
tab이란?

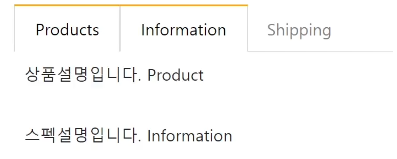
요런거에용~
버튼3개, div박스 3개 만들고 버튼 누르면 거기에 맞는 div박스 보여주기
<style>
ul.list {
list-style-type: none;
margin: 0;
padding: 0;
border-bottom: 1px solid #ccc;
}
ul.list::after {
content: '';
display: block;
clear: both;
}
.tab-button {
display: block;
padding: 10px 20px 10px 20px;
float: left;
margin-right: -1px;
margin-bottom: -1px;
color: grey;
text-decoration: none;
cursor: pointer;
}
.orange {
border-top: 2px solid orange;
border-right: 1px solid #ccc;
border-bottom: 1px solid white;
border-left: 1px solid #ccc;
color: black;
margin-top: -2px;
}
.tab-content {
display: none;
padding: 10px;
}
.show {
display: block;
}
</style>
<div class="container mt-5">
<ul class="list">
<li class="tab-button">Products</li>
<li class="tab-button orange">Information</li>
<li class="tab-button">Shipping</li>
</ul>
<div class="tab-content">
<p>상품설명입니다. Product</p>
</div>
<div class="tab-content show">
<p>스펙설명입니다. Information</p>
</div>
<div class="tab-content">
<p>배송정보입니다. Shipping</p>
</div>
</div> orange 클래스명을 추가하면 버튼을 누른듯한 효과
show 클래스명을 추가하면 박스를 보여줄 수 있다
JS파일 모듈화 하는 방법
<script src="파일이름.js"></script>첫 버튼 기능개발하기
버튼 3개를 어떻게 해결하지?ㅁ? 이렇게 생각하면 안되고
가장 간단하고 쉬운거 하나부터 만드는 좋은습관 만들기
첫 버튼 먼저 개발해보자
탭의 0번 버튼을 누르면 무슨 일이 일어나야하나용?
-버튼0 누르면
-버튼0에 orange 클래스명 부착
-박스0에 show 클래스명 부착
근데 이러면

이렇게 다 떠버려서 기존의 orange, show 클래스를 제거해야한다
숙제
<script>
// 버튼 0 누르면
// -모든 (어떤 버튼인지 몰라용) 버튼에 orange 클래스명 제거
// -버튼0에 orange 클래스명 추가
// -모든 div에 붙은 show 클래스명 제거
// div0에 show 클래스명 추가
$('.tab-button').eq(0).on('click', function(){
$('.tab-button').removeClass("orange");
$('.tab-button').eq(0).addClass("orange");
$('.tab-content').removeClass("show");
$('.tab-content').eq(0).addClass("show");
})
$('.tab-button').eq(1).on('click', function(){
$('.tab-button').removeClass("orange");
$('.tab-button').eq(1).addClass("orange");
$('.tab-content').removeClass("show");
$('.tab-content').eq(1).addClass("show");
})
$('.tab-button').eq(2).on('click', function(){
$('.tab-button').removeClass("orange");
$('.tab-button').eq(2).addClass("orange");
$('.tab-content').removeClass("show");
$('.tab-content').eq(2).addClass("show");
})
</script>