-
프로젝트 주제 : 반려 동물이 반입가능한 카페 (서울 한정)
-
Stack : figma, ts , react library, reduc library, react -responseive, styled-component ,scss ,
-
프로젝트 관리 : gira , (마일스톤,필수사항,teamrule, PR규칙 ,파일규칙)
😇 how to...use..giraㅜ
-
SR;
- await async 만쓰자
- page:메인-회원가입 /회원등록-포스트-리스트-디테일
- 디자인은 모두다 컴포넌트별로구성!
-
requirements
-
Min : 회원가입/ oauth/ 지도 api / 로그인아웃 /
buyer, customer , admin 계정별 페이지 생성- 공통 : 프로필 페이지 / 관리 페이지/ 데이터 list 페이지
-
DBschema = erd 프로토타입
-
time- limit(milestone); 프로젝트관리는 gira.. ?왜 아직도 칸반보드가 없냐?
-
pr규칙 :
핵심 : 클린코드변수이름, 파일 Camel-case 사용
DB & 생성자 이름 Camel-case 사용FE: 컴포넌트, 페이지는 Pascal-case 사용
pr전 이슈카드 꼭 작성해보기
git issue -
브랜치 형식
-Main branch에는 절대 merge 금지- main 병합은 동시에 모두의 컨펌
- 기본적인 에러핸들링 각자의 feature브랜치에 pr
- Feat/이슈넘버-기능명
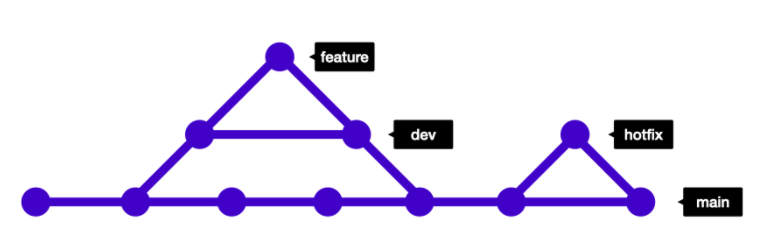
| 종류 | 패턴 | 특징 |
|---|---|---|
| Main | main | 프로덕션 스냅샷, stable 버전 |
| Dev | dev | 릴리즈 계획에 따라서 Github에서 기본 브랜치로 지정 |
| feature | feature/이슈번호-이름, feature/1-branch-name | dev 병합 |
| Hotfix/fix | hotfix/이슈번호 , hotfix/#911 | dev에 병합 |

-
커밋 메시지 규칙
줄 바꿈을 통해서 제목과 본문을 구분
제목을 명사형, 본문형 또한 요약 한문장
제목을 마침표로 끝내지 않기 (hotfix 제외)
제목에 명령법(imperative mood)을 사용
무엇과 왜로 설명 (에러에 대한 설명 )
커밋 종류 리스트에 시작하는 단어로 커밋을 시작
첫 글자는 대문자로 시작 -
커밋 종류
Feat : 새로운 기능 추가
Fix : 버그 수정
!HotFix: 긴급 수정
Docs : 문서 수정
Test : 테스트 코드 추가
Clean : 코드 리팩토링
Style : 코드 의미에 영향을 주지 않는 변경사항
ECT: 기타 -
예시
- 한영 혼재 ok
- 최대한 간결하게 부탁드립니다.
Feat: Add api
Fix: 404 에러, 서버 code 수정 -
공통 library (협의중)
React Library :
-
Node & npm 버전 (협의중)
Prettier
Node.js
npm -
주의사항:
git 사용법 제대로 알기
os 가 다르기 때문에 잘 알기.
지킬수 있는것만 rule 해보기 -
사용 stack: ts,react,redux,styled-component, ,aws
