
[SEB FE] Section 2
Unit4 - [React] Intro
- React Intro
React Intro
학습목표
- React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
- React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
개념학습
리액트의 3가지 특징 (선언형, 컴포넌트 기반, 범용성)
- 리액트는 선언형이고, 컴포넌트 기반이고, 다양한 곳에서 활용할 수 있다는 특징이 있다.
JSX란 무엇인가?
-
JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아니다. React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법을 이용해서 React 엘리먼트를 만들 수 있다.
-
JSX는 브라우저가 바로 실행할 수 있는 자바스크립트 코드가 아니기 때문에 Babel을 이용한다. Babel은 JSX를 브라우저가 이해할 수 있는 자바스크립트로 컴파일한다. 컴파일 후, 자바스크립트를 브라우저가 읽고 화면에 랜더링을 할 수 있다.
DOM 그리고 React JSX
-
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 어플리케이션을 개발할 수 있다. 즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인할 수 있게 되었다.
-
JSX를 사용하면 자바스크립트만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있게 된다.
왜 JSX를 써야할까?
-
DOM에서 자바스크립트와 함께 사용하기 위해서는 Inline 방식이나 script 태그를 이용하여 외부 자바스크립트 파일을 HTML 파일과 연결한다.
-
하지만 React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있다. 자바스크립트 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다. 이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.
-
물론 JSX 없이 React 요소를 만들 수 있다. 하지만 코드가 복잡하고, 가독성이 떨어지는 단점이 있다.
JSX 규칙
-
하나의 엘리먼트 안에 모든 엘리먼트가 포함
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.
-
엘리먼트 클래스 사용 시, className으로 표기
- React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 한다. 만약 class로 작성하게 된다면 React에서 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다.
-
자바스크립트 표현식 사용 시, 중괄호
{}를 이용- JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다.
- 중괄호를 사용하지 않으면 일반 텍스트로 인식한다.
-
사용자 정의 컴포넌트는 대문자로 시작 (Pascal Case)
- React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 한다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 된다.
- 이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
-
조건부 렌더링에는 삼항연산자 사용
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 한다.
-
여러 개의 HTML 엘리먼트를 표시할 때, map() 함수를 이용
- React에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용한다.
- map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 한다. "key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
컴포넌트란 무엇인가?

- 컴포넌트는 하나의 기능 구현을 위한 여러 종류의 코드 묶음이다.
- UI를 구성하는 필수 요소이다.
- 컴포넌트는 리액트의 심장이다.(?!)
컴포넌트로 생각하기

-
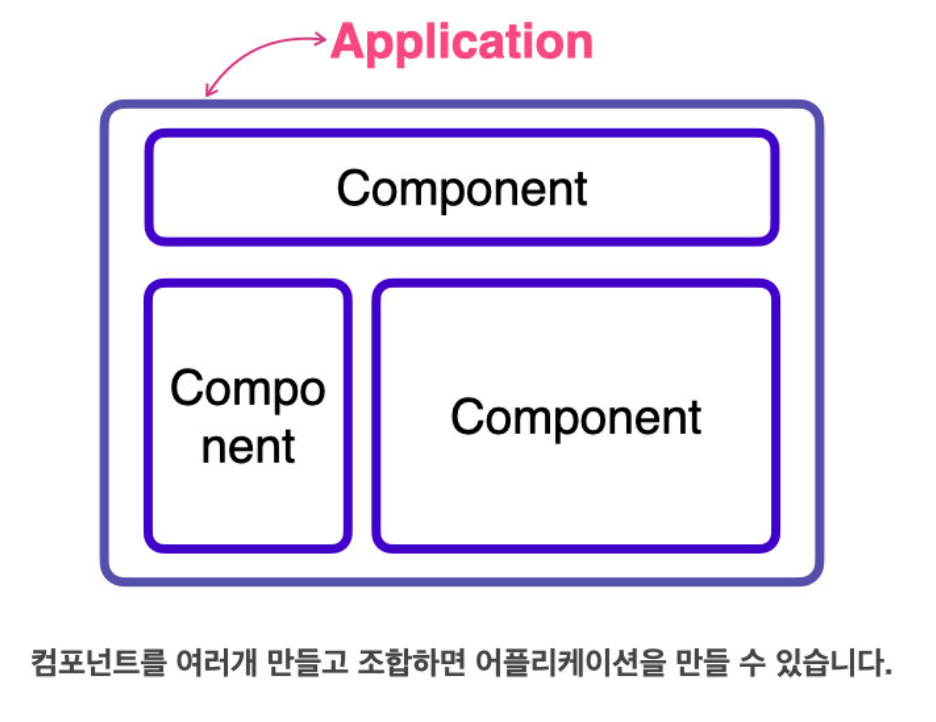
리액트를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 어러 개 만들고 조합하여 어플리케이션을 만들 수 있다.
-
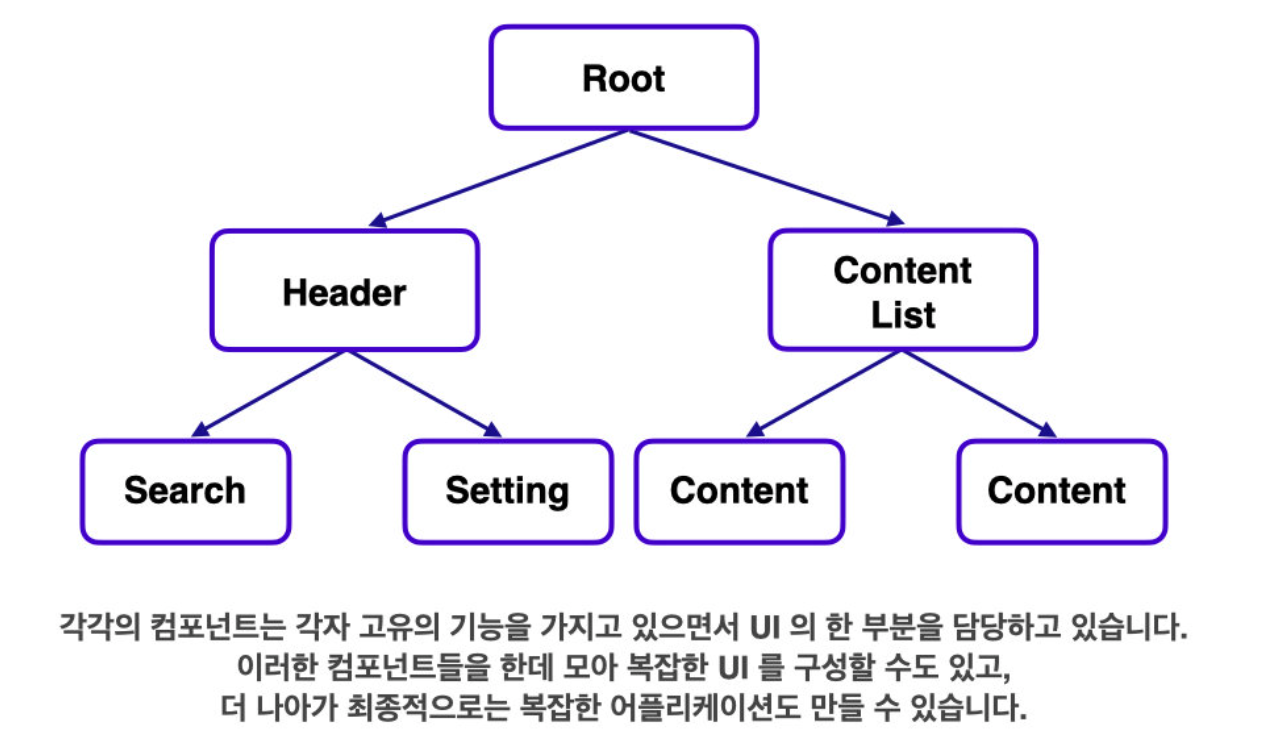
모든 리액트 어플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 어플리케이션 내부적으로는 근원(root)이 되는 역할을 한다. 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다. 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있다.
컴포넌트 기반 개발의 장점
-
컴포넌트 기반 개발은 웹 어플리케이션에서 각 기능 별로 하나의 컴포넌트를 작성하도록 권장한다.
-
컴포넌트 간 의존성이 낮아지고 독립적으로 작동한다. 하나의 기능 변경 시 다른 컴포넌트를 수정할 필요가 없기 때문이다.
-
따라서 원하는 수정 사항에 맞추어 컴포넌트의 위치만 수정해 주거나 재사용할 수 있다.
