<form> 만들기
<form> 과 기능을 만들면서 if else 문법 배워보기
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control">
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>-> 모달창 안에 폼 만들기
예쁘게 보이기 위해 닫기 버튼도 폼 안으로 옮겨줍니다
success.html 파일에는 전송완료 라는 내용으로 채우기
지금 전송버튼을 누르면?
폼 전송이 되며 success.html 로 이동한다
여기에 제한을 걸어서 첫 <input>에 입력한 값이 아무것도 없으면 전송버튼 누를 때 알림을 띄워보자!
<script>
전송버튼 누르면
저기 input에 입력한 값이 공백이면 알림창 띄워주세요.
</script>-> 처음엔 한글로 시작하기
if else 조건문 문법
if (조건식){
조건식이 참일 때 실행할코드
} else {
조건식이 거짓일 때 실행할 코드
}- 비교연산자
== 같다고 비교
<,> 크거나 작은지 비교
<=, >= 크거나같다, 작거나같다 비교
!= 다른지 비교
📒오늘의 숙제
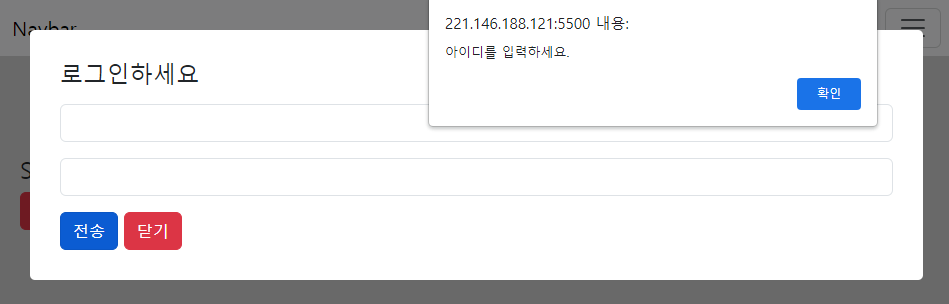
전송 클릭시 첫번째 <input>에 입력된 값이 공백이면 아이디를 입력하라는 alert 알림창 띄우기
// 전송버튼 누르면
// 저기 input에 입력한 값이 공백이면 알림창 띄워주세요.
$("#submit").on("click", function () {
if ($("#inputId").val() == "") {
alert("아이디를 입력하세요.");
return false;
}
});return false 를 하면 원래 창으로 돌아옴