- 알고리즘 풀때 logic 1,2로 나누어 생각할것
- 암기보단 이해를 위주로 접근해보자
- logic 1 : 입출력 예시 패턴읽기
logic 2 : 조건문, 반복문 읽기
arr 에 있는 ,는 뜻이 없다
let arr =[a,b,c]to string의 , 는 스트링 !
arr.toString()
'a,b,c,'- tostring은 기존의 arr를 안바꾼다
split() => 기준이 없다 = 그냥 그대로 들어간다
split('') string '사이 사이'라는 기준
- 스프레드
: spread 말그대로 펼치다
: 하나로 뭉쳐있는 여러값들의 집합을 펼친다 -> 개별적인 값들의 '목록'으로 만든다
: 값 만드는게 아님 > 변수 할당 X
: 단독 X
When ?
- 함수 호출문 인수 목록
- 배열 리터럴 요소 목록
- 객체 리터러 프로퍼티 목록
IF ?
- 이터러블에 한정
반대 ?
- rest : rest 파라미터는 여러개의 값을 동시에 받는다
ex RestAPI
ex
// case 1 함수
const arr= [1,2,3];
const miV= Math.min(...arr);
console.log(miV); //1
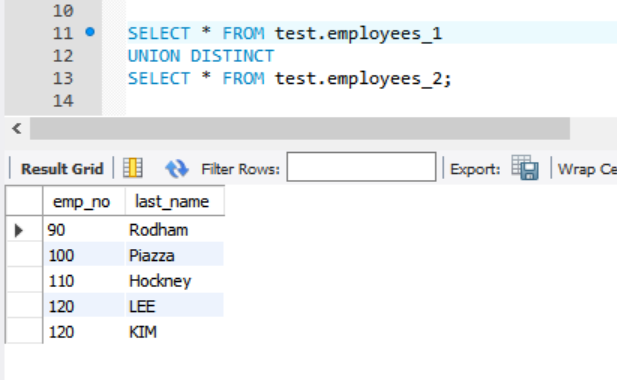
- SQL
- UNiON, UNION ALL
- WHere Exists
- Where No Exists

-
continue 이번 반복문을 끝내고 다음 반복문
- break 바로 앞에 있는 반복문
-
function + return 으로 이 함수를 끝을 낸다
- forEach 리턴값 undefined 각요소를 배출한다
How to Logic?
-
로직: 머리속으로 생각해보기
- 결과값을 도출 예상해보기 = 알고리즘에서 특히! ???
- 수도코드 해보기
- 1차 수도 로직 // 입출력 패턴
- 2차 수도코드 로직 구현화 하기전 . //if 안에 뭐들어가는지
- 3차 구현
✍ 스프레드 튜플 확인하기
✍ 스프레드 레스트 차이점 - 결과값을 도출 예상해보기 = 알고리즘에서 특히! ???
알고리즘은 암기다.
