Goals
- 목표 1 : js -> ts 로 바꾸어 도전한다
- 목표 2 : 에러 핸들링은 주제를 수시로 적어놓는다
- 목표 3 : 해결까지의 내용을 최대한 간결하게 적는다
- 목표 4 : 라이브러리, 패키지, 파일 디렉토리에 대해 기록 및 이해한다
Error
err 1 : Eslint 오류
states: eslint 오류메시지로 웹이 안켜짐.
why: 알고보니 eslint package를 깔떄, js 로 했다가 typescript로 다시 엎었고, eslintrc.json , eslintrc.js 에서 airbnb를 사용해서 써보려 시도하는 도중 초기화 문제 / 기존의 prettier의 문제/ 계속 eslint에서 quote 에러가 나옴.
(string인 경우 "" => '' 이렇게 바꾸라고 하는데 prettier 가 강제로 "" 로 변경함)
how : 결국 삭제함.
eslintrc 설정부분을 변경해보았으나 번번히 프리티어의 자동 오류 핸들링때문에 eslint가 계속 오류메시지를 나타냄. 웹상으로는 문제가 없어서 삭제조치.
참조블로그
solv: 🙆♀️
프리티어 설정을 바꾸면 되지않을까? 해서 찾아봄. 설정내 double quotes의 prettier 설정을 single quotes 설정으로 바꿈
err 2 : tsconfig 오류
states: "project": "./tsconfig.json", 이걸 eslintrc.json 파일에 넣으면 오류 나옴

why:
참고
how: tsconfig.eslint.json 가 없다.. 꼭 있어야 하나.. 확인중
solv: ❓
project key는 넣지 않아도 될 듯해서 지우고 지켜보는중
err 3 :
[webpack-dev-server] Server started: Hot Module Replacement enabled, Live Reloading enabled, Progress disabled, Overlay enabled.states: 개발자 도구에 뜨는 이해가 안되는 메시지..
why:
- typescript과 webpack 무슨관계인지 왜필요한지 모름. 그래서 import 하지 않았다.
- 모듈 번들러가 무엇이고 왜 필요한건지 모름
- commonJS vs AMD vs ES6 차이를 모름
- babel 이 뭔지, 역할을 모름.
how: 공부
- 모듈은 특정 목적/기능에 따라 분리된 파일
- 모듈 번들러는 여러 모듈들을 하나로 묶어서 단일 파일을 만들어서 브라우저에 보내줌. 애플리케이션 최적화 도구. es6 모듈이 모든 브라우저를 지원하지 않아서 대중화 되었다고 한다
- 모듈간 종속성? 모듈끼리 서로 import 하면서 종속되는것. 종속성이 복잡할수록 어떤 모듈에서 문제가 발생했는지 추적하기 어렵다.
- AMD:
1. 비동기 방식 (asynchronous module definition)- define, require 사용
- AMD 지원하는 라이브러리 : requieJS
//index.js
require.config({
baseUrl : '/', // 모듈 경로
paths: {myModule:'myModule', loaderModule:'loaderModule'}
});
//require 로 모듈을 로드 하고 나서 콜백으로 호출
require(['myModule'],(myModule)=> {myModule.getMyFunc();})
//searchModule.js
define(()=>{
return {getMyFunc:()=>'Hello'}};
- Common JS :
1. nodejs 사용- require, module.exports 사용방식
// myModule.js
const getMyFunc = () => {};
module.exports = { getMyFunc };
// index.js
const myModule = require('./myModule.js'); myModule.getMyFunc();- ES6 :
1. import,export 방식- 모든 브라우저 지원X,때문에 Babel의 @babel/plugin-transform-modules-commonjs을 통해 컴파일한다.
// 1. export default
const getMyFunc = () => {};
export default getMyFunc;
// 1. import
import getMyFunc from 'myModuleJS';
// 2. export {}
const getMyFunc = () => {};
export { getMyFunc };
// 2. import
import {getMyFunc} from 'myModuleJS';-
번들러 종류 :
webpack, RequireJS, Borwserify, Rollup(공식문서에 있음), Parcel 등이 있다.
parcel 은 소규모에 webpack 대규모 프로젝트에 용이하다고 한다.ㅍ -
설치법 :
참조 1 -
그래서 왜 쓰는건데?
다양한 프레임워크, 써드파티 모듈 등 파일이 거대해져서 dependency 간의 충돌을 chunk로 쪼개서 막고 es6 문법과의 맞지않아 생기는 오류를 막고, 확장성을 위해 핸들링하기 위해 쓰는것.
solv: 💢 진행중
//babel 설치
npm -i @babel/cli @babel/core @babel/plugin-proposal-class-properties @babel/plugin-proposal-object-rest-spread @babel/plugin-transform-runtime @babel/preset-typescript @babel/preset-env
//webpack 설치
npm install --save-dev webpack webpack-cli
//src/index.js 생성 4. webpack 실행
node_modules/.bin/webpack --mode development
또는
npx webpack --mode development
[출처]( https://bluayer.com/27 [bluayer:티스토리])
이해 0
이해1
이해2
err4 :
states: ts.config에 제대로된 설정이 없었다? 어쩐지 module not found 에러가 계속 나옴.
why:
$ tsc --init
위를 입력하면 자동으로 나오는게 아래의 파일
{
"compilerOptions": {
/* 기본 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
// "incremental": true, /* 증분 컴파일 활성화 */
"target": "es5", /* ECMAScript 목표 버전 설정: 'ES3'(기본), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */
"module": "esnext", /* 생성될 모듈 코드 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
"lib": ["dom", "dom.iterable", "esnext"], /* 컴파일 과정에 사용될 라이브러리 파일 설정 */
"allowJs": true, /* JavaScript 파일 컴파일 허용 */
// "checkJs": true, /* .js 파일 오류 리포트 설정 */
"jsx": "react", /* 생성될 JSX 코드 설정: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* '.d.ts' 파일 생성 설정 */
// "declarationMap": true, /* 해당하는 각 '.d.ts'파일에 대한 소스 맵 생성 */
// "sourceMap": true, /* 소스맵 '.map' 파일 생성 설정 */
// "outFile": "./", /* 복수 파일을 묶어 하나의 파일로 출력 설정 */
// "outDir": "./dist", /* 출력될 디렉토리 설정 */
// "rootDir": "./", /* 입력 파일들의 루트 디렉토리 설정. --outDir 옵션을 사용해 출력 디렉토리 설정이 가능 */
// "composite": true, /* 프로젝트 컴파일 활성화 */
// "tsBuildInfoFile": "./", /* 증분 컴파일 정보를 저장할 파일 지정 */
// "removeComments": true, /* 출력 시, 주석 제거 설정 */
"noEmit": true, /* 출력 방출(emit) 유무 설정 */
// "importHelpers": true, /* 'tslib'로부터 헬퍼를 호출할 지 설정 */
// "downlevelIteration": true, /* 'ES5' 혹은 'ES3' 타겟 설정 시 Iterables 'for-of', 'spread', 'destructuring' 완벽 지원 설정 */
"isolatedModules": true, /* 각 파일을 별도 모듈로 변환 ('ts.transpileModule'과 유사) */
/* 엄격한 유형 검사 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"strict": true, /* 모든 엄격한 유형 검사 옵션 활성화 */
// "noImplicitAny": true, /* 명시적이지 않은 'any' 유형으로 표현식 및 선언 사용 시 오류 발생 */
// "strictNullChecks": true, /* 엄격한 null 검사 사용 */
// "strictFunctionTypes": true, /* 엄격한 함수 유형 검사 사용 */
// "strictBindCallApply": true, /* 엄격한 'bind', 'call', 'apply' 함수 메서드 사용 */
// "strictPropertyInitialization": true, /* 클래스에서 속성 초기화 엄격 검사 사용 */
// "noImplicitThis": true, /* 명시적이지 않은 'any'유형으로 'this' 표현식 사용 시 오류 발생 */
// "alwaysStrict": true, /* 엄격모드에서 구문 분석 후, 각 소스 파일에 "use strict" 코드를 출력 */
/* 추가 검사 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
// "noUnusedLocals": true, /* 사용되지 않은 로컬이 있을 경우, 오류로 보고 */
// "noUnusedParameters": true, /* 사용되지 않은 매개변수가 있을 경우, 오류로 보고 */
// "noImplicitReturns": true, /* 함수가 값을 반환하지 않을 경우, 오류로 보고 */
"noFallthroughCasesInSwitch": true, /* switch 문 오류 유형에 대한 오류 보고 */
// "noUncheckedIndexedAccess": true, /* 인덱스 시그니처 결과에 'undefined' 포함 */
/* 모듈 분석 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"moduleResolution": "node", /* 모듈 분석 방법 설정: 'node' (Node.js) 또는 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* 절대 경로 모듈이 아닌, 모듈이 기본적으로 위치한 디렉토리 설정 (예: './modules-name') */
// "paths": {}, /* 'baseUrl'을 기준으로 상대 위치로 가져오기를 다시 매핑하는 항목 설정 */
// "rootDirs": [], /* 런타임 시 프로젝트 구조를 나타내는 로트 디렉토리 목록 */
// "typeRoots": [], /* 유형 정의를 포함할 디렉토리 목록 */
// "types": [], /* 컴파일 시 포함될 유형 선언 파일 입력 */
"allowSyntheticDefaultImports": true, /* 기본 출력(default export)이 없는 모듈로부터 기본 호출을 허용 (이 코드는 단지 유형 검사만 수행) */
"esModuleInterop": true /* 모든 가져오기에 대한 네임스페이스 객체 생성을 통해 CommonJS와 ES 모듈 간의 상호 운용성을 제공. 'allowSyntheticDefaultImports' 암시 */
// "preserveSymlinks": true, /* symlinks 실제 경로로 결정하지 않음 */
// "allowUmdGlobalAccess": true, /* 모듈에서 UMD 글로벌에 접근 허용 */
/* 소스맵 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
// "sourceRoot": "./", /* 디버거(debugger)가 소스 위치 대신 TypeScript 파일을 찾을 위치 설정 */
// "mapRoot": "./", /* 디버거가 생성된 위치 대신 맵 파일을 찾을 위치 설정 */
// "inlineSourceMap": true, /* 하나의 인라인 소스맵을 내보내도록 설정 */
// "inlineSources": true, /* 하나의 파일 안에 소스와 소스 코드를 함께 내보내도록 설정. '--inlineSourceMap' 또는 '--sourceMap' 설정이 필요 */
/* 실험적인 기능 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
// "experimentalDecorators": true, /* ES7 데코레이터(decorators) 실험 기능 지원 설정 */
// "emitDecoratorMetadata": true, /* 데코레이터를 위한 유형 메타데이터 방출 실험 기능 지원 설정 */
/* 고급 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"skipLibCheck": true, /* 선언 파일 유형 검사 스킵 */
"forceConsistentCasingInFileNames": true /* 동일한 파일에 대한 일관되지 않은 케이스 참조를 허용하지 않음 */
}
}how: 알아서 필요한것만 주석처리를 풀거나 입력해야 했음.
solv: 🙆♀️
config 관련 주석이 되어있는 gitbook 자료를 발견함. 보며 필요한것만 복사함.
{
"compilerOptions": {
"target": "es5" /* ECMAScript 목표 버전 설정: 'ES3'(기본), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */,
"lib": [
"dom",
"dom.iterable",
"esnext"
] /* 컴파일 과정에 사용될 라이브러리 파일 설정 */,
"allowJs": true /* JavaScript 파일 컴파일 허용 */,
"skipLibCheck": true /* 선언 파일 유형 검사 스킵 */,
"esModuleInterop": true /* 모든 가져오기에 대한 네임스페이스 객체 생성을 통해 CommonJS와 ES 모듈 간의 상호 운용성을 제공. 'allowSyntheticDefaultImports' 암시 */,
"allowSyntheticDefaultImports": true /* 기본 출력(default export)이 없는 모듈로부터 기본 호출을 허용 (이 코드는 단지 유형 검사만 수행) */,
"strict": true /* 모든 엄격한 유형 검사 옵션 활성화 */,
"forceConsistentCasingInFileNames": true /* 동일한 파일에 대한 일관되지 않은 케이스 참조를 허용하지 않음 */,
"noFallthroughCasesInSwitch": true /* switch 문 오류 유형에 대한 오류 보고 */,
"module": "esnext" /* 생성될 모듈 코드 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */,
"moduleResolution": "node" /* 모듈 분석 방법 설정: 'node' (Node.js) 또는 'classic' (TypeScript pre-1.6). */,
"resolveJsonModule": true /* 타입스크립트에서 json import 방법 */,
"isolatedModules": true /* 각 파일을 별도 모듈로 변환 ('ts.transpileModule'과 유사) */,
"noEmit": true /* 출력 방출(emit) 유무 설정 */,
"jsx": "react-jsx" /* 생성될 JSX 코드 설정: 'preserve', 'react-native', or 'react'. */
},
"include": ["src"]
}
err 5 :
states: webpack 설치는 된거 같은데 실행 안됨. webpack.json 파일도 직접 수동으로 설치해야하는건가?
why: 직접 상위폴더에 설치해야 했던 것 같음 실제 package.json 에 제대로 설정을 하지 않아서 webpack이 제대로 설치도 되지 않아 다시 재설치
how: 일단 보고 설치해보기
출처
solv: 🙆♀️
일단 설치는 package의 설정을 다 수정하면서 꾸역꾸역 됨. 하지만 아래와 같은 이슈가 또 터짐 ㅋㅋㅋ
설치1
설치2
설치3
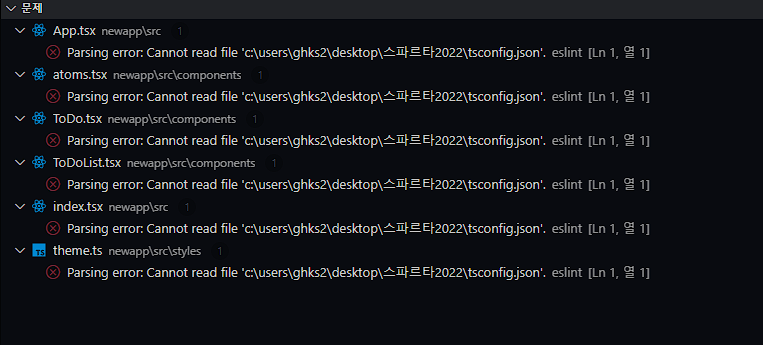
err 6 :

Parsing error: Cannot read file 'c:\users\ghks2\desktop\스파르타2022\tsconfig.json'.states: 파일 디렉터리를 옮김(webpack.config 와 tsconfig 위치를 상위로 옮김) 그후 lodash 패키지 설치중 나타난 에러.
- 의문: lodash는 util 을 다루기 위한 라이브러리라는데 꼭 필요한 것인가..?
why: 확인중
how: 확인 중
solv: 확인중..
참조
참조2
err 7:
states :
SX.IntrinsicElements 형식에 속성이 없습니다
why: 생성자 함수 대문자로 안해서 생긴 오류 export 해도 소문자라 component 사용불가
how: 대문자로 바꾼다
solv: 🙆♀️
err 8 :
states:
useHistory 쓰고싶다.. useNavigator나 routes 쓰기 힘들고 귀찮다
why: react-dom 버전과 react 버전때문입니다
how: 다운그레이드를 실행한다
solv: 🙆♀️
- 1 : package.json 파일 과 node_module 도 지워버리자
- 2 :
npm install react@^[버전 정보] react-dom@[버전 정보]
npm install --save react@^16.17.0 react-dom@16.14.0err 9 :
states:
npm ERR! code ERESOLVEwindows 환경으로 바꾸고 나서 나오는 에러. 에러의 원인은?
why:
- 1 node_modules 문제.
- 2 npm 버전 호환성 문제.
how: nodemodule 가 삭제가 잘 안되고 관리자 권한이 필요하다고 계속 alert창이 떴었음. 이 원인은 모르겠으나;;
try : npm 디펜던시 버전과 리액트 버전을 처음엔 맞추려 했음. 다만 이런경우 다운그레이드 했던 버전이 자동으로 업데이트가 될 수 있음.
npm install --force
npm audit --fix
npm install --save --legacy-peer-deps
위 3가지 다 해보았지만 계속된에러.. 그냥 npm 모듈 삭제 하고 다시 install 하는게 낫겠다 싶었음.
solv: 🙆♀️
$ rm -rf ./node_modules이렇게 삭제함. 그 후 새로 인스톨!
출처
