모든 웹에서 사용하는 단위정리
.box {
width : 16px; /* 기본 px 단위 */
width : 1.5rem; /* html태그 혹은 기본 폰트사이즈의 1.5배 */
width : 2em; /* 내 폰트사이즈 혹은 상위요소 폰트사이즈의 2배 */
width : 50vw; /* 브라우저(viewport) 화면 폭의 50% */
width : 50vh; /* 브라우저(viewport) 화면 높이의 50% */
}반응형 웹을 만들 때 head에 들어가야 할 내용
<meta name="viewport" content="width=device-width, initial-scale=1.0">media query 사용하는 법
@media screen and (max-width : 1200px) {
.box {
font-size : 40px;
}
}
/* 현재 프라우저의 폭이 1200px 이하일 경우 안에있는 class를 적용해주세요~ */
@media screen and (max-width : 768px) {
.box {
font-size : 30px;
}
}
/* 현재 프라우저의 폭이 768px 이하일 경우 안에있는 class를 적용해주세요~ */
CSS 파일 최하단에 사용하기
.box 안의 font-size 스타일 중복이 발생하면 더 밑에 있는 스타일을 적용하기 때문에
큰 사이즈 -> 작은 사이즈 순으로 작성하기
권장 Breakpoint
1200px ----- 여기부터 태블릿 디자인
992px ----- 여기부터 태블릿 디자인
768px ----- 여기부터 모바일 디자인
576px ----- 여기부터 모바일 디자인
단위들 많이 사용함
4개를 다 쓰면 관리하기 힘들기 때문에
1200px
768px
두 개만 골라서 1200px 이하는 태블릿, 768px 이하는 모바일
이렇게 디자인하는게 제일 편하다!
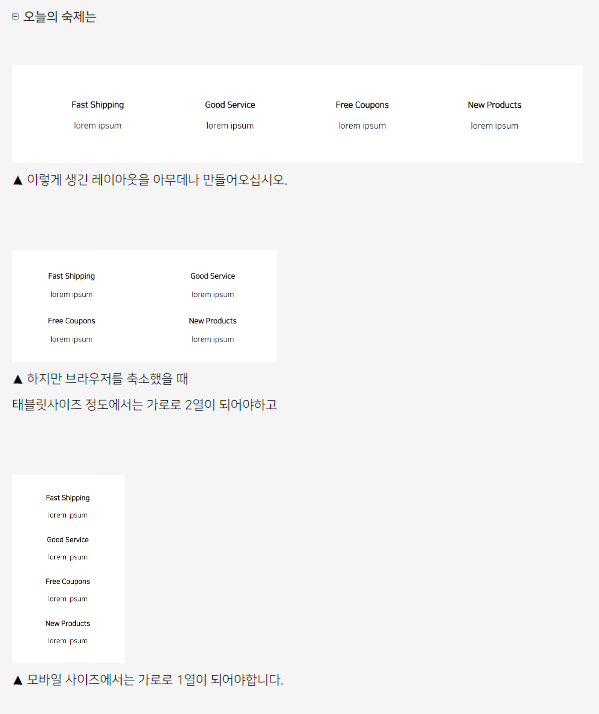
📒오늘의 숙제

HTML
<div class="explain-container">
<div>
<h4>Fast Shipping</h4>
<p>lorem ipsum</p>
</div>
<div>
<h4>Good Service</h4>
<p>lorem ipsum</p>
</div>
<div>
<h4>Free Coupons</h4>
<p>lorem ipsum</p>
</div>
<div>
<h4>New Products</h4>
<p>lorem ipsum</p>
</div>
</div>
CSS
.explain-container {
display: flex;
padding: 60px 110px;
justify-content: space-between;
}
@media screen and (max-width: 1200px) {
.explain-container {
flex-wrap: wrap;
}
}
@media screen and (max-width: 768px) {
.main-title {
font-size: 30px;
}
.nav-item {
font-size: 12px;
}
.explain-container {
display: inline-block;
}
}모바일 사이즈에서 가로로 1열이 되게 하는 것은 display:inline-block;을 주었는데
태블릿 사이즈에서 가로로 2열 만드는 것이 안됐다!
💡 해설
float와 width 사이즈로 배열을 맞췄다
HTML
<div class="explain-container">
<div>
<i class="fa-solid fa-cart-shopping fa-3x"></i>
<h4>Fast Shipping</h4>
<p>lorem ipsum</p>
</div>
<div>
<i class="fa-solid fa-earth-americas fa-3x"></i>
<h4>Good Service</h4>
<p>lorem ipsum</p>
</div>
<div>
<i class="fa-solid fa-ticket fa-3x"></i>
<h4>Free Coupons</h4>
<p>lorem ipsum</p>
</div>
<div>
<i class="fa-solid fa-shirt fa-3x"></i>
<h4>New Products</h4>
<p>lorem ipsum</p>
</div>
<div style="float : none; clear : both"></div>
</div>CSS
.explain-container {
width: 80%;
max-width: 1000px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
}
.explain-container div {
float: left;
width: 25%;
text-align: center;
}
.explain-container i {
background-color: burlywood;
width: 100px;
height: 100px;
border-radius: 50%;
padding-top: 25px;
box-sizing: border-box;
color: white;
margin-top: 30px;
}
@media screen and (max-width: 1200px) {
.main-title {
font-size: 30px;
}
.explain-container div{
width: 50%;
}
.explain-container {
max-width: 600px;
}
}
@media screen and (max-width: 768px) {
.main-title {
font-size: 30px;
}
.explain-container div{
width: 100%;
}
}