

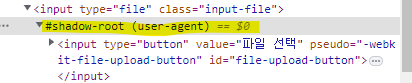
<input type="file">입력 시
버튼이랑 글자 이렇게 2개의 HTML요소가 생성된다
<input type="range">, <progress> 이런것들도 비슷한데 왜 그럴까용?
Shadow DOM
Shadow DOME이란?
HTML개발시 코드가 너무 복잡해지지안힉 위해 숨겨놓은 HTML 요소들
보려면 크롬 개발자도구 세팅변경이 필요

- 개발자 도구 (검사) 를 켠 상태에서 F1(혹은 Setting메뉴) 를 누르면 나오는 곳에서
- Show user agent shadow DOM을 체크하기

짜잔~
Shadow DOME 활용법
파일선택 버튼에만 스타일링을 주고싶을 때 어떻게 할까?

구글에 검색하면 이렇게 나오는데 이 원리에 대해 알아보자
input[type=file] // type이 file 인 input 을
:: // pseudo element
-webkit-input-placeholder //

스크롤바
드래그시 하이라이트되는 파란색 색상
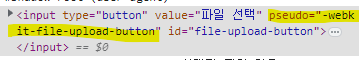
파일 업로드 버튼
등 많은 커스터마이징 가능!
-webkit- 수식어
크롬, 오페라, 사파리, Edge 브라우저에서만 동작하는 스타일을 만들고 싶을 때 사용
파이어폭스는 -moz-
익스플로러는 -ms-
브라우저마다 shadow DOM 까보면 살짝 다르다
따라서 실제로는 파일업로드 버튼은 label태그 같은걸로 만드는게 흔하다
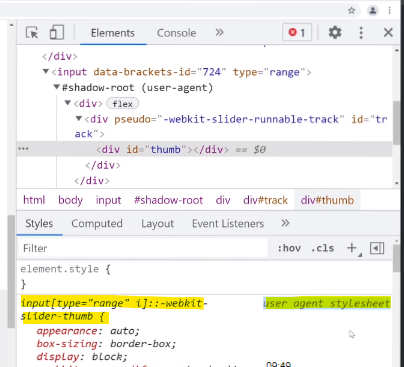
개발자도구에서 셀렉터 훔쳐오기

user agent stylesheet 는 CSS 기본 브라우저
여기에 있는 ::어쩌구 < 이런 셀렉터를 복사해서 스타일을 넣어도 된다
📒오늘의 숙제
<progress> 태그 스타일링하기
진행상황을 알 수 있는 progress 바 생성 후
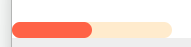
<progress value="0.5"> </progress>
vlaue 에 얼마나 진행되었는지 표시가 가능한데 <progress>의 기본 룩 자체가 못생겨서 스타일링은 필수!
HTML
<progress value="0.5"></progress>CSS
progress {
appearance: none;
}
progress::-webkit-progress-bar {
background-color: blanchedalmond;
border-radius: 10px;
}
progress::-webkit-progress-value {
border-radius: 10px;
background-color: tomato;
}
🎨HTML Progress CSS 적용하기
::-webkit-progress-bar
progressbar의 배경이 되는 요소
::-webkit-progress-value
progress의 진행 bar가 되는 요소
주의할 점!
progressbar 기본속성으로 appearance가 웹상에서 이용하는 UI를 이용한다
커스텀을 위해서는 progress 태그 appearance를 none으로 설정한 다음 커스텀을 들어가야한다!! -> 요거때문에 자꾸 색상이 안먹혔던 것