
CSS
profile { font-size : 20px } /*클래스*/
#special { font-size : 30px } /*아이디*/
p { font-size : 16px } /*태그*/셀렉터의 우선순위
- class 와 id를 동시에 가지는 html 요소라면?
stye="" 1순위
#id 2순위
.class 3순위
p 4순위
display: block;
<div>, <p>, <h> 특징:display: block; 기본 장착- display: block 뜻 : 가로행을 전부 차지해주세요
- 부모태그에 font-size 줘도 잘 먹는 이유?
일부 스타일은 inherit(상속) 되기 때문!
📒오늘의 숙제
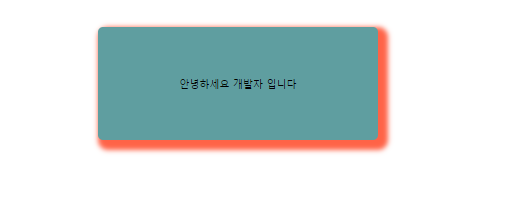
👉 div 에 shadow 주기

문법
box-shadow: none | x-position y-position blur spread color | inset | initial | inherit
- none : 그림자 효과를 없앤다.
- x-position : 가로 위치이다. 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어진다. (필수)
- y-position : 세로 위치이다. 양수면 아래쪽에, 음수면 위쪽에 그림자가 만들어진다. (필수)
- blur : 그림자를 흐릿하게 만든다. 값이 클 수록 더욱 흐려진다.
- spread : 양수면 그림자를 확장하고, 음수면 축소한다.
- color : 그림자 색을 정한다.
- inset : 그림자를 요소의 안쪽에 만든다.
- initial : 기본값으로 설정한다.
- inherit : 부모 요소의 값을 상속받는다.
참고