👉Bootstrap이란?
프론트엔드 Component Library라고 하여
웹 페이지에 필요한 버튼, 메뉴, 탭, 모달, 카드 등 필수요소들을 모아놓은 일종의 뼈대 CSS파일이다.
<head> 안에 CSS 첨부
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/><body> 끝나기 직전에 js 첨부하기
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
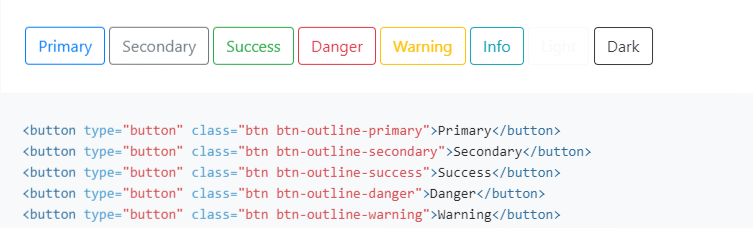
></script>👉복붙식 개발하기

👉Utility Class 사용가능
<div class="container">이쁜 여백가진 박스</div>
<div class="mt-5">margin-top 쉽게 주기</div>
<div class="pb-5">padding-bottom 쉽게 주기</div>
<div class="fs-3">font-size 쉽게 주기</div>
<div class="text-center">text-align 쉽게 주기</div>
<div class="fw-bold">font-weight 쉽게 주기</div>CSS에다가 padding-bottom 기록할 필요 없이 class 에 pb-5 주면 끝!
padding-left 는 ps-5 (start의 약자)
padding-right 는 pe-5 (end의 약자)
👉오늘의 숙제
레이아웃 만들기
(조건) 내 커스텀 class 명이나 style="" 사용 금지!!

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="../css/bootstrap.css" rel="stylesheet" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
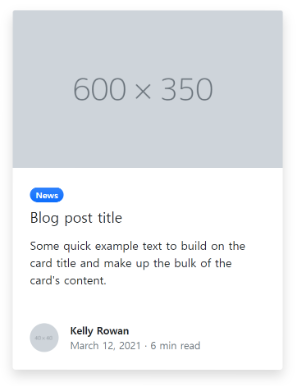
<div class="container w-50">
<div class="card shadow">
<img src="../img/photo1.jpg" class="card-img-top" />
<div class="card-body">
<span class="badge rounded-pill bg-primary">News</span>
<h5 class="mt-2">Blog Post Title</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the
bulk of the card's content.
</p>
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<img src="../img/author.png" width="50px" />
</div>
<div class="flex-grow-1 ms-3 mt-1">
<h6 class="fw-bold mb-0">Kelly Rowan</h6>
<p class="text-muted">March 12, 2021, 6 min read</p>
</div>
</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
</body>
</html>

bootstrap - 공백(Spacing) 주는 법 (mt , mb, ml, mr, mx, my, pt, pb, pl, pr, px, py)