
[SEB FE] Section 2
Unit10 - [Web Server] 기초
- CORS
- Refactor Express
CORS
학습목표
- SOP에 대해 이해할 수 있다.
- CORS에 대해 이해할 수 있다.
- CORS 동작 방식에 대해 이해할 수 있다.
- CORS 설정 방법을 이해한다.
개념학습) SOP
SOP란?
-
SOP는 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻한다.
-
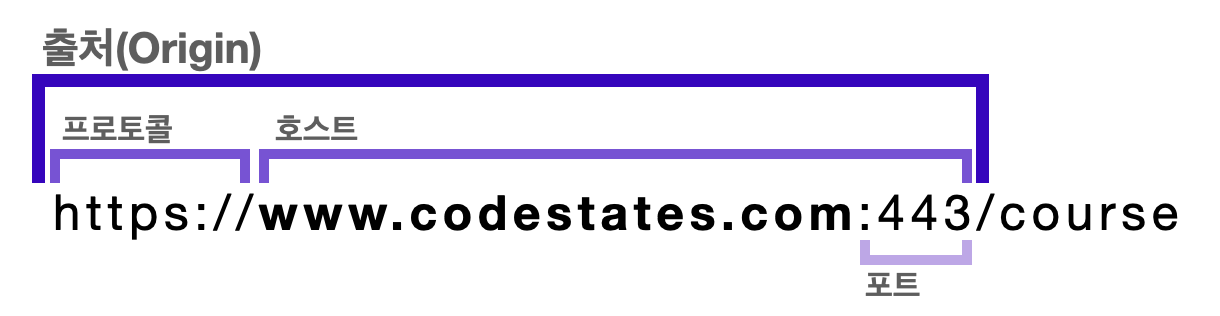
한 마디로 '같은 출처의 리소스만 공유가 가능하다'라는 정책으로 출처는 프로토콜, 호스트, 포트의 조합으로 되어있다.
-
이 중 하나라도 다르면 동일한 출처로 보지 않는다.

SOP의 장단점
장점
- SOP는 애초에 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있다. 이러한 보안상 이점 때문에 SOP는 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
단점
- 다른 출처의 리소스를 사용하게 될 일이 너무 많은데 SOP 정책은 다른 출처의 리소스를 제한하여 개발할 때 어려움이 있다.
👉 SOP의 단점을 해결하기 위해 필요한 것이 바로 CORS이다!
개념학습) CORS
CORS란?
-
CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻으로 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 된다.
-
CORS는 추가 HTTP 헤더를 사용하여, 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여한다.
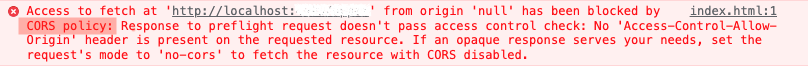
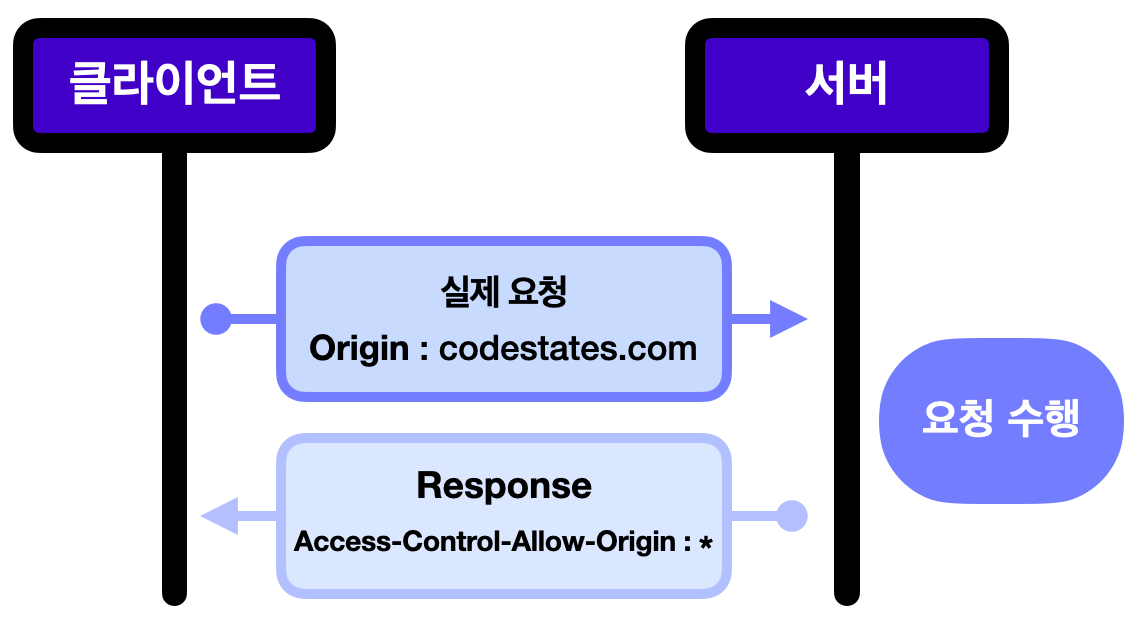
CORS 에러

다른 출처의 리소스를 가져오려고 했지만 SOP 때문에 접근이 불가능합니다.
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있습니다.
- 해당 에러는 CORS 때문이 아니라, SOP 때문이다. CORS를 통해 해당 에러를 해결할 수 있다.
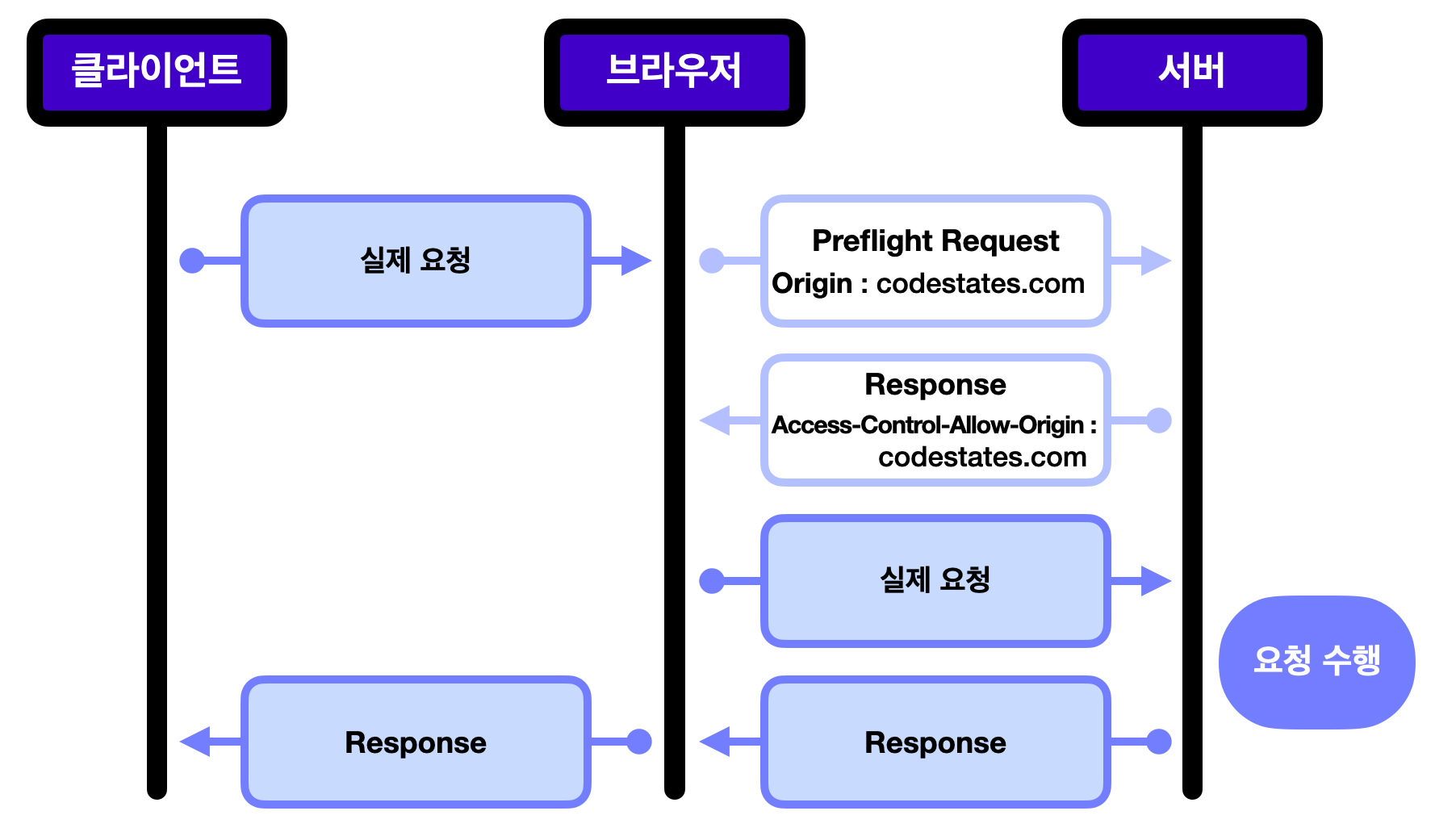
CORS 동작 방식
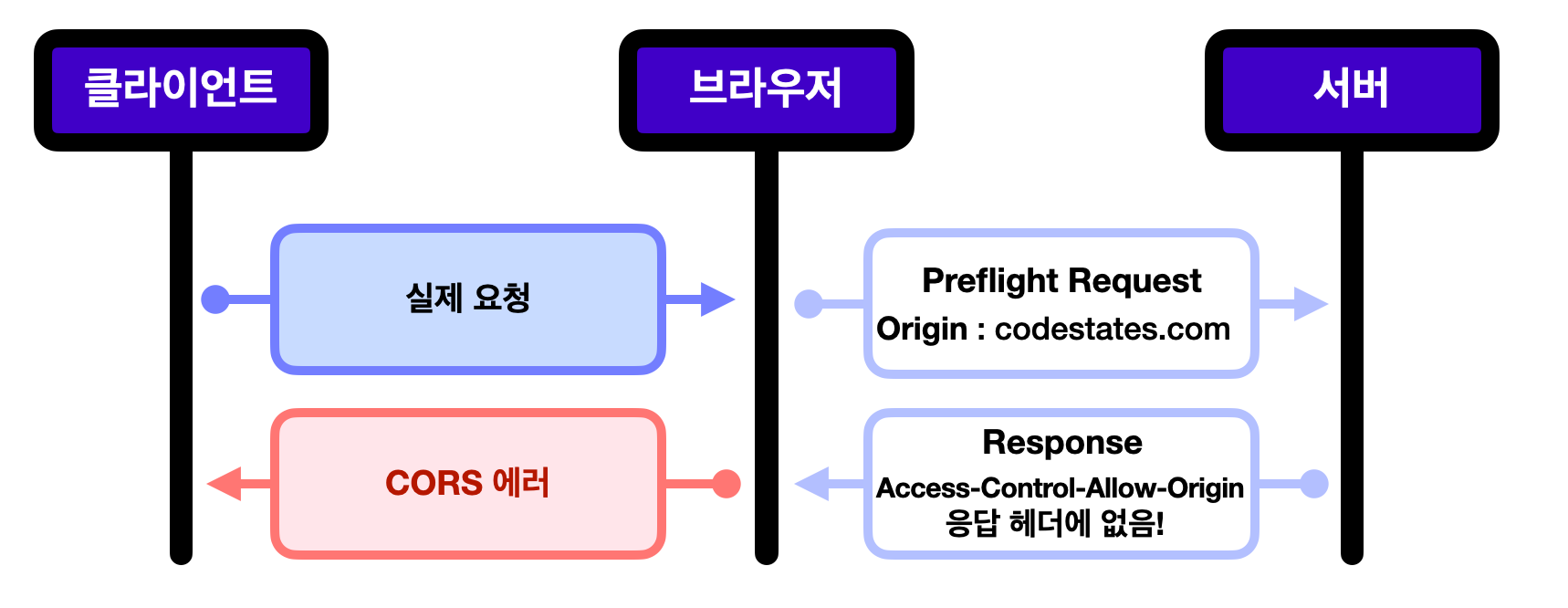
⭐️ 1. 프리플라이트 요청 (Preflight Request) ⭐️
1-1) 프리플라이트 요청은 무엇인가? (Preflight Request)
-
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 한다.
-
브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의
Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

1-2) 요청을 보낸 출처가 접근 권한이 없다면...?
- 다만 아래의 이미지처럼 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.

1-3) 프리플라이트 요청의 장점
-
실제 요청을 보내기 전에 미리 권한을 확인할 수 있고 권한이 없는 요청을 미리 거를 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
-
CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
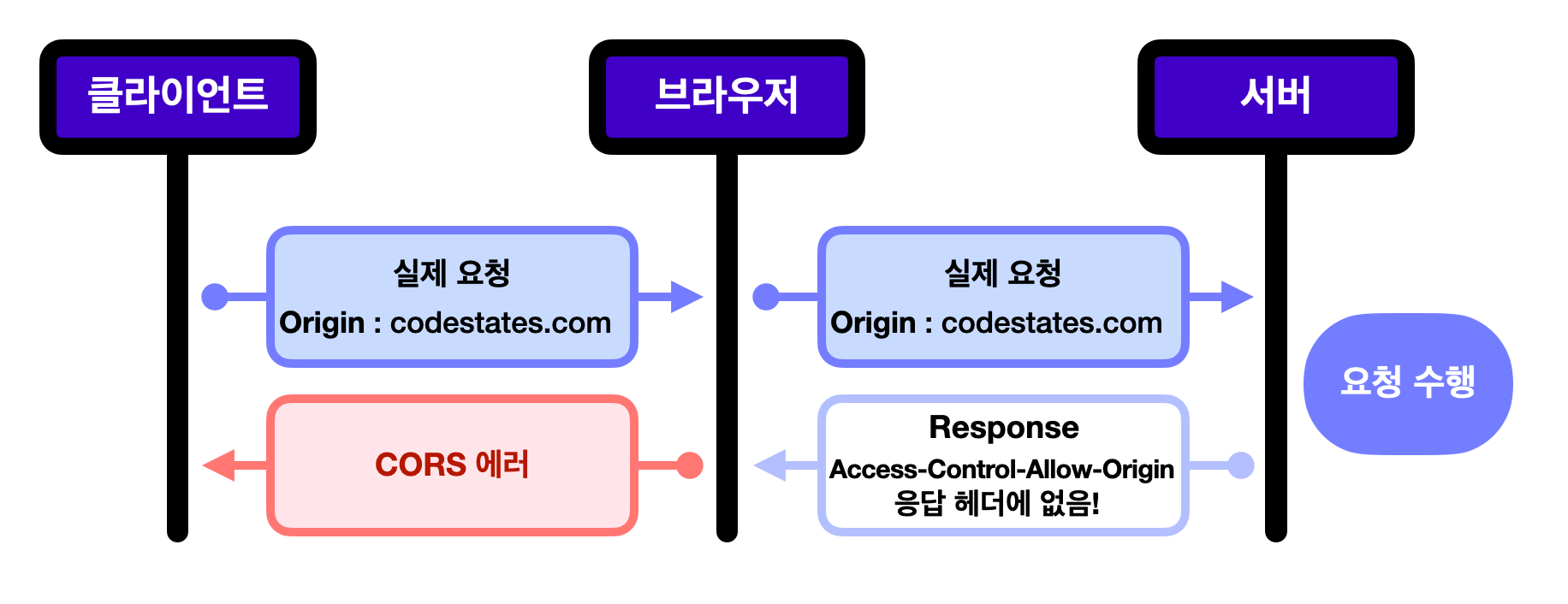
- CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌다. 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않다. 따라서 이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 된다.
- 브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 된다. 만약 들어온 요청이 DELETE나 PUT처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면 큰 사고가 난다.
- 하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄우게 된다. 아래의 예시와 같이 실행되선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있다. 이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었다.

2. 단순 요청 (Simple Request)
2-1) 단순 요청은 무엇인가?
- 단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.
2-2) 단순 요청의 조건
※ 단순 요청의 조건들은 모두 만족시키기 어려우므로, 참고만 하는 것을 추천한다.
-
GET,HEAD,POST요청 중 하나여야 한다. -
자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있습니다.Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용됩니다.

3. 인증정보를 포함한 요청 (Credentialed Request)
-
요청 헤더에 인증 정보를 담아 보내는 요청이다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 민감한 정보이기에 쿠키를 보낼 수 없다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에
withCredentials : true를 넣어줘야 한다. - 서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
- 프론트 측에서는 요청 헤더에
개념학습) CORS 설정 방법
1. Node.js 서버
- Node.js로 간단한 HTTP 서버를 만들 경우, 다음과 같이 응답 헤더를 설정할 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
- Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});이 외 다양한 개발 환경에서도, 헤더의 값을 설정하는 방법만 알면 CORS 설정을 해줄 수 있다.
Refactor Express
학습목표
- Express로 간단한 서버를 구현할 수 있다.
- 미들웨어를 이해할 수 있다.
- 미들웨어를 이용할 수 있다.
- 미들웨어를 구현할 수 있다.
개념학습) Express 시작하기
Node.js
- 구글의 크롬 v8 자바스크립트 엔진을 기반으로 하는 비동기 입출력(I/O)을 지원하는 고성능 네트워크 서버
- 개발자가 모든 종류의 서버사이드 도구들과 애플리케이션을 자바스크립트로 만들 수 있도록 해주는 런타임 환경
- 프론트가 아닌 백엔드에서도 자바스크립트 기술을 쓸 수 있게 고안된 언어
- npm : node package manager
Express
- Node.js위에서 동작하는 웹 프레임워크
- Node.js 개발 시 개발을 빠르고 손쉽게 할 수 있도록 도와주는 역할을 한다. 이것은, 미들웨어 구조 때문에 가능한 것이다. 자바스크립트 코드로 작성된 다양한 기능의 미들웨어는 개발자가 필요한 것만 선택하여 Express와 결합해 사용할 수 있다.
1. Express 설치 (reference)
npm으로 express를 설치한다.
npm install express2. 간단한 웹 서버 만들기 (reference)
응답으로 'Hello World!'를 보내는 Express 서버 코드
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})3. 라우팅: 메서드와 url에 따라 분기(Routing)하기
- 메서드와 url(
/lower,/upper등)로 분기점을 만드는 것을 라우팅(Routing)이라고 한다. - 클라이언트는 특정한 HTTP 요청 메서드(GET, POST 등)와 함께 서버의 특정 URI(또는 경로)로 HTTP 요청을 보낸다. 라우팅은 클라이언트의 요청에 해당하는 Endpoint에 따라 서버가 응답하는 방법을 결정하는 것이다.
3-1. 추가적인 라이브러리를 사용하지 않고, 순수한 Node.js로 코드 작성하는 법
const requestHandler = (req, res) => {
if(req.url === '/lower') {
if (req.method === 'GET') {
res.end(data)
} else if (req.method === 'POST') {
req.on('data', (req, res) => {
// do something ...
})
}
}
}3-2. Express로 라우팅을 구현하는 법
- Express는 프레임워크 자체에서 라우터 기능을 제공한다.
- Express의 라우터를 활용하면 아래와 같이 직관저인 코드를 작성할 수 있다.
const router = express.Router()
router.get('/lower', (req, res) => {
res.send(data);
})
router.post('/lower', (req, res) => {
// do something
})개념학습) Middleware

미들웨어를 사용하는 상황 (자주 사용하는 미들웨어)
- 미들웨어를 통해 Node.js만으로 구현한 서버에서 번거로울 수 있는 작업을 쉽게 적용이 가능하다!
case 1. POST 요청 등에 포함된 body(payload)를 구조화할 때 (쉽게 얻어내고자 할 때)
- Node.js로 HTTP body(payload)를 받을 때에는 Buffer를 조합해서 다소 복잡한 방식으로 body를 얻을 수 있다. 다만 네트워크 상의 chunk를 합치고, buffer를 문자열로 변환하는 작업이 필요하다.
Node.js로 HTTP 요청 body를 받는 코드
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// body 변수에는 문자열 형태로 payload가 담겨져 있습니다.
});- body-parser 미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있다.(자료 구조를 변환하는 것을 parsing이라고 하며, 변환을 실행하는 프로그램을 parser라고 한다.)
npm으로 body-parser를 설치
npm install body-parserbody-parser를 미들웨어를 이용한 코드
const bodyParser = require('body-parser');
const jsonParser = bodyParser.json();
// 생략
app.post('/users', jsonParser, function (req, res) {
})- Express v4.16.0 부터는 body-parser를 따로 설치 하지 않고, Express 내장 미들웨어인 express.json()을 사용한다.
express.json()을 이용한 코드
const jsonParser = express.json();
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})- express.json() 미들웨어 사용에 에러가 난다면 express.json([options]) 문서를 참고한다.
options에 {strict: false}를 추가
const jsonParser = express.json({strict: false});
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})case 2. 모든 요청/응답에 CORS 헤더를 붙일 때
- Node.js HTTP 모듈을 이용한 코드에 CORS 헤더를 붙이려면, 응답 객체의
writeHead메서드를 이용할 수 있다. Node.js에서는 이 메서드 등을 이용하여 라우팅마다 헤더를 매번 넣어줘야 한다. 또한,OPTIONS메서드에 대한 라우팅도 따로 구현해야 한다.
Node.js에 CORS를 적용한 예시
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
// 생략
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader);
res.end()
}- cors 미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있다.
npm으로 cors를 설치
npm install cors모든 요청에 대해 CORS 허용
const cors = require('cors');
// 생략
app.use(cors());특정 요청에 대해 CORS 허용
const cors = require('cors')
// 생략
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})case 3. 모든 요청에 대해 url이나 메서드를 확인할 때
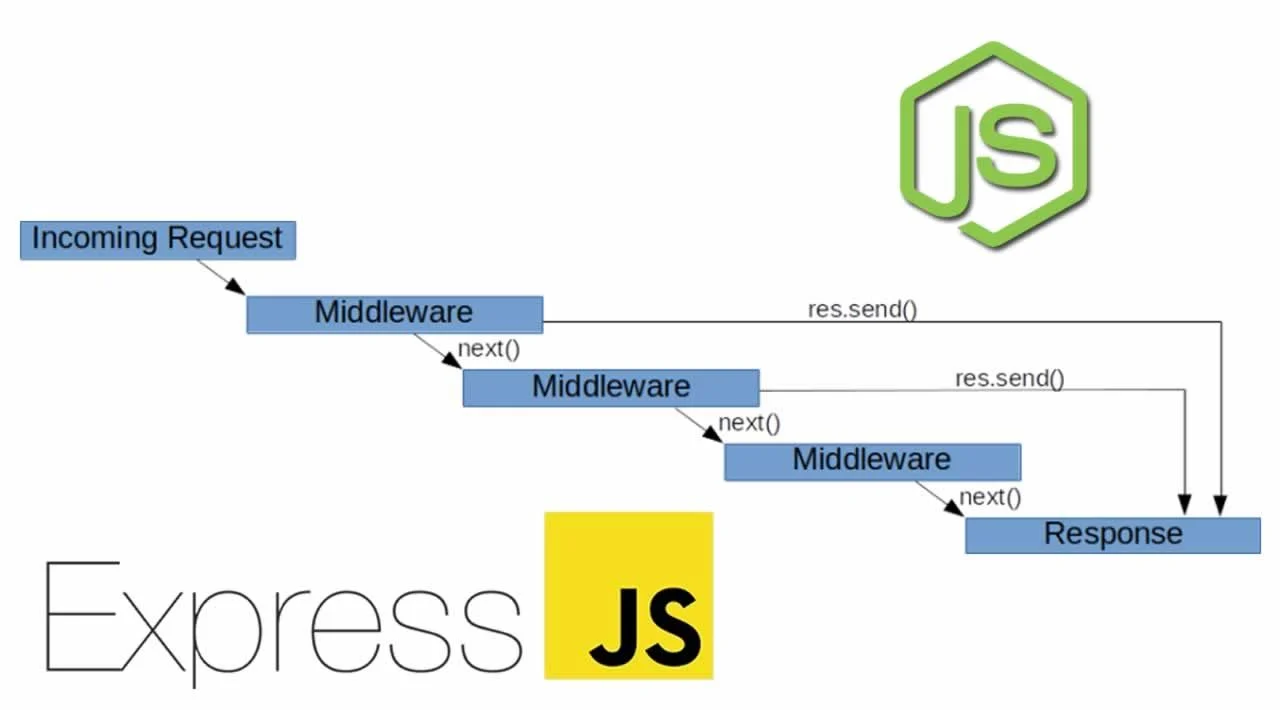
3-1. 미들웨어 구성
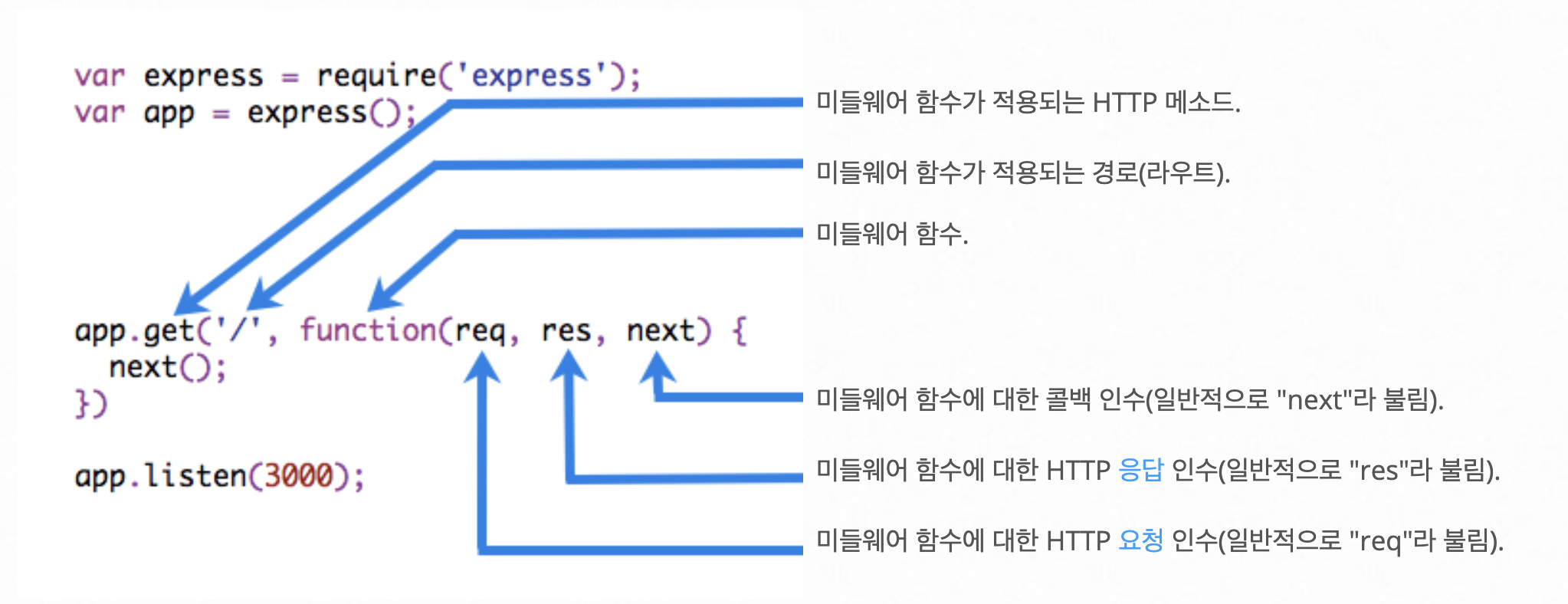
- 아래의 그램은 endpoint가
/이면서, 클라이언트로부터GET요청을 받았을 때 적용되는 미들웨어이다. 파라미터의 순서에 유의해야 한다.req,res는 우리가 잘 아는 요청(request), 응답(response)이고next는 다음 미들웨어를 실행하는 역할을 한다.

3-2. 메서드 app.use
- use 메서드로 모든 요청에 대하여 미들웨어를 적용할 수 있다.
모든 요청에 대해 LOGGED가 출력되는 코드
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
console.log('LOGGED');
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);모든 요청에 대해 메서드와 url을 출력하는 코드
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
//req를 활용합니다.
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);case 4. 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
- 서버에서는 요청에 포함된 데이터를 통해 미들웨어가 요구하는 조건에 맞지 않으면, 돌려보낼 수 있는 구현을 할 수 있다.
HTTP 요청에서 토큰(주로 사용자 인증에 사용한다.)이 있는지를 판단하여, 이미 로그인한 사용자일 경우 성공, 아닐 경우 에러를 보내는 미들웨어 예제
app.use((req, res, next) => {
// 토큰이 있는지 확인, 없으면 받아줄 수 없음.
if(req.headers.token){
req.isLoggedIn = true;
next();
} else {
res.status(400).send('invalid user')
}
})