교차 출처 리소스 공유 (CORS)란
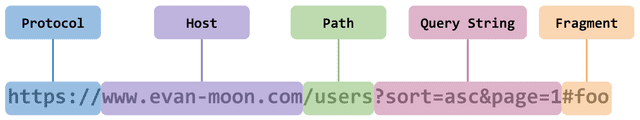
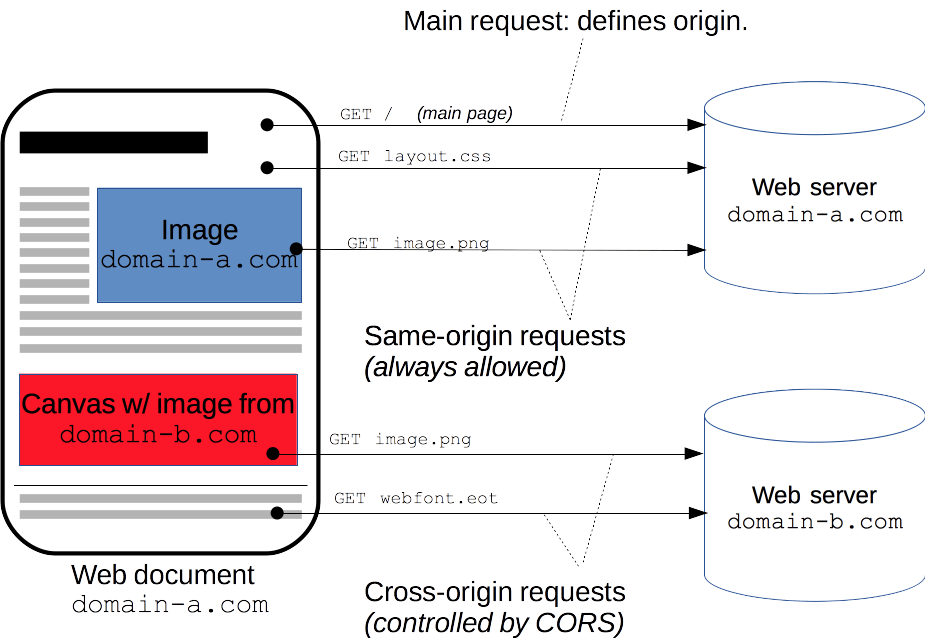
도메인이나 서브도메인, 프로토콜, 포트가 다른 곳에 요청을 보내는 것을 Cross-Origin Request(크로스 오리진 요청)라고 합니다. 크로스 오리진 요청을 보내려면 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여해야 합니다.

이러한 정책을 CORS(Cross-Origin Resource Sharing, 크로스 오리진 리소스 공유)라고 부릅니다.

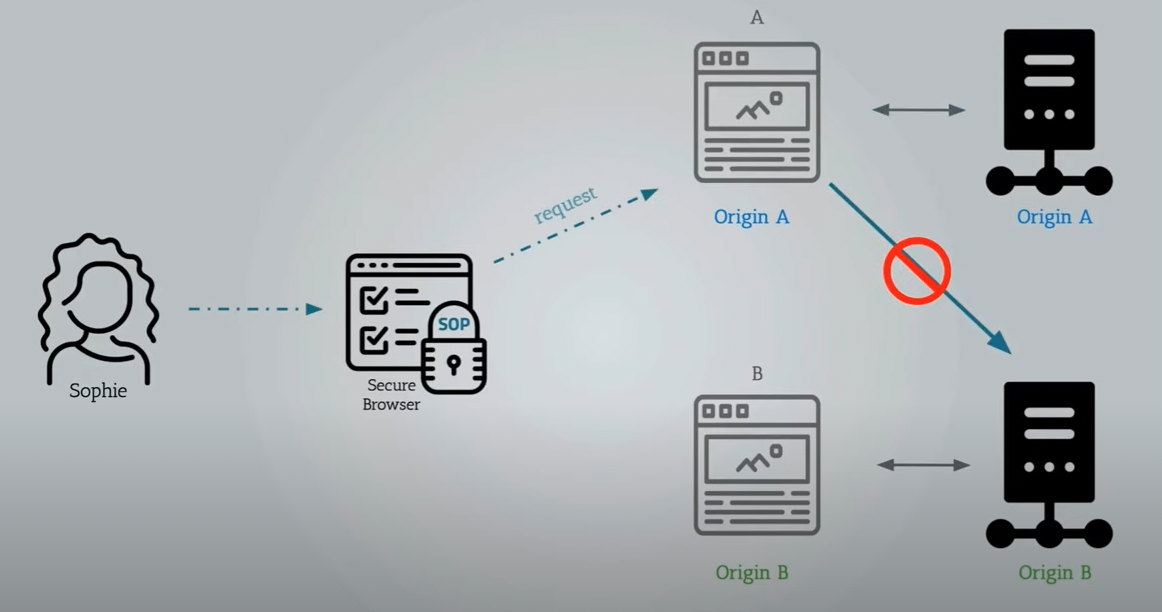
위와 같이 한 서버에서 오리진이 다른 서버로 요청을 보낼 경우 웹브라우저에서 CORS 정책 위반으로 인해 요청이 막히게 됩니다.
하지만 Origin B 서버에서 CORS를 활용하여 Orign A의 접근을 허락하는 추가 HTTP 헤더를 넣어준다면 Origin A 는 Orign B 서버로 요청이 가능해지게 됩니다.

References
https://ko.javascript.info/fetch-crossorigin
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
https://evan-moon.github.io/2020/05/21/about-cors/#cors%EC%97%90-%EB%8C%80%ED%95%9C-%EA%B8%B0%EB%B3%B8%EC%A0%81%EC%9D%B8-%EB%82%B4%EC%9A%A9

