🛠 올리브영
- 사이트명 : 올리브영
- 제작기간 : 22.10.19 ~ 22.10.21 (3일 소요)
- 사용언어 : html, css
- 라이브러리 : jQuery, swiper
- 분류 : 모바일형, 클론코딩
📌 Review!!
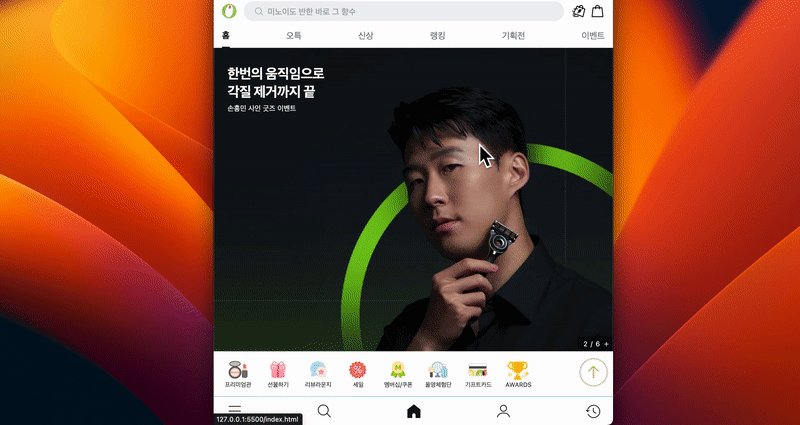
1. 스와이퍼 패럴럭스효과 및 텍스트효과

🔎 코드분석
var mainSwiper = new Swiper(".main-slide", {
speed:300,
parallax: true,
pagination: {
el: ".fraction",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
on: {
//패럴럭스 효과
slideNextTransitionEnd : function(){
active = this.realIndex;
this.slides.forEach(element => {
element.childNodes[1].dataset.swiperParallaxX = '0';
});
this.slides[active].childNodes[1].dataset.swiperParallaxX = '100%';
},
slidePrevTransitionEnd : function(){
active = this.realIndex;
this.slides.forEach(element => {
element.childNodes[1].dataset.swiperParallaxX = '0';
});
this.slides[active].childNodes[1].dataset.swiperParallaxX = '100%'
},
// 텍스트 효과
slideNextTransitionStart : function(){
active = this.realIndex;
this.slides.forEach(element => {
element.classList.remove('aniTxtL');
});
this.slides[active].classList.add('aniTxtR')
},
slidePrevTransitionStart : function(){
active = this.realIndex;
this.slides.forEach(element => {
element.classList.remove('aniTxtR');
});
this.slides[active].classList.add('aniTxtL')
},
}
});이미지가 한장씩 올라오면서 슬라이드 되는 걸 볼수있는데 swiper에 parallax를 주면 꾸며줄 수 있다.
parallax: true를 주고, slideNextTransitionEnd와 slidePrevTransitionEnd에 이벤트를 걸어주면 된다.
this.slides는 swiper-slide가되는데 슬라이드 개수만큼 반복문을 돌려 슬라이드의 자식모두에게
data-swiper-parallax-x='0'을준다.
그리고 realIndex를 이용해 슬라이드의 인덱스값을 구해 active에 담아준 뒤 현재 슬라이드에게만
data-swiper-parallax-x='100%'를 주면 올라오는 듯한 모션을 줄 수 있다.
.sc-visual .main-slide .swiper-slide.aniTxtR .info-box strong {
animation: text-r .5s .1s both;
}
.sc-visual .main-slide .swiper-slide.aniTxtR .info-box .sub-text {
animation: text-r .5s .2s both;
}
.sc-visual .main-slide .swiper-slide.aniTxtL .info-box strong {
animation: text-l .5s .1s both;
}
.sc-visual .main-slide .swiper-slide.aniTxtL .info-box .sub-text {
animation: text-l .5s .2s both;
}
@keyframes text-r {
0% { opacity: 0; transform: translateX(50px)};
100% { opacity: 1; transform: translateX(25px)};
}
@keyframes text-l {
0% { opacity: 0; transform: translateX(-50px)};
100% { opacity: 1; transform: translateX(25px)};
}keyframes를 이용해 모션을 만들어주고 클래스를 부여해 animation을 넣어주었다.
slideNextTransitionStart와 slidePrevTransitionStart한테 이벤트를 걸어주었고
swiper-slide개수만큼 반복문을 돌려 모든 슬라이드한테 클래스를 제거해준 뒤
realIndex로 인덱스값을 구해 현재 슬라이드에게만 클래스를 넣어 텍스트가 나오게 구현하였다.
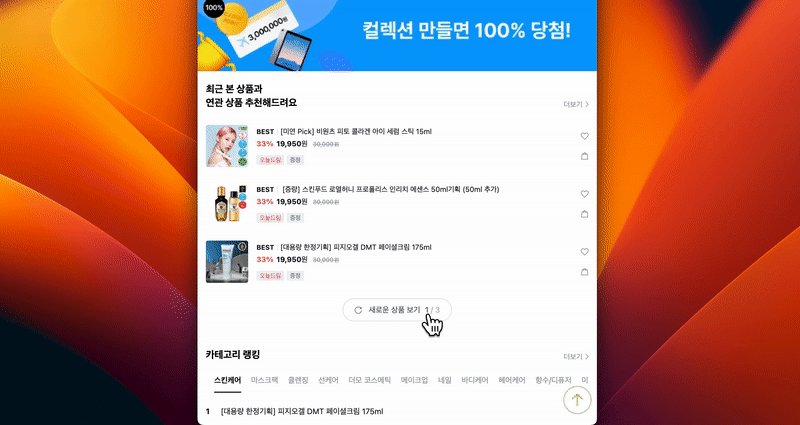
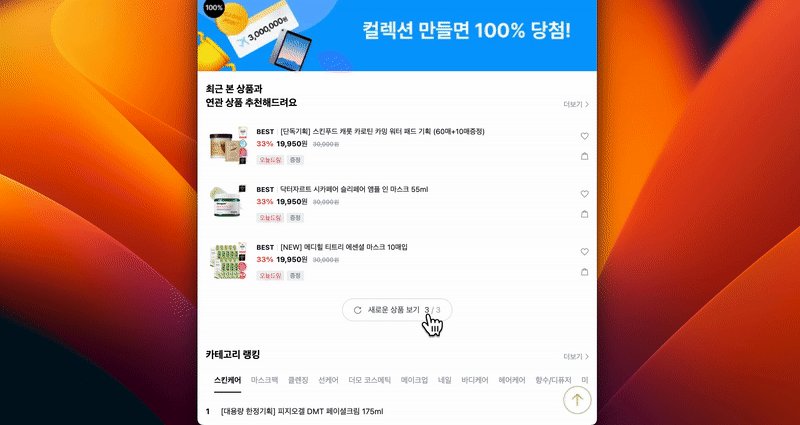
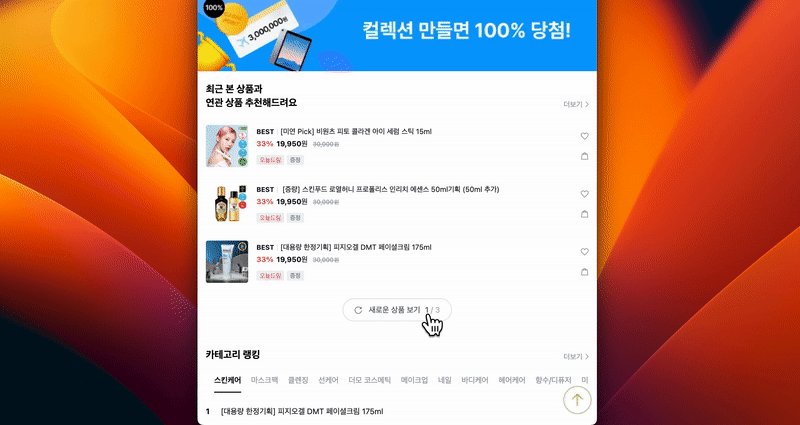
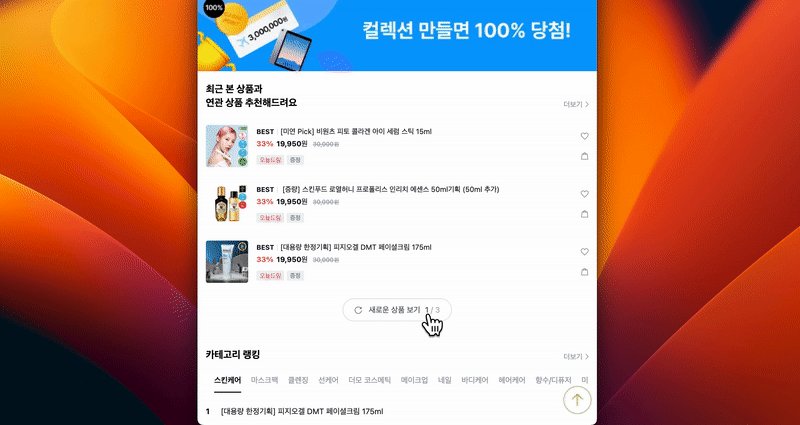
2. 탭버튼 누르면 바뀌는 컨텐츠

🔎 코드분석
<button class="btn-tab" data-target="btnTab1">
새로운 상품 보기 <span class="fraction"><em class="current">1</em> / 3</span>
</button>
<button class="btn-tab" data-target="btnTab2">
새로운 상품 보기 <span class="fraction"><em class="current">1</em> / 3</span>
</button>
<button class="btn-tab" data-target="btnTab3">
새로운 키워드 보기 <span class="fraction"><em class="current">1</em> / 3</span>
</button>// btn-tab
let count1 = 1;
let count2 = 1;
let count3 = 1;
$('.btn-tab').click(function(){
const target = $(this).data('target');
const list1 = $('.sc-related .product-list');
const list2 = $('.sc-curation .product-list');
const list3 = $('.sc-keyword .keyword-list');
if(target == 'btnTab1') {
count1++;
if(count1 <= list1.length) {
$(this).children().children('.current').html(count1);
$(this).siblings('.product-list').removeClass('active');
$(this).siblings('.product-list:nth-of-type('+ count1 +')').addClass('active');
} else {
count1 = 1;
$(this).children().children('.current').html(count1);
$(this).siblings('.product-list').removeClass('active');
$(this).siblings('.product-list:nth-of-type('+ count1 +')').addClass('active');
}
} else if(target == 'btnTab2') {
count2++;
if(count2 <= list2.length) {
$(this).children().children('.current').html(count2);
$(this).siblings('.product-list').removeClass('active');
$(this).siblings('.product-list:nth-of-type('+ count2 +')').addClass('active');
} else {
count2 = 1;
$(this).children().children('.current').html(count2);
$(this).siblings('.product-list').removeClass('active');
$(this).siblings('.product-list:nth-of-type('+ count2 +')').addClass('active');
}
} else {
count3++;
if(count3 <= list3.length) {
$(this).children().children('.current').html(count3);
$(this).siblings('.keyword-list').removeClass('active');
$(this).siblings('.keyword-list:nth-of-type('+ count3 +')').addClass('active');
} else {
count3 = 1;
$(this).children().children('.current').html(count3);
$(this).siblings('.keyword-list').removeClass('active');
$(this).siblings('.keyword-list:nth-of-type('+ count3 +')').addClass('active');
}
}
})같은 형식의 컨텐츠가 3개가 있는데 탭버튼을 클릭하면 클릭한 탭버튼의 컨텐츠만 내용이 바뀌게 된다.
💣 문제점
탭버튼을 클릭하면 클릭한 컨텐츠가 바뀌어야 하는데 모든 탭버튼의 컨텐츠가 동시에 바뀌고,
페이지네이션도 동시에 모두 바뀌는 문제점이 있었다.
💊 해결방법
버튼에 data-target을 지정해줘서 target변수에 내가 클릭한 버튼 target을 담아주고,
각 버튼의 컨텐츠마다 list와 count 변수를 만들어 지정해준다.
count는 누른버튼의 count가 1씩 증가시켜주게 한다.
버튼을 누르면 누른 탭버튼의 카운터의 값이 current클래스에 출력되고,
컨텐츠의 모든 list들을 active클래스를 제거해서 안보이게 숨겼다가
누른 탭버튼의 count값과 보여줄 컨텐츠의 값을 같게하여 list에 active클래스를 부여하면 보이게 된다.
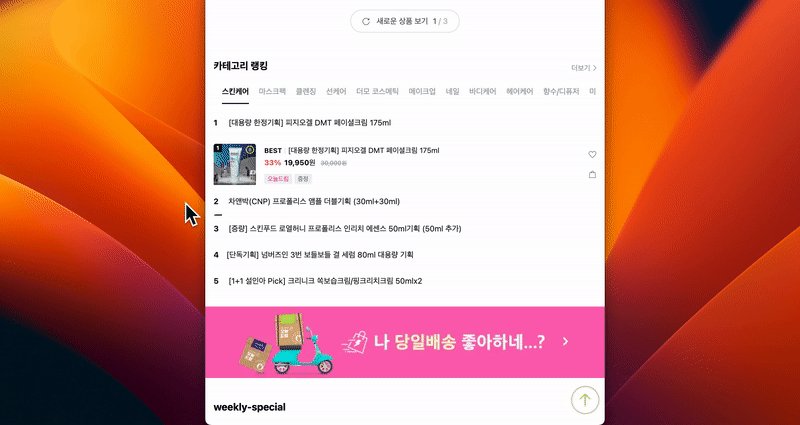
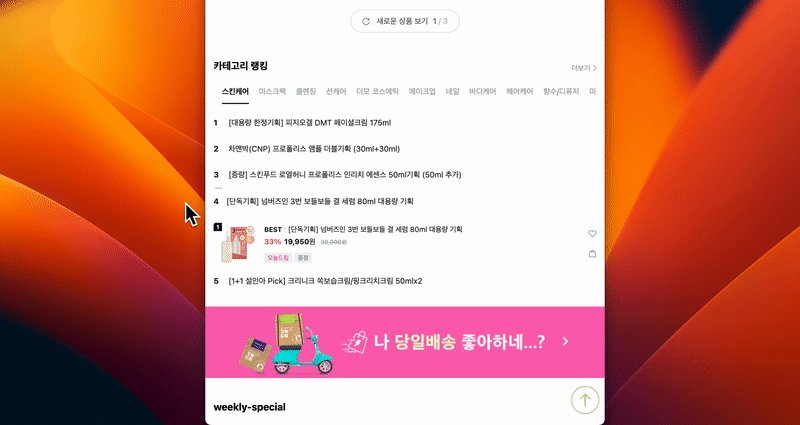
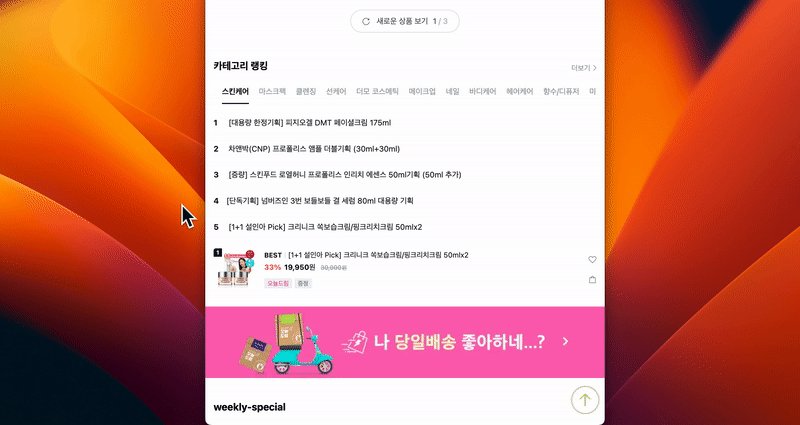
3. 상품 무한롤링

🔎 코드분석
// btn-tab
let count = 0;
$('.sc-category .rank-title').addClass('on').eq(0).siblings('.rank-box').css('display','block');
let loop = setInterval(function() {
title = $('.sc-category .rank-title');
if(count < title.length) {
if(title.hasClass('on')) {
title.removeClass('on');
count++;
} else {
title.siblings('.rank-box').slideUp(500);
title.eq(count).siblings('.rank-box').slideDown(500);
count++;
}
} else {
count = 0;
}
}, 3000);3초마다 롤링되면서 다른 상품들이 보여지게되는 코드이다.
💣 문제점
무한롤링이 되고있지만 첫번째와 마지막일 때에는 시간이 좀 더 지연되면서 롤링이 되고있다.
💊 해결방법
setInterval을 이용해 3초마다 실행되게 해주고, if문을 이용해 count가 title개수보다
작을 경우에 코드를 실행하고 커지거나 같을경우 count는 다시 0으로 돌아간다.
첫번째 title에는 on클래스를 넣어주어 컨텐츠를 보이게 처리하였고,
if문 안에 if문을 이용해 title에 on클래스가 있으면 클래스를 제거한뒤 1을 증가시켜 주었다.
아니라면 모든 title의 컨텐츠들을 안보이게 슬라이드를 닫아주고, title의 count숫자 번째만
컨텐츠를 보이게 슬라이드를 열어주었다.
롤링은 되지만 아직 문제점이 해결된게 아니라 더 검색해서 찾아 수정해야 될 것 같다...
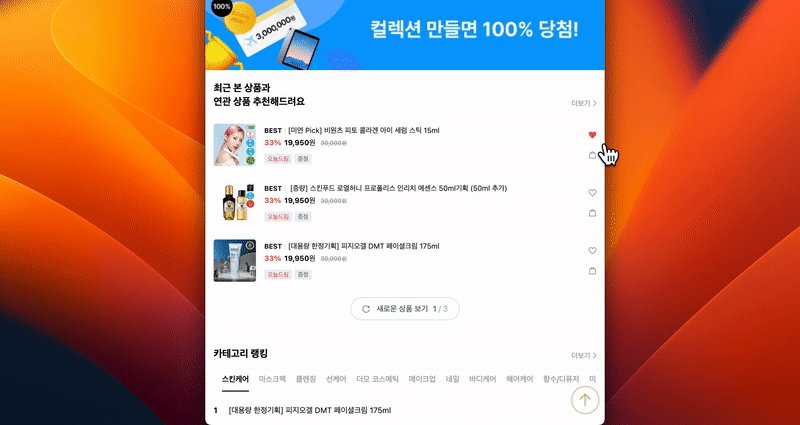
4. a링크안에 button이 있을 경우

🔎 코드분석
<li class="product-item">
<a href="">
<div class="product-thumb">
<img src="./assets/images/img-product-thumb2.jpg" alt="">
</div>
<div class="product-info">
<p class="title"><em>BEST</em>[미연 Pick] 비원츠 피토 콜라겐 아이 세럼 스틱 15ml</p>
<div class="price-wrap">
<span class="discount">33%</span>
<span class="price">19,950<span>원</span></span>
<span class="original">30,000<span>원</span></span>
</div>
<div class="advantage">
<span class="fc-pink">오늘드림</span>
<span>증정</span>
</div>
</div>
</a>
<div class="btn-wrap">
<button class="btn-like"><span class="blind">찜하기</span></button>
<button class="btn-cart"><span class="blind">장바구니</span></button>
</div>
</li>💣 문제점
버튼을 a링크 안에 넣어 구현했더니 클릭이 안되는 문제점이 발생했다.
💊 해결방법
버튼의 위치를 a링크의 형제로 빼주고 position으로 위치를 조정해주면 문제없이 클릭이 가능해진다.