
변수의 선언, 할당, 범위 라는 개념
<script>
var 나이; // 변수의 선언
var 이름; // 변수의 선언
나이 = 20; // 변수의 할당
이름 = 'kim'; // 변수의 할당
</script>-선언만 따로, 할당만 따로 가능
-이미 있는 변수를 재선언 가능
-이미 들어있는 값을 등호로 재할당 가능
<script>
function 함수(){
var 나이 = 20;
console.log(나이); //가능
}
console.log(나이); //불가능
</script>변수는 사용 가능한 범위가 있다
함수 안에서 변수를 만들었을 경우, 함수 안에서만 사용 가능!!
반대로 함수 바깥에서 만든 변수는 함수 안에서 사용 가능!!
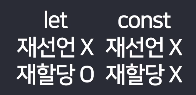
변수생성문법 var let const
let 거주지 = 'seoul';
let 거주지; //에러내줌let 의 장점 : 변수를 또 만드는 실수를 방지해준다
const 가격 = 3000;
가격 = 4000; //에러내줌const 의 장점 : 값을 수정하면 큰일나는 변수들을 만들고 싶을 때 유용

var은 재선언O 재할당O