
One-way 애니메이션 만드는 step
- 시작스타일 만들기
- 최종스타일 만들기
- 언제 최종스타일로 변하는지
- transition 으로 애니메이션 구현
opacity 속성
.box {
opacity : 0
}현재 HTML 요소의 투명도를 조절할 수 있다.
0부터 1까지의 실수를 입력 가능
0.5 이러면 반투명해짐
transition 속성
.overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
opacity: 0;
transition: all 1s;
}
.overlay:hover {
opacity: 1;
}위에 있는 스타일이 변하면 1초동안 서서히 변경해줘 라는 뜻
Transition 세부속성 살펴보기
.box {
transition-delay: 1s; /* 시작 전 딜레이 */
transition-duration: 0.5s; /* transition 작동 속도 */
transition-property: opacity; /* 어떤 속성에 transition 입힐건지 */
transition-timing-function: ease-in; /* 동작 속도 그래프조정 */
}📒오늘의 숙제

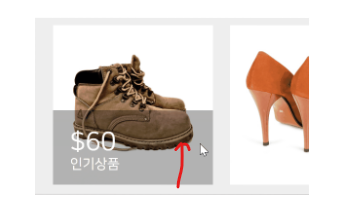
👉 이렇게 올라오는 애니메이션 만들기 - overflow 사용
🤗 나
HTML
<div class="shop-item">
<div style="position: relative">
<div class="overlay2">
<p>$60</p>
<p>인기상품</p>
</div>
<img src="img/product2.jpg">
</div>
</div>CSS
.overlay2 {
position: absolute;
width: 100%;
height: 33%;
background-color: rgba(0,0,0,0.5);
overflow: hidden;
bottom:0;
padding: 40px;
opacity: 0;
transition:ease-in 0.3s;
}
.overlay2:hover {
opacity: 1;
height: 50%;
}
.overlay2 p {
font-size: 80px;
margin: 0;
color:white;
}
.overlay2 p:last-child {
font-size: 35px;
}