
복습: one-way 애니메이션 들어간 UI 만드는 방법
- 애니메이션 시작 전 화면 만들기
- 애니메이션 종료 후 화면 만들기
- 언제 종료화면으로 변할지 JS 코드 짜기
- transition 추가하기
1. 애니메이션 시작 전 화면 만들기
html과 css로 만들어보기

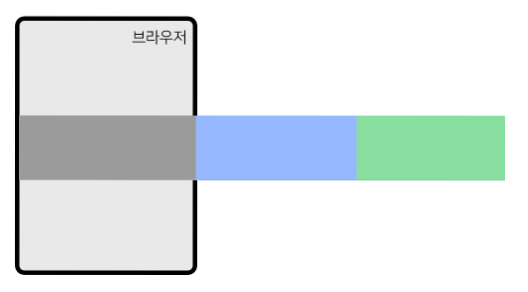
-> 사진이 슬라이드되서 보이려면 사진을 가로로 길게 배치해야한다
나중에 이미지 전체를 왼쪽으로 이동시키면 되기 때문!
<div style="overflow: hidden">
<div class="slide-container">
<div class="slide-box">
<img src="car1.png">
</div>
<div class="slide-box">
<img src="car2.png">
</div>
<div class="slide-box">
<img src="car3.png">
</div>
</div>
</div> .slide-container {
width: 300vw;
display: flex;
transition: all 1s;
}
.slide-box {
width: 100vw;
}
.slide-box img {
width: 100%;
} -overflow: hidden; // 해당 html 요소 밖으로 넘어가버리면 숨겨버린다
-vw 단위는 프라우저 폭에 비례한 단위 ex) 100vw 는 브라우저 폭의 100%
애니메이션 종료 후 화면 만들기
2번 버튼을 누르면 2번 사진이 슬라이드되서 보여야한다
.slide-container {
width: 300vw;
transition: all 1s;
transform: translateX(-100vw);
} -transform: translateX(-100vw); // X축 방향으로 -100vw만큼 움직여라
class를 만들어두고 부착하는식으로 해도 되지만 JS로 직접 부여해보자
언제 종료화면으로 변할지 JS 코드 짜기
버튼 2를 누르면 .slide-container CSS를 통해 최종화면으로 변해주세요
$('.slide-2').on('click', function() {
$('.slide-container').css('transform', 'translateX(-100vw)');
});나머지 버튼까지
<script>
$(".slide-1").on("click", function () {
$(".slide-container").css("transform","translateX(0)");
});
$(".slide-2").on("click", function () {
$(".slide-container").css("transform","translateX(-100vw)");
});
$(".slide-3").on("click", function () {
$(".slide-container").css("transform","translateX(-200vw)");
});
</script>