4to9OWY?si=VDUfmI73GDCZcyBm
- https://developer.chrome.com/ko/docs/lighthouse/performance/lighthouse-total-blocking-time/
