🛠 애플워치
- 사이트명 : 애플워치
- 제작기간 : 22.11.02 ~ 22.11.05 (4일 소요)
- 사용언어 : html, css
- 라이브러리 : jQuery, gsap
- 분류 : pc적응형, 리뉴얼
📌 Review!!
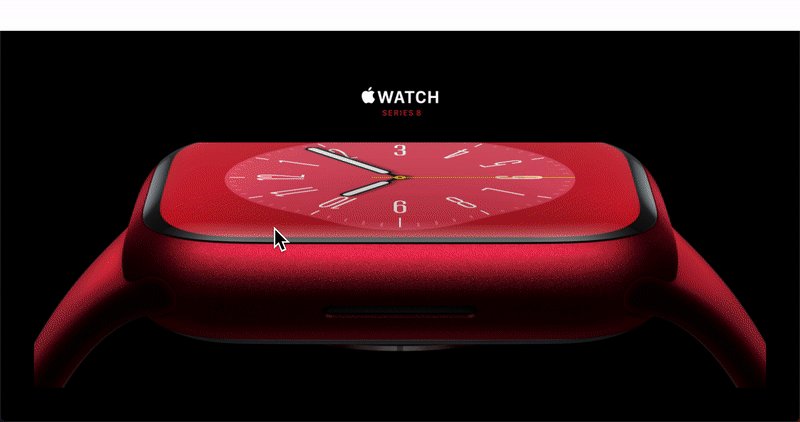
1. 마우스에따라 움직이는 애플워치

🔎 코드분석
$('.sc-visual').mousemove(function(e){
width = $(this).outerWidth()/2;
x = (e.clientX - width)/7
gsap.to('.image-area',{
x:x
})
})💣 문제점
마우스에따라 이미지가 너무 많이 움직여서 자연스럽지 못했다..
💊 해결방법
width값을 가져올 때 outerWidth()에 2를 나눠줘야 시작이 중간점에서 부터 시작할 수 있고,
x좌표는 clientX에서 width값을 빼주면 마우스가 좌우로 이동시 중간지점에서 이미지가 width값만큼
움직이는걸 확인 할 수 있었다.
이때 나누는 수치가 높을수록 폭이 좁아져서 이미지가 조금씩 움직이게 된다.
2. gsap.timeline으로 준 텍스트 모션

🔎 코드분석
const aboutAni = gsap.timeline({
scrollTrigger:{
trigger: ".sc-about",
start: "top top",
end: "+=2000%",
scrub: 5,
pin: true,
},
})
aboutAni
.addLabel('a')
.to('.sc-about .txt-box1 .txt2.normal span',{yPercent:-100},'a')
.to('.sc-about .txt-box1 .txt2.revers span',{yPercent:100},'a')
.to('.sc-about .txt-box1 .txt3.normal span',{yPercent:-100},'a')
.to('.sc-about .txt-box1 .txt3.revers span',{yPercent:100},'a')
.to('.sc-about .txt-box1 p',{opacity:1, stagger:0.3})
.to('.sc-about .txt-box1 p',{opacity:0})
.to('.sc-about .txt-box2',{'visibility': 'visible', opacity:1})
.to('.sc-about .txt-box2 span',{opacity:1,yPercent:-100,stagger:0.2})
.to('.sc-about .txt-box2 span',{opacity:0.1})
.addLabel('b')
.to('.sc-about .watch-area',{yPercent: -100, opacity:1})
.to('.sc-about .watch-area .watch-box',{yPercent: -100, scale: 1, opacity:1,duration:2}, 'b+=1')
.to('.sc-about .watch-area .screen-item',{opacity:1,stagger:7}, 'b+=2')
.to('.sc-about .watch-area .title1 strong span',{yPercent: -100,opacity:1,stagger: 2, duration:2}, 'b+=3')
.to('.sc-about .watch-area .title1 strong span',{opacity:0}, 'b+=9')
.to('.sc-about .watch-area .title2 strong span',{yPercent: -100,opacity:1,stagger: 2, duration:2}, 'b+=10')
.to('.sc-about .watch-area .title2 strong span',{opacity:0}, 'b+=16')
.to('.sc-about .watch-area .title3 strong span',{yPercent: -100,opacity:1,stagger: 2, duration:2}, 'b+=17')
.to('.sc-about .watch-area .title3 strong span',{opacity:0}, 'b+=23')
.to('.sc-about .watch-area .watch-box',{yPercent: -100, opacity:0}, 'b+=24')gsap.timeline은 순차적으로 이벤트를 적용될 수 있도록 만들어준다.
addLabel메서드는 하나로 묶을 수 있고 시간차로 다른 모션이 나타나게 조절할 수 있다.
scrub: 스크롤시에도 같이 따라 움직이고 수치가 높을수록 부드럽게 적용된다.
pin: trigger영역에서 고정시켜주는 역할을 한다.
3. 공통 element요소에 모션을 줄땐 each함수

🔎 코드분석
<section class="sc-quik-look">
<h2 class="headline">한눈에 보기</h2>
<div class="group-look ultra">
<div class="img-area">
<p class="logo"><img src="./assets/images/logo-watch-ultra.png" alt="애플워치 울트라 로고"></p>
<p class="watch-img"><img src="./assets/images/img-watch-ultra.png" alt="애플워치 울트라 이미지"></p>
</div>
<div class="feature-area">
<div class="feature-box">
<strong class="title">강력한<br />건강 기능.</strong>
<ul class="feature-list">
<li class="feature-item temperature">
<em>새롭게 선보이는 ‘손목 온도 감지’ 기능.</em>
<p>혁신적인 새 센서가 당신이 자는 동안 손목 온도를 추적해줍니다.</p>
</li>
<li class="feature-item sleep">
<em>수면 추적.</em>
<p>당신의 수면 상태를 기록해줍니다. ‘REM 수면’, ‘코어 수면’ 그리고 ‘깊은 수면’에 각각 얼마나 머무는지를 파악하고, 언제 잠을 깬 것으로 보이는지 확인할 수 있습니다.</p>
</li>
<li class="feature-item ecg">
<em>심전도.</em>
<p>‘심전도’ 앱은 전기 심박 센서를 사용해 심박수와 박동을 기록한 다음, 불규칙한 심장 박동의 일종인 심장세동에 해당하는지를 판별해 줄 수 있습니다.</p>
</li>
<li class="feature-item heart">
<em>불규칙한 심장 박동 알림.</em>
<p>비정상적으로 높거나 낮은 심박수 및 불규칙한 심장 박동이 보이면 알림을 보내줍니다.</p>
</li>
<li class="feature-item oxygen">
<em>혈중 산소.</em>
<p>혈중 산소 포화도를 측정해 당신의 전반적인 건강 상태를 보여주는 중요한 지표에 대한 통찰을 얻을 수 있습니다.</p>
</li>
</ul>
</div>
<div class="feature-box">
<strong class="title">혁신적인<br />안전 기능.</strong>
<ul class="feature-list">
<li class="feature-item sos">
<em>새롭게 선보이는 ‘충돌 감지’ 기능.</em>
<p>새로 추가된 센서와 머신 러닝 알고리즘이 심각한 자동차 충돌 발생 시 이를 감지하여 자동으로 응급 서비스에 연락합니다. Apple Watch Ultra가 응급의료 상담원에게 당신의 위치를 알려주고 긴급 연락처에 알림까지 전송해주죠.혁신적인 새 센서가 당신이 자는 동안 손목 온도를 추적해줍니다.</p>
</li>
<li class="feature-item fall">
<em>넘어짐 감지.</em>
<p>집에 있을 때든 밖으로 모험을 떠났을 때든, 넘어짐이 감지되고 당신이 응답하지 않는 경우 응급 서비스에 자동으로 전화를 걸어줍니다.</p>
</li>
<li class="feature-item emergency">
<em>긴급 구조 요청.</em>
<p>측면 버튼을 길게 누르면 응급 서비스에 전화를 걸어 당신의 위치를 알려줍니다. 게다가 한동안은 당신의 위치가 바뀔 때마다 긴급 연락처로 업데이트 사항을 전달하죠.</p>
</li>
</ul>
</div>
<div class="feature-box">
<strong class="title">셀룰러로<br />스마트한 소통.</strong>
<ul class="feature-list">
<li class="feature-item call">
<em>전화 및 문자 송수신.</em>
<p>셀룰러 기능은 모든 모델에 기본으로 탑재되어 있습니다. 이동통신사에 가입하면 최대 18시간의 온종일 가는 배터리 사용 시간 동안 LTE로 소통할 수 있죠.</p>
</li>
<li class="feature-item music">
<em>음악.</em>
<p>산 정상, 혹은 헬스장, 어디에 있든지 좋아하는 음악과 팟캐스트를 스트리밍할 수 있습니다.</p>
</li>
<li class="feature-item map">
<em>지도.</em>
<p>언제 방향을 틀어야 하는지 손목에서 바로 길 안내를 받을 수 있습니다.</p>
</li>
<li class="feature-item wallet">
<em>지갑.</em>
<p>시계를 홈 키, 자동차 키 또는 탑승권을 대신하는 용도로 사용할 수 있습니다.</p>
</li>
<li class="feature-item siri">
<em>Siri.</em>
<p>길 안내, 날씨 확인, 노래 재생 등 Apple Watch에서 할 수 있는 거의 모든 일들을 Siri에게 부탁할 수 있습니다.</p>
</li>
<li class="feature-item store">
<em>App Store.</em>
<p>Apple Watch의 App Store에서 거의 모든 스포츠나 활동에 필요한 앱을 찾을 수 있습니다. iPhone을 꺼내지 않고도 손목에서 다양한 앱을 시계에 바로 다운로드할 수 있죠.</p>
</li>
</ul>
</div>
</div>
</div>
</section>// sc-quik-look 아이템 애니메이션
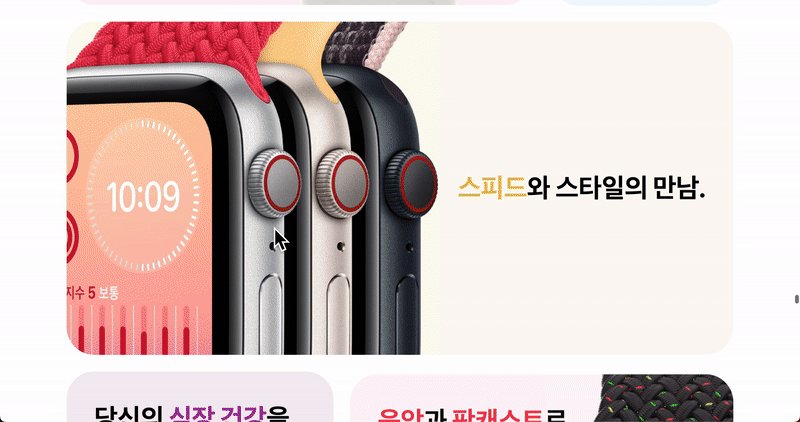
$('.sc-quik-look .feature-list').each(function(i, el){
child = $(this).find('.feature-item');
gsap.from(child,0.7,{
scrollTrigger:{
trigger: el,
start: "top 80%",
end: "bottom 60%",
},
stagger: 0.2,
opacity: 0,
yPercent: 20,
})
})공통되는 element요소는 each()함수를 이용해 모션을 좀 더 쉽게 구현할 수 있다.
jQuery each()함수는 object 와 배열 모두에서 사용할 수 있는 일반적인 반복 함수이며,
첫번째 매개변수는 객체나 배열을 받고 두번째 매개변수는 콜백함수를 받는다.
콜백함수의 인자로는 index와 값을 받아올수있다.
4. 텍스트 그라데이션 효과

🔎 코드분석
.sc-about .watch-area .title-box .title span {
display: block;
font-size: 70px;
font-weight: bold;
line-height: 1.4;
white-space: nowrap;
background: linear-gradient(to right, #A5FECB, #20BDFF, #5433FF);
color: transparent;
-webkit-background-clip: text;
transform: translateY(100%);
opacity: 0;
}애플사이트에서 코드를 보고 알게 되었다!
background에 그라데이션을 넣어주고,
color는 transparent;로 투명하게 만들어준다.
마지막으로 -webkit-background-clip은 background를 어디까지 적용시키는지에 대한 것이다.
값으로 text를주면 텍스트만 적용시킨다는 뜻이다.
포인트 주기 좋은 효과인 것 같다.

