wecode에서 처음으로 westagram 팀 프로젝트를 진행하였다. 멘토님이 말하기를 최근에 커리큘럼에 추가된 프로젝트라고 한다.
Project Goal
이 프로젝트는 몇 주 뒤있을 실제 프로젝트 전 CRA로 react project 초기 세팅 플러스 git 협업 연습이 목적이다.
Git Setting Process
- PM 한명이 초기 세팅을 진행하고, github repository에 푸쉬 해준다.
- 멘토님의 추가 피드백 그리고 업데이트 후 나머지 팀원들은 repository
clone을 받고 각자의 이름으로branch(ex. feature/wonyoungcho)를 생성해준다.- PM도 브랜치를 생성 해준다. 절대로
master branch에서 작업을 해주면 안된다.
- PM도 브랜치를 생성 해준다. 절대로
- 각자의 브랜치 생성 후 리엑트를 이용해 각각의 사이트가 제대로 브라우저에 렌더가 되는지 확인하고 추가 작업을 진행한다.
😎 CRA 초기 세팅
📍 CRA 설치
// 원하는 directory로 이동 후 CRA 프로젝트를 설치
// ex. cd Desktop/wecode npx create-react-app westagram-project
npx create-react-app westagram-project
📍 React Router 설치
npm install react-router-dom --save
📍 Sass 설치
npm install node-sass --save
📍 .eslintcache파일 .gitignore에 추가
// .gitignore
.eslintcache
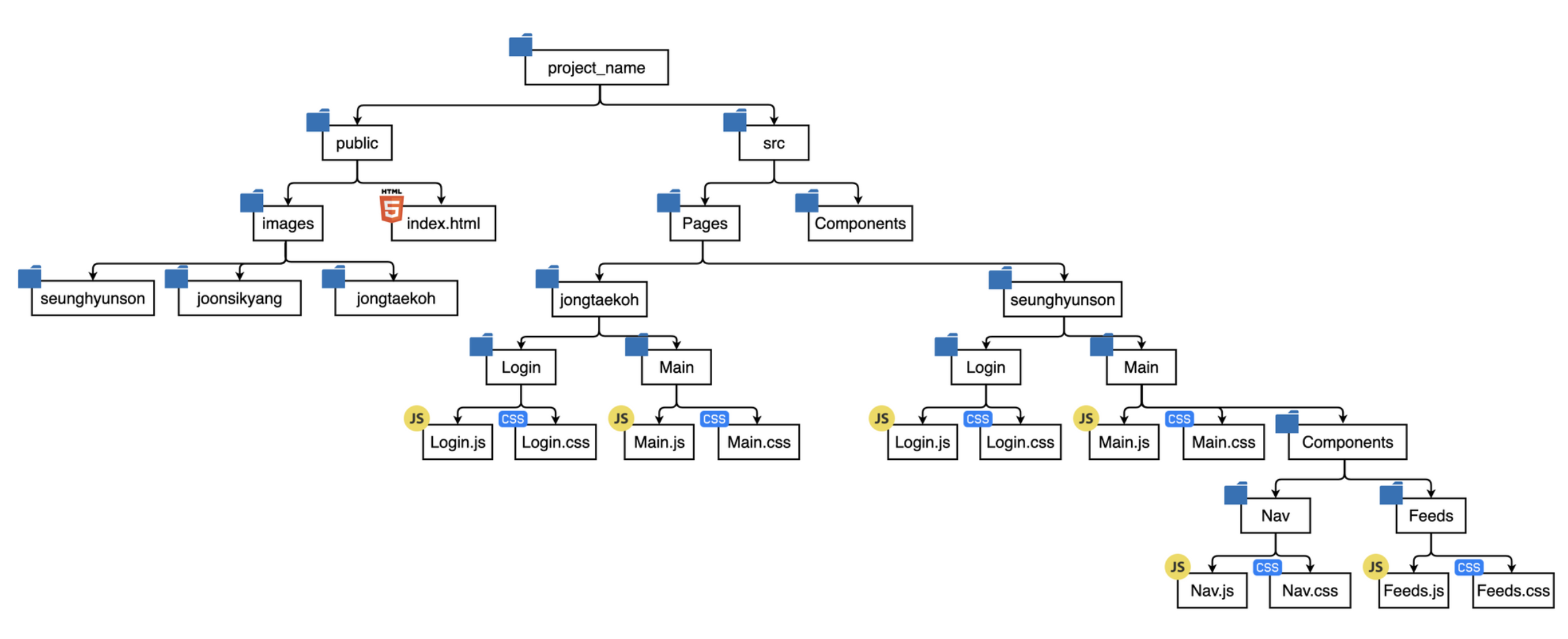
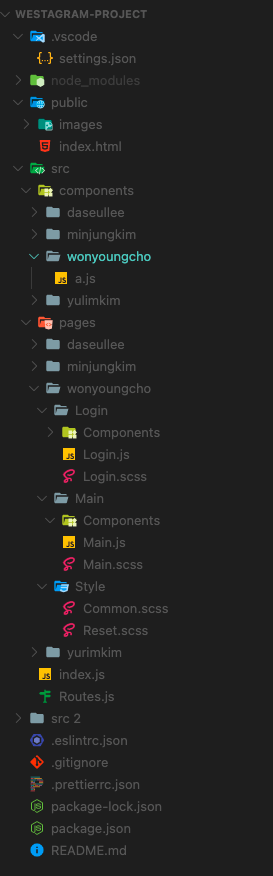
📍 CRA 폴더 및 파일 구성
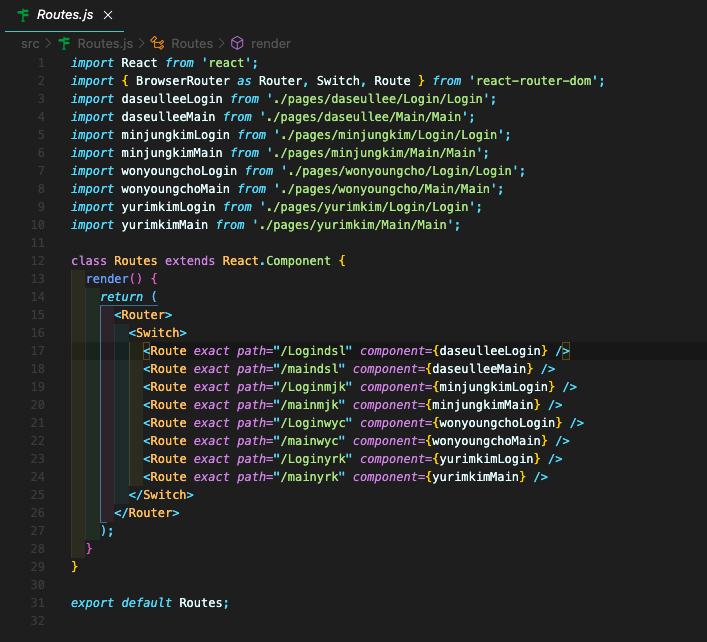
초기 세팅때 기본적으로 public와 src 폴더 와 route.js 그리고 index.js 파일들을 PM이 생성 후 github repository에 푸쉬 해준다.
밑에 folder tree가 프로젝트를 진행할때 참고해야할 기본적인 폴더 및 파일 구성이다

✌🏻 CRA 초기 세팅 완료


프로젝트를 하면서 느낀점 😂
CRA 초기 세팅 세션을 들을때는 별로 어려운점이 없을꺼 같았지만 실제로 해보니 생각보다 고려해야 할것들이 많아서 애를 많이 먹었다. (역시 인생은 실전이다...)
📍 다음 프로젝트를 하면서 고려 해야할 점
git add .를 하기전에는 꼭 필요한 파일들만 추가해주도록 하자
- 처음에node modules를 추가해줘서 CRA를 처음부터 했어야 했다.gitignore가 있는지 없는지 꼭 다시 한번 확인하자- 파일들을 추가하기전에는 항상
git status를 쳐보고 확인하자

도련님 엔터 쳐도 되는지 물어봐주세요..