React-Study(GDSC-PKNU 2021)
1.git hub

repository - 프로젝트깃허브 주소 : https://github.com/woOONi가입하기repository 만들기https://www.git-scm.com/ 다운받기명령 프롬포트에서 git 다운되었는지 확인 : git환경설정 git conf
2.리액트 -1

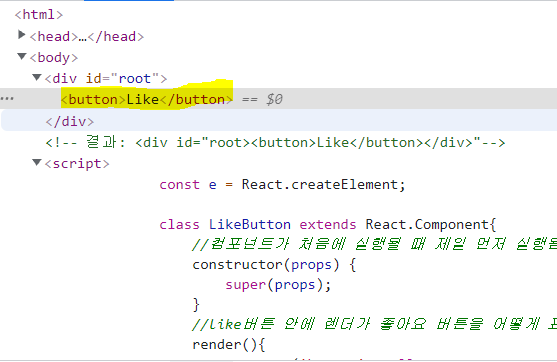
공부자료 : https://www.inflearn.com/course/web-game-reacthttps://ko.reactjs.org/docs/add-react-to-a-website.html사용자 인터페이스를 만들기 위한 JS 라이브러리사용자 경험
3.리액트 -2

🔗강의자료: 웹 게임을 만들며 배우는 React리액트에서 class보다 hooks를 권유함 (함수형태)코드가 훨씬 짧아짐.state를 객체로 묶지 않고 분리하고 함수에 초기값을 설정
4.리액트-3

🔗강의자료:웹 게임을 만들며 배우는 리액트import와 require는 패키지를 불러오는 방법이다.es2015 = 바벨이 지원하는 것으로 importexport default NumberBaseball; // import NumberBaseball; 디폴트는 한번만
5.리액트-4

🔗강의자료 주소렌더 안에서는 for과 if를 못씀 \- for는 map \- if는 삼항 연산자📝조건문 예시1📝조건문 예시2 (부호연산자)state를 'waiting', 'ready', 'now'로 나눔.js에서 타이머 함수들 setTimeout(함수,
6.리액트-5

🔗강의자료 주소 React 라이프 사이클 라이프사이클 : 컴포넌트의 생애주기. 컴포넌트가 실행되거나 업데이트되거나 제거될 때 특정한 이벤트들이 발생함. componentDidMount() 컴포넌트가 클라이언트에서 불려와서 렌더링 되는데 렌더링되면 컴포넌트가
7.리액트 - 6

🔗강의자료 주소 로또 추첨기 컴포넌트 Lotto 컴포넌트에 Ball 컴포넌트를 넣어 ball의 background 색을 지정해주는 컴포넌트를 만들어줌. High Order Component 컴포넌트를 다른 컴포넌트로 감싸는걸 말함 ex : memo set
8.리액트 - 7

🔗강의자료 주소 틱택토와 useReducer useReducer 리덕스를 쓸 필요 없는 소규모 앱에서는 useReducer와 컨텍스트 API로 대체 가능 : 근데 비동기 부분 처리를 위해 결국 리덕스를 써야함. 틱택토 테이블 하나의 컴포넌트로 > tr를 하나의
9.리액트-8

🔗강의자료 주소context API 사용해서 dispatch를 계속 전달해주지 않고 한번에 전달할 수 있는 방법임.📝MineSerch.jsxcontext API가 prrvider를 제공함.데이터는 value에다 넣음 << 자식 컴포넌트에 제공할 데이터📝