🔍 데이터 흐름
React는 컴포넌트 단위로 개발한다 배웠다 먼저 컴포넌트를 어떤 게층 구조로 사용할지 나누고 페이지를 조립해 나가기 때문에 상향식 개발이라 할 수 있다.
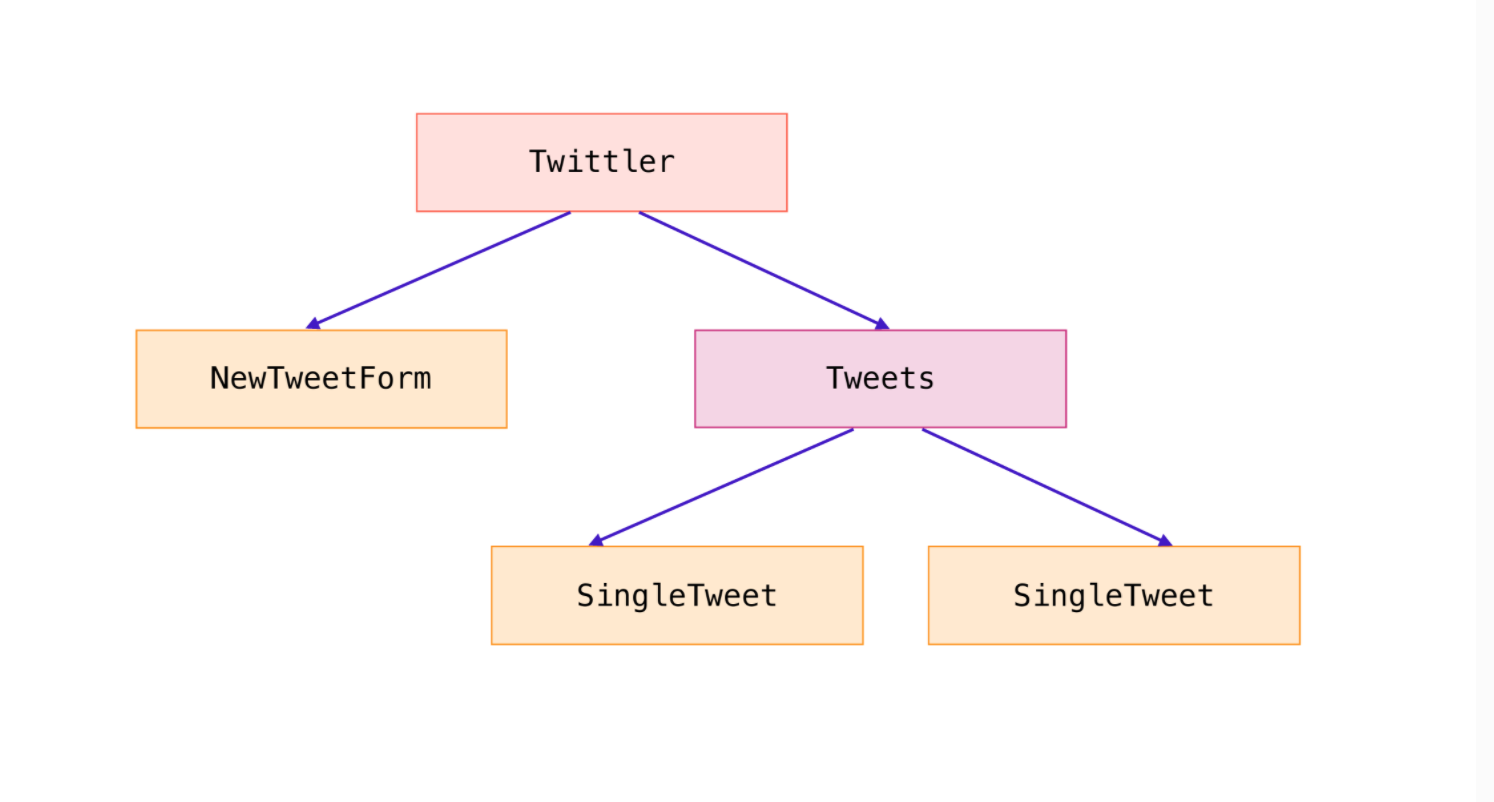
컴포넌트는 부모 컴포넌트에서 props를 이용해 데이터를 전달인자처럼 받을 수 있다.
자식 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 모른다.
🔍 상태 끌어올리기
하위 컴포넌트의 버튼을 클릭해 상위 컴포넌트의 내용을 바꾸려 할 경우 상태 끌어올리기를 이용한다.
상태 끌어올리기란 하위 컴포넌트에서 상위 컴포넌트의 상태 변경 함수를 사용하는 것이다.
다르게 설명하면 상위 컴포넌트의 상태 변경 함수 자체를 하위 컴포넌트로 전달, 이 함수를 하위 컴포넌트가 실행하는 것이다.
📌 상태 끌어올리기 연습
상위 컴포넌트
function LiftingState() {
let [todo, setTodo] = useState([]);
const addTodo = (newTodo) => {
setTodo([...todo, newTodo]);
};
return (
<div>
<NewMessageForm buttonClick={addTodo} /> // 하위로 상태 변경 함수 전달
<ul>
{todo.map((item, index) => (
<SingleTodo key={index} content={item} />
))}
</ul>
</div>
);
}하위 컴포넌트
function NewMessageForm({ buttonClick }) {
let [message, setMessage] = useState("");
const inputTodo = (e) => {
setMessage(e.target.value);
};
const todoRegist = () => {
buttonClick(message); // 전달받은 함수 실행
};
return (
<div className="input-container">
<input onChange={inputTodo} />
<button onClick={todoRegist}>등록하기</button>
</div>
);
}
function SingleTodo(props) {
return <li>{props.content}</li>;
}상위 컴포넌트로부터 전달받은 함수를 하위 컴포넌트의 버튼 클릭 이벤트 발생 시 실행시키는 코드다. 하위 컴포넌트에 props로 상태변경 함수를 전달할 경우 단방향 데이터 흐름 원칙을 지키며 개발할 수 있다.