
HTML조작 변경하려면?
<h1 id="hello">안녕하세요</h1>
<script>
document.getElementById('hello').innerHTML = '안녕';
</script> JS에 대해 아직 배운건 없지만 해석해보기
- document -> 문서
- 마침표 -> ~의
- getElementById('어쩌구') -> 아이디가 '어쩌구' 인 html요소 (일명 element) 를 찾으쇼
- innerHTML -> 딱 봐도 내부 HTML 이라는 뜻
- = -> 등호는 프로그래밍에서 오른쪽에 있는걸 왼쪽에 대입하라는 뜻
- '안녕' -> 안녕 이라는 문자
코드 해석해보면
document.getElementById('hello').innerHTML = '안녕'; 👉 웹 문서의 id="hello" 인걸 찾아서 내부 HTML에 '안녕' 을 집어넣어라
배운걸로 응용 가능!
Q. 'hello' 이 부분을 바꾸면 다른 html 요소도 맘대로 바꿀 수 있겠군요?
A. 넴
Q. innerHTML과 '안녕' 이 부분을 바꾸면 html 요소의 다른 내용도 바꿀 수 있겠군요?
A. 넴
document.getElementById('???').??? = '???'; 물음표 안의 내용만 바꿔주면 html의 모든걸 변경하고 조작 할 수 있다
document.getElementById('???').src = 'profile.jpg'; 👉원하는 요소에 src="profile.jpg"를 추가해라
document.getElementById('???').style.color = 'red'; 👉 원하는 요소에 style="color: red"를 추가해라

넘 많아서 검색하는게 최고..~

정확도를 높이려면 영어로
(참고)
.getElementById()는 셀렉터라고 부른다
html 요소를 찾기 위해 사용
.innerHTML / .style / .color 이렇게 점찍는데 괄호없는건 메소드(또는 함수) 라고 부른다
html 요소의 어떤 속성을 변경할지 결정하기 위해 사용
프로그래밍 하는 법
- 프로그래밍이란?
컴퓨터에게 일을 시키는 행위
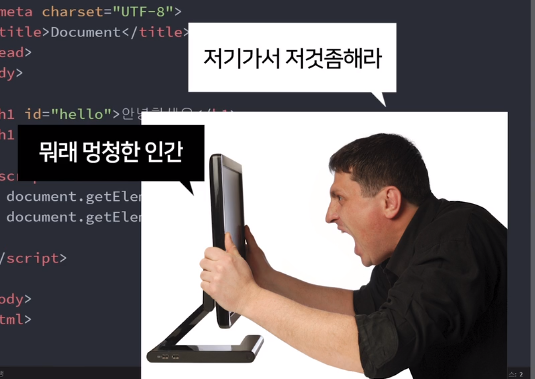
(주의) 컴퓨터는 사람처럼 대하면 안된다!


코드가 긴 이유는 컴퓨터에게 구체적으로 지시를 내리는 것이기 때문이다