status
network 와 dns 가 무슨 상관이냐!
뭐 상관이 없진 않다.
dns가 있든 없던
나의 메인은 http/https 와 tcp가 주를 이루었기 때문에 지금까지 좀 등한시 하고 있던 것은 맞음
Hardware Devices
이렇게까지 hardware적인 지식을 요구받는곳이 있을까 싶음.
네트워크 이론을 이렇게까지 알아야 하나 싶기도 하고.
내가 별 흥미가 없던 분야라 router와 switch등 관련된 cs 지식을 묻는데
솔직히 말해도 안해도... 모른다고 취급당해서 모른다고 함
이후 추가 기록하려함
원하는거 대답 못하면 모르는 거 맞는것 같기도 하네.
점점 사과봇이 되어감.. 😭

- www.naver.com 을 client 에서 req 했을때
- 웹페이지 url을 찾기위해 웹 검색엔진이 쿼리를 시작함
- URL 구조를 보면 [protocl+domain+path+querystring+fragment]로 구성되어 있는데 이중 domain을 먼저 찾음.
- 왜냐면 domain은 사람용 언어 , 도메인 이름에 대한 ip 주소로 변환해서 tcp/udp 통신을 해야함
- protocol을 따로 입력시 https등의 통신으로 요청하겠으나 일반적으로 default는 http 통신
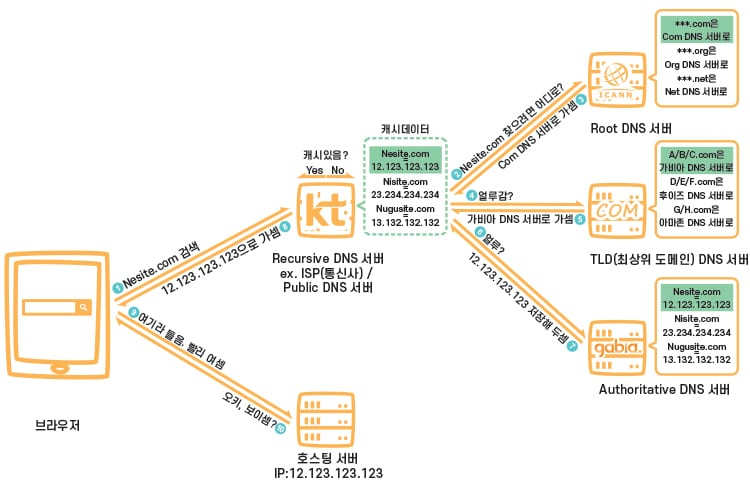
- DNS 서버에 도메인이름을 요청 ( 하단 그림 참조)

-
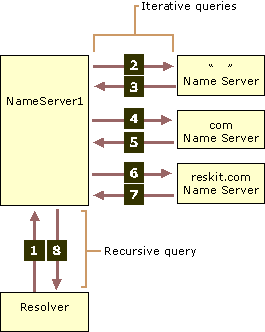
- DNS 서버는 리졸버에게 client의 req 를 전달
-
- 리졸버는 recursive 하게 req를 보냄. 각 루트 서버> tld 서버를 거쳐 > 최종적으로 authoritative 서버에서 최종 ip address를 받는다

- 리졸버는 recursive 하게 req를 보냄. 각 루트 서버> tld 서버를 거쳐 > 최종적으로 authoritative 서버에서 최종 ip address를 받는다
-
- 이후 리졸버는 ip address를 client 서버(web)에 전달함
-
- application layer에서 http 통신을 통해 ip 주소를 담은 http 헤더 및 data stream 요청.
-
- http req를 받은 transport layer에서 tcp 통신을 통해 internet을 통해 백서버 tcp 통신
-
- 백서버 내 packet (ip 및 client req) 를 segment로 전달
-
- http 프로토콜로 해당 data 받음
-
- application 에서 웹 서버에 client req 전달
-
- 웹서버에서 http message 분석
-
- 웹 서버에서 res 페이지 데이터 전달
-
- http 응답메시지 전달
-
- tcp 통신을 타고 해당 client server 에전달
-
- application layer에서 res 데이터 내 body 전송된 html 문서 해석
-
- 브라우저가 html data 파싱후 사용자 출력.
DNS details
- DNS는 client 에서 요청한 url을 ip address로 주거나 ip address를 url로 변경 전달할때 주로 쓰임
- 때문에 주로 개발자 질문에서 주로 나오는
url이 client에서 request됬을때 어떤일이 일어날까요?에 나오는 핵심 step중 하나이다 - Client Server req > [Dns] > Application Layer > Transport Layer 등으로 내려간다고 봐야함
- 때문에 주로 개발자 질문에서 주로 나오는
- dns 서버 특성상 root dns > tld dns > 2ld dns 등 단계별로 내려가서 찾아온다 .
- 2ld 부터 보통 서브 도메인이라고 부르는데, 서브도메인은 127단계까지 가능하며 각 레이블은 최대 63개의 문자를 사용할 수 있고 전체 도메인 이름은 253자를 넘을 수 없다.
- root dns 서버 != 최상위 도메인 서버
- 최상위 도메인서버는 go .kr 등을 관리하는 서버인데 루트 서버 밑에 위치함
- Authoritative DNS 서버는 각 레벨의 dns 서버 전체를 일컫는 말이 되기도 함.
Authoritative DNS Server
