
숙제1. grid-area속성을 이용하여 만든 블로그 레이아웃을 모바일 사이즈에선 박스들이 전부 세로로 진열되게 코드 짜기

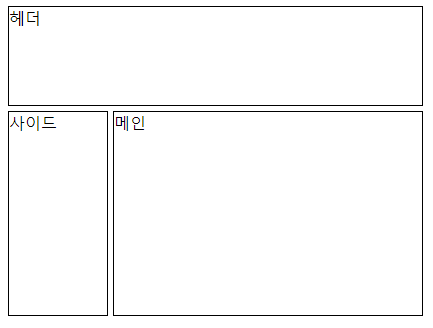
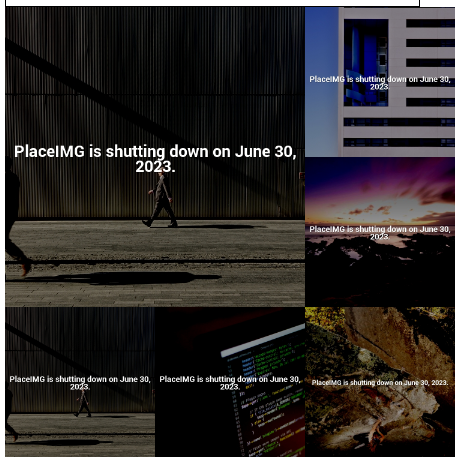
숙제2. grid-column, grid-row 를 이용해 위 레이아웃 제작하기

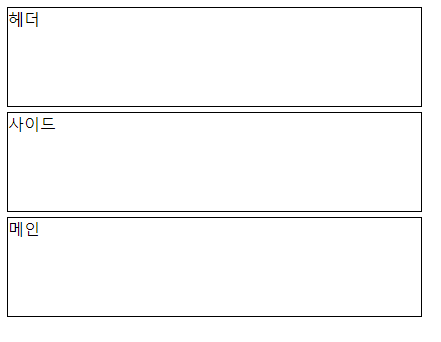
▲모바일 사이즈에선 전부 세로로 진열되게
(힌트)
<div class="grid-container2">
<div><img src="https://placeimg.com/500/500/any"></div>
<div><img src="https://placeimg.com/500/500/arch"></div>
<div><img src="https://placeimg.com/500/500/nature"></div>
<div><img src="https://placeimg.com/500/500/people"></div>
<div><img src="https://placeimg.com/500/500/tech"></div>
<div><img src="https://placeimg.com/600/600/people"></div>
</div>숙제1. 풀이
grid-template-areas 를 사용하여 세로로 채우기
CSS
@media screen and (max-width: 768px) {
.grid-container {
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 사이드 사이드"
"메인 메인 메인 메인";
}
}추가하기

숙제2. 풀이
HTML
<div class="grid-container2">
<div class="grid-img1">
<img src="https://placeimg.com/500/500/any" />
</div>
<div class="grid-img2">
<img src="https://placeimg.com/500/500/arch" />
</div>
<div class="grid-img3">
<img src="https://placeimg.com/500/500/nature" />
</div>
<div class="grid-img4">
<img src="https://placeimg.com/500/500/people" />
</div>
<div class="grid-img5">
<img src="https://placeimg.com/500/500/tech" />
</div>
<div class="grid-img6">
<img src="https://placeimg.com/600/600/people" />
</div>
</div>CSS
.grid-container2 {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px 150px;
}
.grid-container2 img {
width: 100%;
height: 100%;
}
.grid-img1 {
grid-column: 1 / 3;
grid-row : 1 / 3;
}
- 반응형
CSS
.grid-container2 {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px 150px;
}
.grid-container2 img {
width: 100%;
height: 100%;
}
.grid-img1 {
grid-column: 1 / 3;
grid-row : 1 / 3;
}
@media screen and (max-width: 768px) {
.grid-container2 {
grid-template-columns: 150px;
grid-template-rows: 150px 150px 150px 150px 150px 150px;
grid-gap: 5px;
}
.grid-img1 {
grid-column: 1 / 2;
grid-row:1 / 2;
}
.grid-img2 {
grid-row:2 / 3;
}
.grid-img3 {
grid-row:3 / 4;
}
.grid-img4 {
grid-row:4 / 5;
}
.grid-img5 {
grid-row:5 / 6;
}
.grid-img6 {
grid-row:6 / 7;
}
}
자꾸 첫번째 사진이 옆으로 늘어나있길래 왜그러지 봤더니
반응형을 주기 전 .grid-img1 에게 grid-column: 1 / 3; 을 줘서 그게 반응형까지 이어진 것! 따라서 얘한테만 @media에 grid-column을 다시 부여했다