- 프로젝트를 하면서 느낀점
- 내가 구현한 코드중에 기억에 남는 코드
- 프로젝트를 한 후에 더 공부해야겠다고 생각한 분야
Westagram Project 🎉
Westagram project는 Wecode에 온뒤 처음으로 진행한 팀 프로젝트이다. 진짜 프로젝트를 시작하기전 warm up이라고 멘토님들이 말씀하셨지만 warm up 치고는 생각보다 많은 것을 배웠고 느낀점도 많았다.
📍 About the project
- 내용
- 1~2차 프로젝트를 진행하기 전 git & github 그리고 react 초기세팅 연습
- 바닐라 자바스크립트로 클론한 인스타 페이지를 리엑트로 전환 후 로그인 기능 및 댓글 달기 기능 구현
- 백엔드와 로그인 인증/인가 테스트
- 기술 Stack
- HTML & CSS
- JavaScript & SCSS
- React
- 협업 Tool
- Slack
- git & github
📍 What I learned from the project
프로젝트를 진행하면서 가장 많이 느낀것은 어떤 issue도 시간을 투자하면 해결할 수 있다는것과 구글링하면 안나오는게 없다는것이였다 😂.
또 처음에 익숙하지 않은 기술 stack들도 계속보고 RunJS에 타이핑하면 할수록 익숙해진다는것 이 세가지를 제일 크게 느꼈던거 같다.
📍Why is refactoring so important?
Westagram project를 하면서 리팩토링이란걸 배웠다.리팩토링은 간단하게 코드 클리닝이라고 생각하면 된다. 에쎄이도 first draft 이후에 다시 리뷰하고 second 그리고 third draft가 있듯이 코드도 작성 후 다시 되돌아가서 보다 더 좋은 가독성을 위해 그리고 유지보수를 위해 코드를 수정하는것이 리팩토링이다.

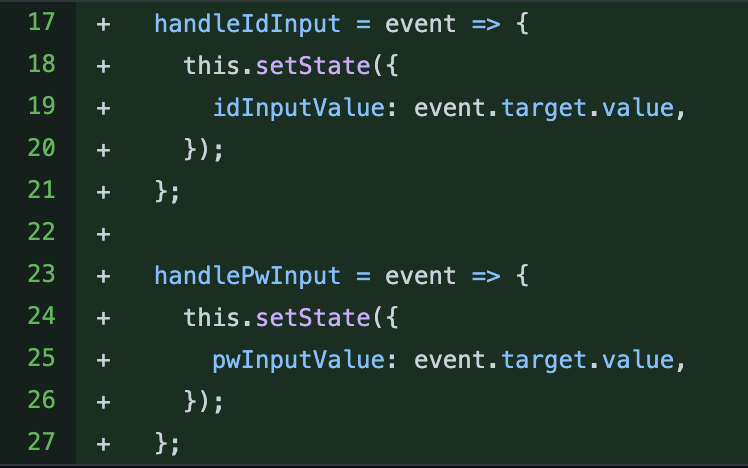
위 코드는 내가 처음 작성 했던 로그인 이벤트 핸들러 였다. 지금 보면 중복 이벤트인데 처음 작성 했을때는 왜 id 와 password를 두번에 나눠서 작성했는지 모르겠다. 같은 팀원인 민정님의 피드 백을 받고 나서 중복 이벤트를 제거 해줬다.

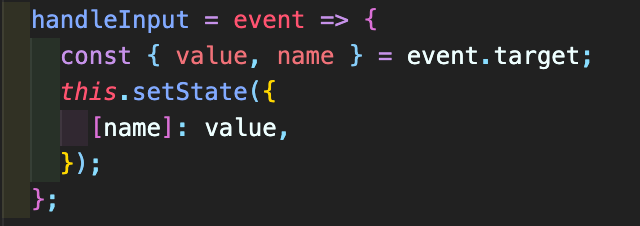
완성된 코드! 훨씬 더 깔끔해졌다. 이래서 리팩토링을 하는거구나라고 생각했다 👍🏻.
📍Areas that I should study more...
아직 공부해야 할 부분이 너무너무 많지만 제일 공부를 많이해야할 부분을 리엑트의 문법 그리고 세부적으로 state와 props인거 같다.

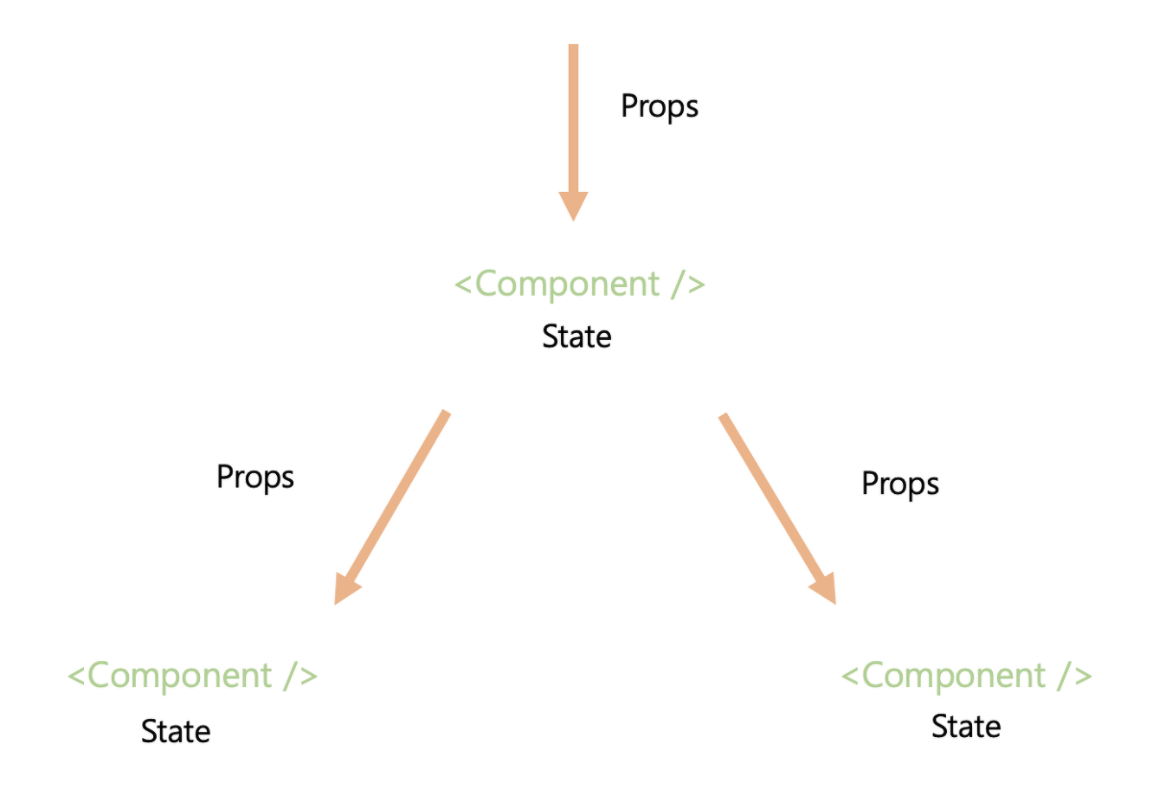
Props는 부모 컴포넌트가 자식 컴포넌트에 값을 전달할 때 사용하는 것이고 읽기 전용이다.
State는 컴포넌트 자기 자신이 가지고 있는 값! 변화가 필요할 경우에는 setState()함수를 이용해 값을 변경해줄 수 있다!
이전 블로그에서 props와 state에 대해 블로깅한적이 있지만 계속 공부할 수록 조금씩 이해도가 높아지는거 같음으로 프로젝트 시작전까지 열심히 더 복습해보자!
