
객체를 배열로 바꾸기 🛠
- React를 하다보니 모듈마다 원하는 형식이 제각각이라서 요번에는 객체를 배열로 바꾸는 방법에 대해서 알아보려고 한다.
사용법
- 아래와 같은 과일
객체가 있다고 가정해보자
const fruit = {apple, banana, orange};- 이를 배열로 바꿔서 사용하고 싶다면
Object.keys로 먼저키값 배열을 먼저 만들어야 한다.
Object.keys(fruit);map배열 메서드를 사용해서 객체의 배열로 만들어준다
Object.keys(fruit) // ['apple', 'banana', 'orange']
.map((key) => ({[key]: fruit[key]}));
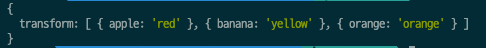
// [{apple: 'red'}, {banana: 'yellow'}, {orange:'orange'}]React 에서 사용해보기
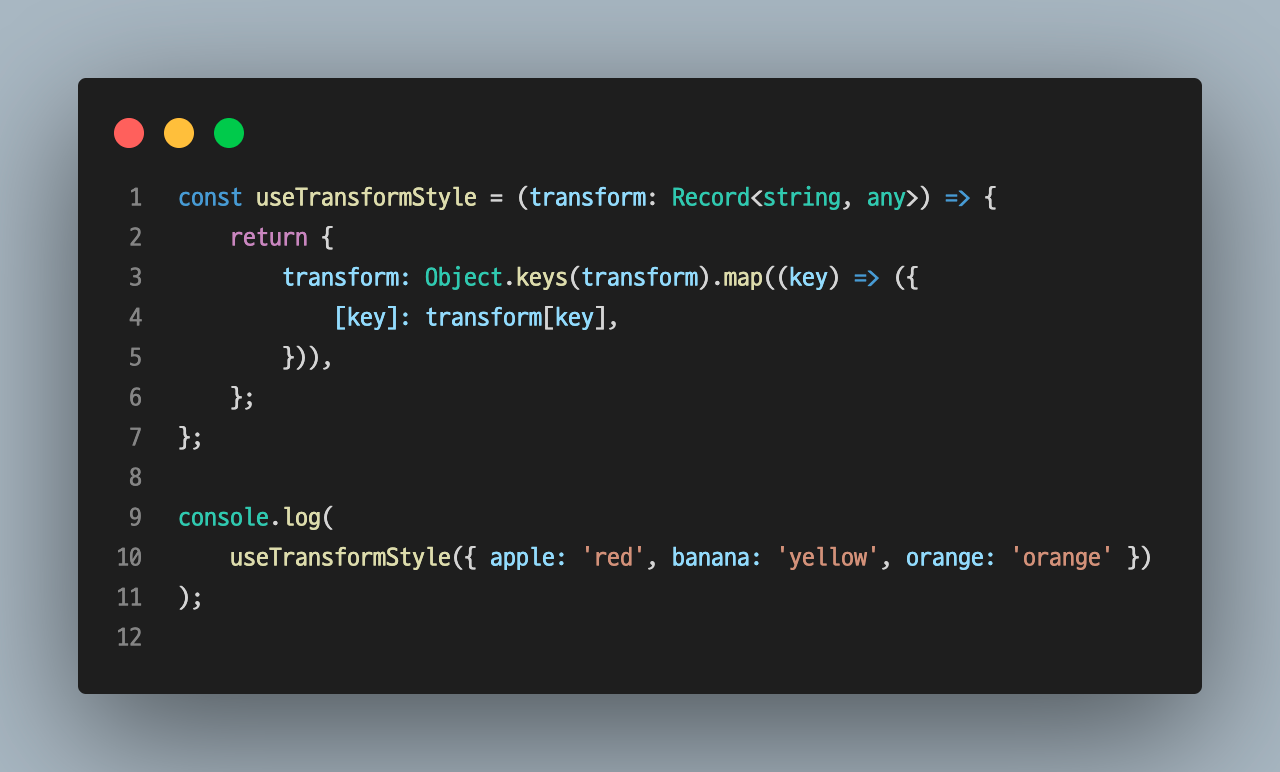
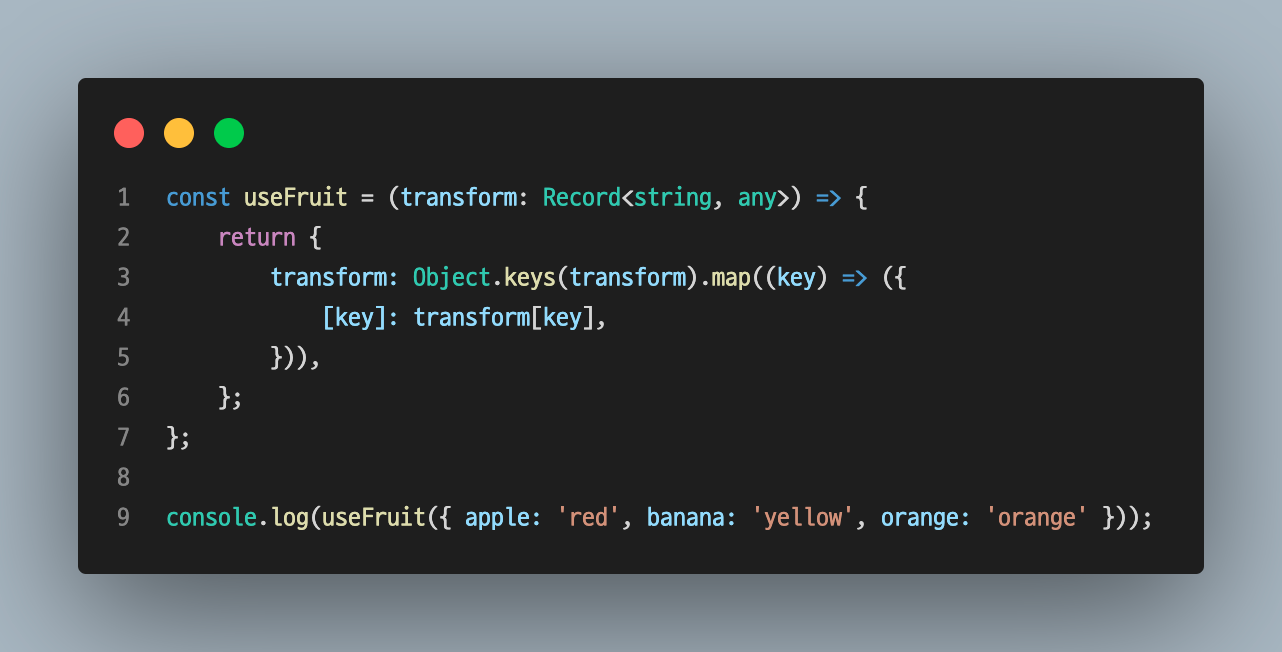
코드

결과창