🖤 컴포넌트의 인생...
-
우리가 쓰는 컴포넌트에는 Lifecycle 이라는 개념이 있다.
-
컴포넌트에게도 인생이 있다...🤭

-
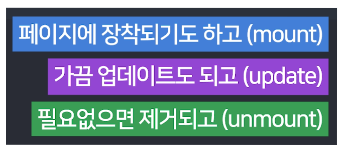
컴포넌트는
- 생성이 될 수도 있고 (mount)
- 재렌더링이 될 수도 있고 (update)
- 삭제가 될 수도 있다. (unmount)
- 그렇다면 컴포넌트의 인생을 배우는 이유는??
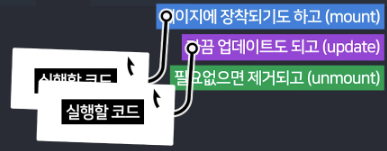
- 우리가 컴포넌트 인생 중간중간에 간섭할 수 있기 때문이다.
- 여기서 간섭이란?? just 코드 실행하기.
🖤 인생에 간섭하는 방법
-
"Detail 컴포넌트 등장 전에 이것 좀 해줘"
"Detail 컴포넌트 사라지기 전에 이것 좀 해줘"
"Detail 컴포넌트 업데이트 되고나서 이것 좀 해줘" -
이런식으로 코드를 실행해달라고 간섭할 수 있다.

-
갈고리(Lifecycle hook)를 달아주면 코드 실행을 할 수 있다.
🖤 Lifecycle hook 사용하기
import {useState, useEffect} from 'react';
function Detail(){
useEffect(()=>{
//컴포넌트 로드 혹은 업데이트 마다 실행 할 코드
console.log('안녕')
});
return (생략)
}-> '안녕' 출력
- 상단에서 useEffect import 해온다.
- 콜백함수를 추가해서 안에 코드를 적으면 컴포넌트가 moun & update 시 실행이 된다.
🤍 "안녕" 이 2번 출력되는 이유는?
- index.js 에
<React.StrictMode>라는 태그가 있으면 2번 출력해준다. - 디버깅용으로 편하라고 띄워주는 것이다.
🖤 useEffect 밖에 적어도 작동이 잘 되는 이유
- 사실 useEffect 바깥에 적어도 똑같이 컴포넌트 mount & update 시 실행이 된다.
- 컴포넌트가 function 안에있는 코드도 다 읽고 지나가기 때문이다.
- ⭐ 문법을 배울땐 항상 어떤 상황에서 언제 사용할지도 같이 알아야한다.
- useEffect 안에 적은 코드는 html 렌더링 이후에 동작한다.
function Detail(){
for (var i = 0; i < 10000; i++){
console.log(1);
}
return (생략)
}-> 반복문을 돌린 후 하단 html을 보여준다.
function Detail(){
useEffect(()=>{
for (var i = 0; i < 10000; i++){
console.log(1);
});
return (생략)
}-> html을 보여준 후 반복문을 돌린다.
- 이렇게 하면 html 렌더링이 조금 더 빠르게 작동할 수 있다.
🤍 useEffect 안에 적는 코드들
- 어려운 연산
- 서버에서 데이터를 가져오는 작업
- 타이머를 장착할 때
🤍 이 함수 이름이 useEffect인 이유
- 함수의 핵심기능 외 기능들을 프로그래밍 용어로 side effect 라고 부른다.
- 여기서 따온 것이 useEffect 이다.
- 컴포넌트의 핵심기능은 html 렌더링이라 그 외의 기능들을 적으라는 의미가 있다.
📒 오늘의 숙제
: Detail페이지 안에 노란박스를 만들고, Detail 페이지 방문 2초 후에 박스가 사라지게 만들기.
setTimeout( ()=>{ 1초 후 실행할 코드 }, 1000);- 자바스크립트로 X 초 후에 코드를 실행하고 싶으면 setTimeout 이라는 함수를 사용한다.
let [alert, setAlert] = useState(true);- 동적인 UI를 만들기 위해 useState 에 스위치를 달아준다.
useEffect(() => {
setTimeout(() => {setAlert(false);}, 2000);
});- 2초 후 alert 의 상태를 false 로 만들어준다는 함수를 useEffect 안에 적어준다.
<div className="container">
{alert === true ? (<div className="alert alert-warning">2초이내 구매 시 할인</div>) : null}
</div>- 삼항연산자를 이용하여 alert 가 띄워져 있는 것을 확인한 후 맞다면 setTimeout 을 실행시키는 코드를 적는다.
✍ 처음숙제를 해결했을 땐 머릿속에서 정리가 잘 되지 않았는데 써 내려가다보니 이해가 잘 됐다.

El crecimiento constante es bueno