
상품 더보기 버튼을 누르면 상품 3개를 가져오기
- 버튼 만들기
- console.log 로 데이터 잘 가져왔는지 먼저 확인해보기
<div class="container">
<button class="btn btn-danger" id="more">더보기</button>
</div>
<script>
$('#more').click(function(){
$.get('https://codingapple1.github.io/js/more1.json')
.done((data)=>{
console.log(data)
});
});
</script>
가져온 데이터로 카드 3개 만들기
이전 강의에서 만든 카드레이아웃을 활용해보자!
<div class="container">
<button class="btn btn-danger" id="more">더보기</button>
</div>
<script>
$('#more').click(function(){
$.get('https://codingapple1.github.io/js/more1.json')
.done((data)=>{
data.forEach((a, i)=>{
var 템플릿 =
`<div class="col-sm-4">
<img src="https://via.placeholder.com/600" class="w-100">
<h5>${data[i].title}</h5>
<p>가격 : ${data[i].price}</p>
</div>`;
$('.row').append(템플릿)
})
});
});
</script>.done() 안에 카드 3개를 추가해달라고 요청하기
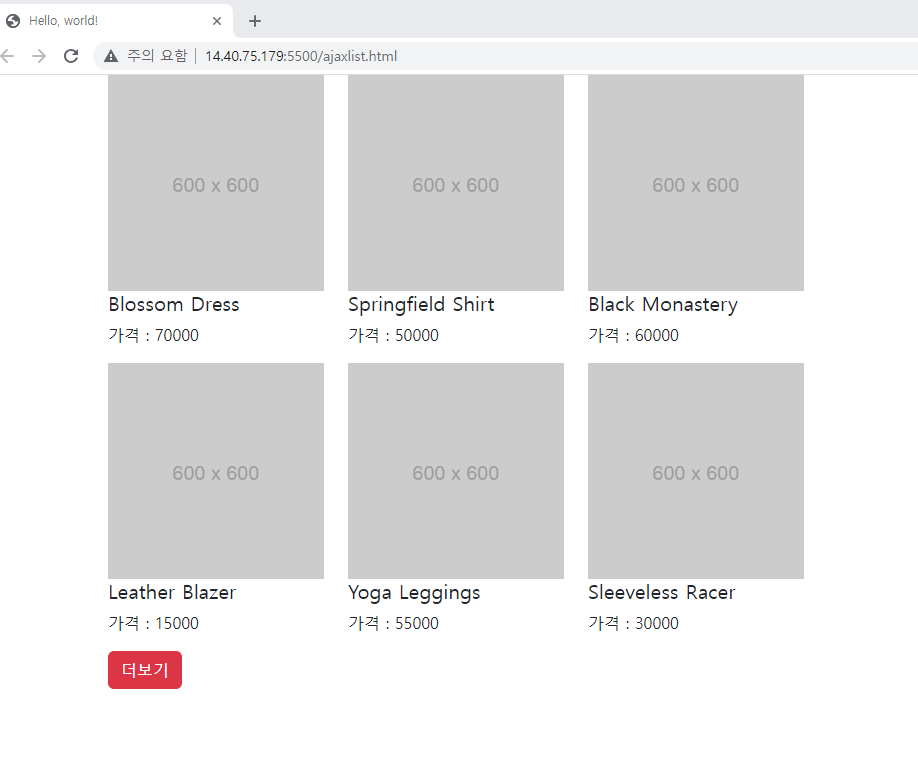
카드 레이아웃을 만들고 이걸 append 하는 코드를 3번 반복했더니 카드 3개 등장!

실력향상을 위한 응용문제!! 정답XX
1. 더보기버튼을 2번째 누르면 7,8,9번째 상품을 더 가져와서 html로 보여주십시오
https://codingapple1.github.io/js/more2.json 여기로 GET요청하면 7,8,9번째 상품이 도착합니다.
힌트는 유저가 더보기버튼을 몇 번 눌렀는지를 어디 기록해놔야
내가 버튼 누를 때마다 어디로 GET요청할 지 판단할 수 있겠군요.
그리고 그 다음 10,11,12번 상품은 없으니
버튼을 3번은 못누르게 버튼을 숨기거나 그래도 좋을듯요
2. 유사한 코드가 발생하고 있습니다.
지금 코드를 잘 보면 forEach() 반복문을 2번 쓴 것 같은데
이 코드들이 매우 유사해보입니다.
함수나 그런걸로 축약해보는 연습도 해보면 좋을 것 같군요
힌트는
함수로 축약할 때 안에 미지의 변수같은게 있으면 파라미터로 바꾸는게 좋다고 했는데
a, i 이런 변수는 이미 콜백함수에 의해 파라미터화가 되어있기 때문에 a, i는 신경안써도 될듯요