배경관련 CSS 속성들
.main-background {
background-image : url(../img/shoes.jpg);
background-size : cover;
background-repeat : no-repeat;
background-position : center;
background-attachment : fixed;
}- background-size : px, %단위도 가능
- cover: 배경으로 꽉 채워주세요
- contain: 배경이 짤리지 않게 꽉 채워주세요
- background-attachment: 웹 사이트가 스크롤 될 때 배경이 신기하게 동작하도록 만들고 싶을 때 사용
배경 여러 개 겹치기
.main-background {
background-image : url(../img/shoes.jpg), url(person.jpg);
}콤마로 이미지 두 개를 첨부, 투명도 지원 jpg로 활용하기!
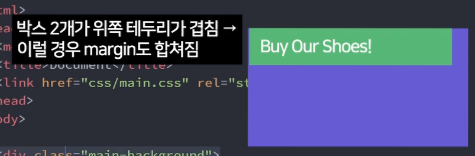
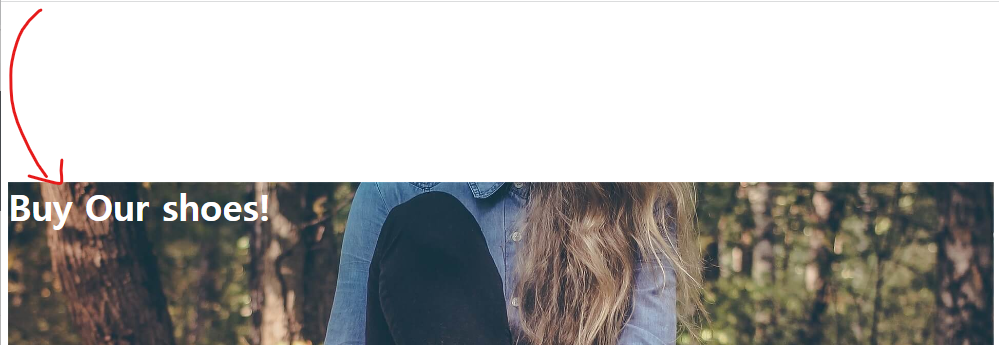
주의해야 할 margin 버그

margin-top이 글씨에만 생기는 것이 아닌 이미지와 같이 움직이면서 생김
❗"margin collapse effect" 일종의 버그
- 박스끼리 만났을 때
- 마진을 하나로 합쳐주고
- 혹여나 둘 다 마진이 있으면 둘 중 더 큰 마진 하나만 적용하게 됨