
함수의 function 문법은?
-긴 코드 짧게 축약해서 쓰기 가능
-파라미터로 기능업그레이드 가능
-return 사용시 원하는 값을 그 자리에 퉤! 뱉기 가능
함수 안에서 쓸 수 있는 return 문법
함수 안에서 return 이라는 문법을 사용할 수 있는데
return 오른쪽에 아무거나 적으면 함수가 실행되고 난 자리에 return 오른쪽에 있던 값이 뾰로롱 남음
function 함수(){
return 123
}
console.log(함수());-> 함수() 실행 후 123을 남겨주세요
출력값: 123
function 함수(){
console.log('안녕');
return 123
console.log('반가워');
}
함수();return 문법은 함수종료 라는 뜻도 가지고있다
위 코드에서 console.log('반가워'); 는 실행이 안됨
출력값: 안녕
그래서 return을 어디에 쓰는지?
문법을 배우면 항상 어디에 쓸지 생각해보기!
그래야 혼자 코드를 쯜 때 활용 할 수 있다
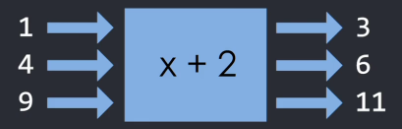
프로그래밍에서 함수문법은 수학의 함수문법과 용도가 똑같다

수학에서의 함수는?
숫자를 집어넣으면 규칙에 따라 다른 숫자가 나오는 변환기역할을 한다
프로그래밍에서의 함수는?
자료를 집어넣으면 규칙에 따라 다른 자료가 나오는 변환기역할을 한다
return예시 : 부가세 계산기 만들기
6만원, 5만원, 8만원짜리 상품 3개의 부가세를 구해 콘솔창에 출력해보기
console.log(60000 * 0.1);
console.log(50000 * 0.1);
console.log(80000 * 0.1);필요할때마다 0.1을 곱해줘도 되지만
1.부가세 가격을 구하는게 자주 필요하거나
2.수식이 복잡할 때
함수를 만들어 쓰는것도 좋다
function vat(a){
return a * 0.1
}
console.log(vat(60000));
console.log(vat(50000));
console.log(vat(80000));-> 1. vat이라는 함수 만들기
이 함수는 x를 집어넣으면 x * 0.1이 자리에 남는다
2. 부가세를 구하고싶을때마다 vat() 사용하기
숫자를 넣으면 3의 배수 여부를 true/false 로 뱉는 함수
문자를 넣으면 a가 몇개 들어있는지 뱉는 함수
이런식으로 응용가능
JS에서 소수점 연산 시 주의점
console.log(1.1 + 0.3)출력값: 1.40000000001
1.4가 아닌 이유?
-> 컴퓨터가 2진법으로 설계되어있기 때문이다
컴퓨터에게 10+20을 연산하라고 하면 전부 2진법으로 바꿔서 1010+10100 으로 연산 후 다시 10진법으로 바꿔서 보여준다
2진법의 문제
-> 1.1 이런 소수점을 2진법으로 바꾸면 1.00011001100110011001100 ... 무한히 반복된다
따라서 컴퓨터가 적절히 끊고 반올림해서 저장함
해결하고 싶으면?
- 덧셈하기 전에 10 곱해서 덧셈하고 10으로 나누기
- 외부라이브러리 사용하기
- 오차는 무시할정도로 작으니 반올림하기
소수점 반올림하는법
console.log( (1.1 + 0.3).toFixed(1) );
숫자.toFixed(몇자리) 이렇게 하면 댐
주의점!! 이렇게 하면 '문자'로 변환해줌
'123'과 123은 다른 타입이다
'숫자'를 숫자로 변환하고싶으면
parseFloat('123')
parseInt('123') parseInt()는 정수로, parseFloat()는 실수로 변환
JS는 덧셈기호가 특이한 역할을 한다
1 + 1은 2지만
1 + '1' 은 '11' 이다
- 기호 사용 시 적어도 하나의 문자가있으면 문자덧셈을 한다