


잘 안되는점: 뭐부터 해야하고 어떤식으로 접근해야하는지를 모르겠다!
1. 회색 배경 & 흰 박스 미리 디자인 해놓기
<body style="background: #f7f9fc">
</body>.white-box {
background: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0.5px 0.5px 2px 1px #eee;
}
box-shadow: 그림자의x축이동량 그림자의y축이동량 blur spread 색상
😮우선 공통되는게 무엇인지 살펴보고 집합을 만들기
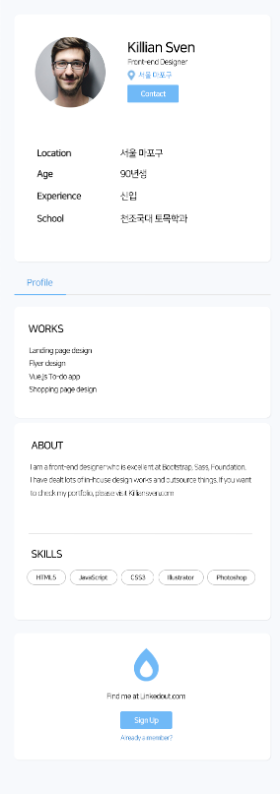
2. 프로필영역 레이아웃 디자인
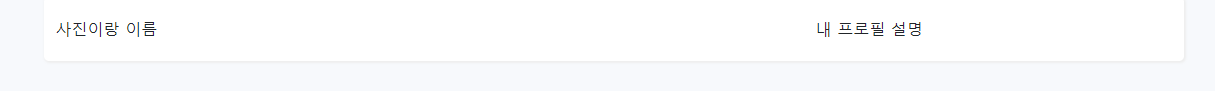
<div class="container white-box">
<div class="row">
<div class="col-md-8">사진이랑 이름</div>
<div class="col-md-4">내 프로필 설명</div>
</div>
</div>
제일 큰 틀을 row와 col을 사용하여 레이아웃 잡기
(강조) 항상 모바일부터 만들고 PC 레이아웃을 디자인하면 쉽다!
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img/author.png">
</div>
<div class="flex-grow-1 ms-3">
<h3>Hyewon</h3>
<p>Front-end Designer</p>
<button class="btn btn-primary">연락하기</button>
</div>
</div> 👉사진이랑 이름 자리에 넣기
😮 아하 꼭 card 혹은 image 등 검색해서 똑같이 사용하는 것이 아닌 평소처럼 <div> 태그를 사용 후 class에만 style을 적용하는 것이 bootstrap을 활용하는 법이구나!
하지만 여기서는 media object 활용 ㅎ_ㅎ
<div class="row">
<div class="col-6"> <p>Location</p> </div>
<div class="col-6"> <p>서울 근무</p> </div>
<div class="col-6"> <p>Age</p> </div>
<div class="col-6"> <p>많음</p> </div>
</div>👉 내 프로필 설명 자리에 넣기
가로로 반반 쪼개야하니까 col 사용
박스 테두리를 왼쪽만 주고 싶으면 CSS에 border-left: 1px solid black 넣으면 된다!
프로필 레이아웃 HTML
<div class="container white-box">
<div class="row">
<div class="col-md-8 profile-simple">
<div class="d-flex">
<div class="flex-shrink-0">
<img src="../img/증명사진1.jpg" />
</div>
<div class="flex-grow-1 ms-3">
<h3>Hyewon</h3>
<p>Front-end Designer</p>
<div>
<i
class="fa-solid fa-location-dot d-inline-block"
style="color: #6fbaf8"
></i>
<span style="color: #6fbaf8">서울시 동대문구</span>
</div>
<button
class="btn text-white mt-3"
style="background-color: #6fbaf8"
>
연락하기
</button>
</div>
</div>
</div>
<div class="col-md-4 border-left">
<div class="row profile-detail">
<div class="col-6"><p>Location</p></div>
<div class="col-6"><p>서울 근무</p></div>
<div class="col-6"><p>Age</p></div>
<div class="col-6"><p>25</p></div>
<div class="col-6"><p>Experience</p></div>
<div class="col-6"><p>신입</p></div>
<div class="col-6"><p>School</p></div>
<div class="col-6"><p>서일대학교 컴퓨터전자공학과</p></div>
</div>
</div>
</div>
</div>
3. 하단박스 3개 가로로 배치하기
<div class="row">
<div class="col-md-3">
<div class="white-box">왼쪽박스</div>
</div>
<div class="col-md-6">
<div class="white-box">가운데박스</div>
</div>
<div class="col-md-3">
<div class="white-box">오른쪽박스</div>
</div>
</div>👉왼쪽박스 자리
<div class="col-md-3">
<div class="white-box">
<h2>WORKS</h2>
<p>Landing page design</p>
<p>Flyer design</p>
<p>Vue.js To-do app</p>
<p>Shopping page design</p>
</div>
</div>👉가운데박스 자리
<div class="col-md-6">
<div class="white-box">
<div class="mb-5">
<h2>ABOUT</h2>
<p>
I am a front-end designer who is excellent at Bootstrap, Sass,
Foundation. I have dealt lots of in-house design works and
어쩌꾸
</p>
</div>
<div>
<h2>SKILLS</h2>
<span class="pill">HTML</span>
<span class="pill">CSS</span>
<span class="pill">JavaScript</span>
<span class="pill">React</span>
</div>
</div>
</div>