ESLint
코드 에러를 찾기 위해선 두가지 방식이 있습니다.
- 동적 분석: 프로그램을 직접 실행해서 코드를 분석
- 정적 분석: 프로그램을 실행하지 않고 코드를 분석
느슨한 형식의 언어인 자바스크립트는 종종 코드 에러가 발생하곤 합니다.
하지만 자바스크립트는 동적분석을 통해 에러를 찾기에 코드를 실행해야 하는 불편함이 있습니다.
이를 해결하기 위해 나온 것이 Linter입니다. Linter는 코드를 정적으로 분석하기에, 프로그램을 실행하지 않고도 코딩 컨벤션(읽고, 관리하기 쉬운 코드를 작성하기 위한 일종의 코딩 스타일 규약)에 위배되는 코드 스타일이나 오류, 버그를 자동으로 찾아줍니다.
const abc = 0위의 예제를 통해 ESLint를 자세히 알아봅시다.
abc라는 변수가 선언 되었지만 abc를 사용하지 않은 코드입니다. 고로 ESLint는 에러가 있다는 결론을 낼 것입니다.
const abc = 0
console.log(abc)위와 같이 console.log를 통해 abc 변수를 사용해 준다면 에러를 없앨 수 있습니다.
Prettier
Prettier는 코드의 최대 길이, 함수에서 작은 따옴표(') 혹은 큰 따옴표(")를 사용할 것인지 등 코드가 클린하게 보이도록 하는 기능입니다. 고로 ESLint와 같이 코드의 에러는 잡아내지 못합니다.
const abc
= 0
console
.log(abc)위와 같이 코드를 작성했다고 가정해봅시다. 코드 자체의 에러는 존재 하지 않는 상황입니다. 하지만 코드의 구조가 이쁘지 않습니다.
이를 Prettier를 적용한다면,
const abc = 0
console.log(abc)다음과 같은 결과가 나옵니다.
Git Hook
매번 ESLint를 실행하는 것은 번거러울 뿐더러, 개발자들이 실수로 ESLint, Prettier을 적용하지 않은 코드를 저장소(git)에 푸쉬할 수 도 있습니다.
이를 방지하기 위해 특정 상황(commit, push, pull 등)에 특정 스크립트를 실행할 수 있는 Git Hook라는 기능을 사용해야 합니다.
즉, commit전에 Git Hook를 사용하여 ESLint와 Prettier을 강제로 코드에 적용하게 해야합니다.
📍 Husky
Husky는 Git Hook를 편리하게 관리해주는 툴입니다.
Git Hook에 관한 간단한 용어들입니다.
pre-commit: 커밋 메시지를 작성하기 전에 호출됨
prepare-commit-msg: 커밋 메시지 생성 후 편집기 실행 전에 호출됨
commit-msg: 커밋 메시지와 관련된 명령을 넣을 때 호출됨
post-commit: 커밋이 완료되면 호출됨
pre-push: 푸시가 실행되기 전에 호출됨
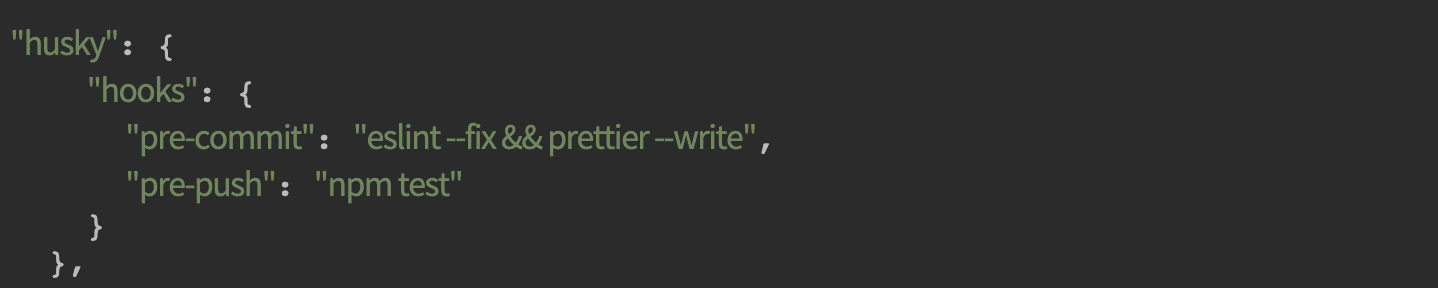
husky를 사용하기 위해선 package.json파일에 husky를 추가해 주셔야 합니다.

📍 Lint-staged
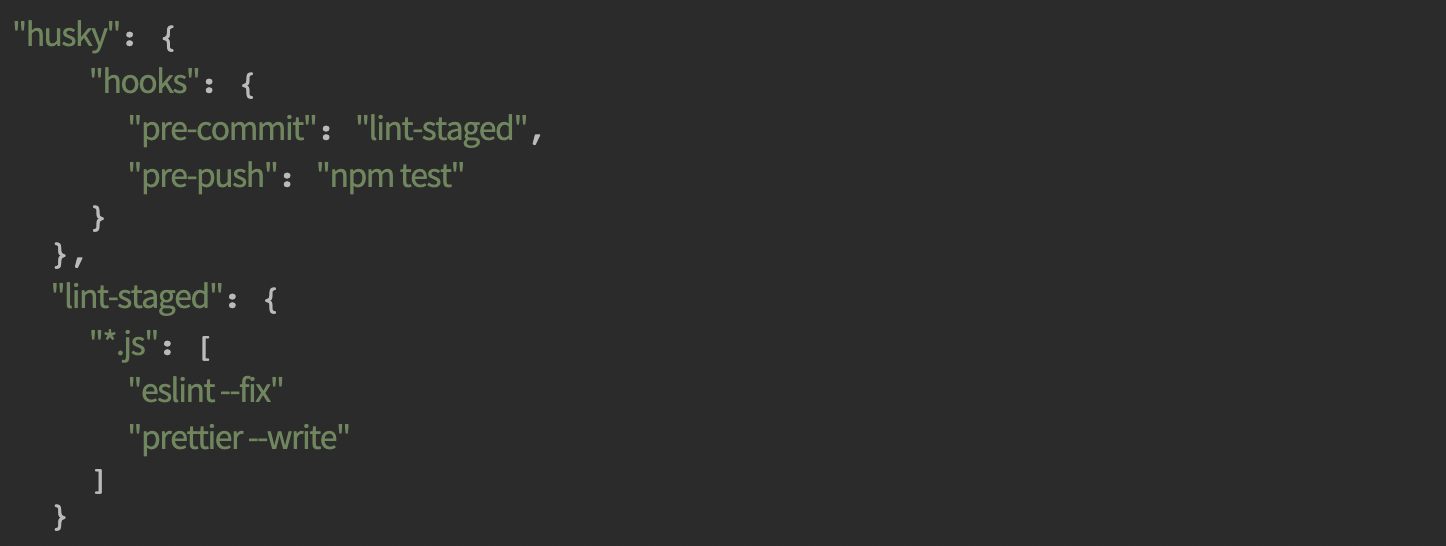
위와 같이 Husky만 사용을 하게 될 시 프로젝트(레파지토리)안의 모든 코드를 검사하기 때문에 매우 비효율적인 방법입니다.
Lint-staged는 git에 staged(커밋 전)상태인 파일만 lint해주는 도구로 코드를 효율적으로 검사할 수 있습니다.

References
https://soojae.tistory.com/39
https://xiubindev.tistory.com/136