🛠 서울시청
- 사이트명 : 서울시청
- 제작기간 : 22.10.12 ~ 22.10.14 (3일 소요)
- 사용언어 : html, css
- 라이브러리 : jQuery, swiper
- 분류 : 적응형 PC, 클론코딩
📌 Review!!
1. 속성 value값으로 주소 이동하기

🔎 코드분석
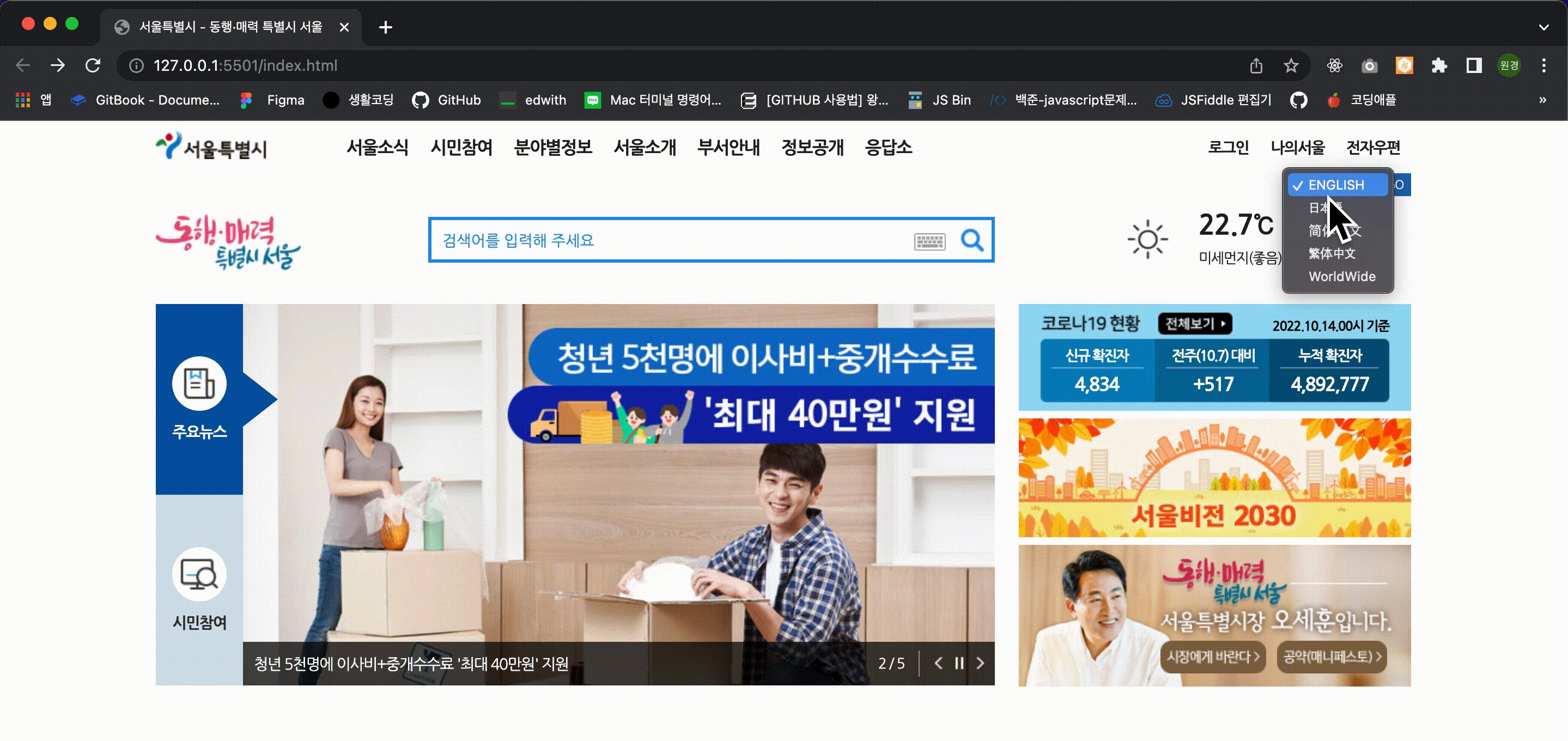
<div class="language-area">
<select class="language-select" id="selectLang">
<option value="https://www.naver.com/">ENGLISH</option>
<option value="https://www.naver.com/">日本語</option>
<option value="https://www.naver.com/">简体中文</option>
<option value="https://www.naver.com/">繁体中文</option>
<option value="https://www.naver.com/">WorldWide</option>
</select>
<a href="" class="link-go" role="button" id="btnLang">GO</a>
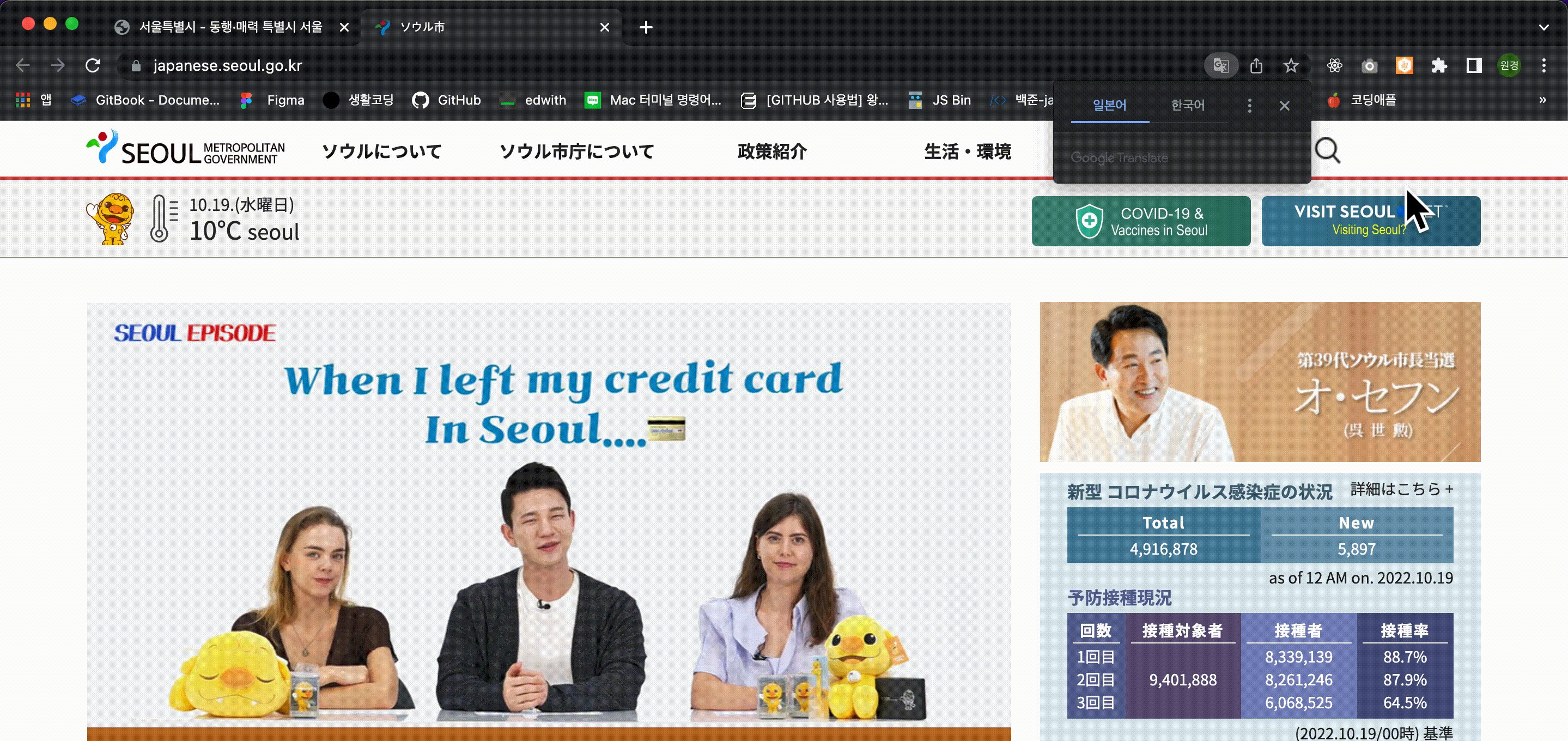
</div>select박스로 각 나라별 언어를 옵션으로 두고 선택할 수 있게 되어있으며,
go버튼을 누르면 선택한 옵션에 해당하는 홈페이로 이동하는 코드이다.
여기서 option에 value속성 값으로 각 나라별 언어 홈페이지 링크주소를 넣어둔다.
$('.link-go').click(function(){
const url = $('.language-select').val();
window.open(url);
})
url변수에 선택된 옵션의 value값을 저장하고 go버튼을 누르면 선택된 주소로 화면을 띄어준다.
2. 탭 전환시 슬라이드 처음부터 다시시작

🔎 코드분석
// 탭메뉴
$(".btn-tab").click(function (e) {
e.preventDefault();
if (!$(this).hasClass('active')) {
$(".btn-tab").removeClass('active').parent().siblings().css({ 'display': 'none' });
$(this).addClass('active').parent().siblings().css({ 'display': 'block' });
// 탭버튼을 누르면 슬라이드 처음부터 시작
newsSlide.slideTo(0);
citizenSlide.slideTo(0);
if($(this).hasClass('news')){
newsSlide.autoplay.start();
$('.autoplay').removeClass('on');
} else {
citizenSlide.autoplay.start();
$('.autoplay').removeClass('on');
}
}
})💣 문제점
기존에는 슬라이드 영역이 동시에 재생이 되는 바람에 탭 전환시에도 이미 슬라이드 재생이되어서 처음부터 볼 수 없는 문제점이 있었다.
💊 해결방법
slideTo()함수를 이용하면 보여주고싶은 슬라이드로 이동하게 된다.
첫번째 파라미터 인덱스 0(첫번째)을 넣어주면 인덱스번호에 맞는 슬라이드로 이동하게된다.
mySwiper.slideTo(index, speed, runCallbacks);
3. Tab키를 이용한 서브메뉴 열고 펼치기

🔎 코드분석
// 탭누르면 서브메뉴 닫히게 처리
$('.sub-menu li:first-child a').keydown(function(e){
const key = e.keyCode;
console.log(e.shiftKey)
if(key === 9 && e.shiftKey) {
$('.btn-spread').removeClass('active').siblings('.sub-menu').slideUp(200);
}
})
$('.sub-menu li:last-child a').keydown(function(e){
const key = e.keyCode;
console.log(e.shiftKey)
if(key === 9 && !e.shiftKey) {
$('.btn-spread').removeClass('active').siblings('.sub-menu').slideUp(200);
}3
})💣 문제점
웹접근성을 고려해 탭으로도 보여질 수 있게 마크업을 했으나,
탭으로 하단 서브메뉴를 들어갔다가 빠져나올 때 서브메뉴가 접히지 않고 바로 넘어가는 문제가 있었다.
💊 해결방법
키다운이벤트를 이용해 tab의 고유의 키번호와 shift키를 이용해
서브메뉴 첫번째리스트에는 언쉬프트탭을 하면 슬라이드가 접히게하고,
서브메뉴 마지막리스트에서는 탭을 할 경우 슬라이드가 접히게 코드를 작성해
편안하게 이용할 수 있도록 키다운이벤트를 걸어 주었다.
4. 각 슬라이드 autoplay에 data-target 적용

🔎 코드분석
//news-slide
<div class="control-box">
<div class="fraction"></div>
<button class="btn prev"></button>
<button class="btn autoplay" data-target="newsSlide"></button>
<button class="btn next"></button>
</div>
//citizen-slide
<div class="control-box">
<div class="fraction">1/4</div>
<button class="btn prev"></button>
<button class="btn autoplay" data-target="citizenSlide"></button>
<button class="btn next"></button>
</div>
//banner-slide
<div class="control-box">
<div class="fraction"></div>
<button class="btn prev"></button>
<button class="btn autoplay" data-target="bannerSlide"></button>
<button class="btn next"></button>
</div>// 자동재생버튼
$('.autoplay').click(function(){
const target = $(this).data('target');
if(target == 'newsSlide') {
if($(this).hasClass('on')) {
newsSlide.autoplay.start();
} else {
newsSlide.autoplay.stop();
}
} else if(target == 'citizenSlide') {
if($(this).hasClass('on')) {
citizenSlide.autoplay.start();
} else {
citizenSlide.autoplay.stop();
}
} else {
if($(this).hasClass('on')) {
bannerSlide.autoplay.start();
} else {
bannerSlide.autoplay.stop();
}
}
if($(this).hasClass('on')) {
$(this).removeClass('on').attr('aria-label','자동재생 정지');
} else {
$(this).addClass('on').attr('aria-label','자동재생 재생');
}
})💣 문제점
처음에는 재생버튼과 정지버튼을 각각 태그로 만들어서 구현했으나
코드의 소스가 길어질뿐... 유익하지 않은 코드였다.
그리고 각 슬라이드마다 클래스에 autoplay를 적용하니
반복되는 함수들이 많아 보기가 좋지않았다.
💊 해결방법
autoplay를 알고 난 후, 태그도 하나로 줄여
.on이붙으면 재생버튼이 나오게 스타일을 입히고 없으면 정지버튼이 나오게 구현하였다.
또 반복되는 함수들을 처리하기 위해 버튼 속성에 data-target지정하였고
if문을 통해 내가 누른 버튼의 target을 찾아 재생이되도록 반복되는 코드들을 좀 더 함축적으로 구현하였다.

