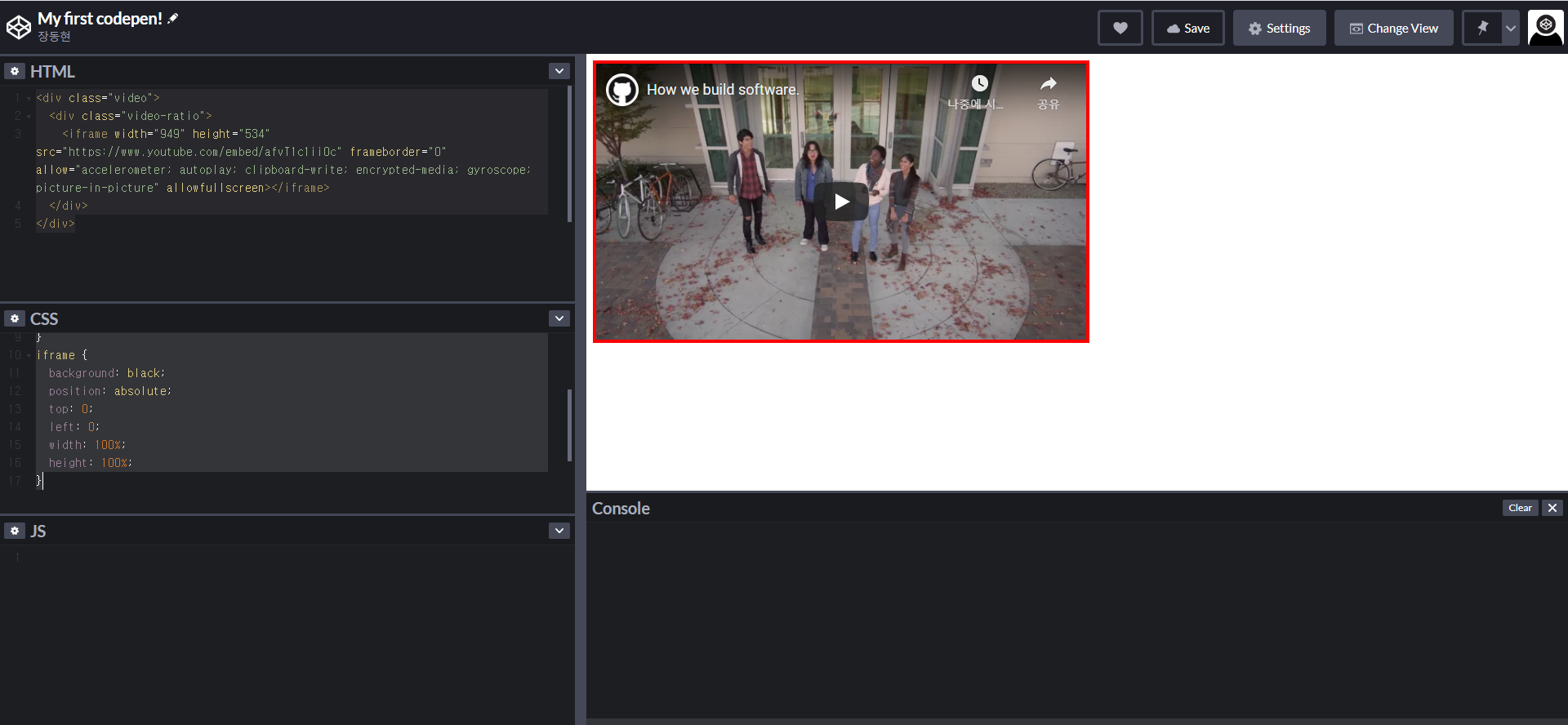
이번 시간에는 css를 통한 iframe youtube video를 가져오는 것을 알아볼 예정이다.
widht가 아닌 padding-top을 통한 너비 설정
- width로 설정하게 된다면 이는 너비 값이 fix가 되어버림
이를 해결 하기 위해서 youtube에서 사용하는 16:9 비율을 사용
padding-top : 56.25%;- ifame의 position을 absolute로 설정하여서 부모 요소로 부터 적용되는 위치를 사용
top: 0;
left: 0;
.video {
width: 600px;
border: 4px solid red;
}
.video-ratio {
height: 0;
padding-top : 56.25%;
position: relative;
}
iframe {
background: black;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}