- Redux 의 state를 변경하고 싶으면 변경하는 법이 따로 있다.
- store.js에 state 변경해주는 함수를 만들고
- export 하고
- 필요할 때 import 해서 쓰면 되는데 dispatch()로 감싸서 써야한다.
🖤 store 의 state 변경하는 법
1. store.js 안에 state 수정해주는 함수부터 만든다.
(store.js)
let user = createSlice({
name : 'user',
initialState : 'kim',
reducers : {
changeName(state){
return 'john ' + state
}
}
}) - createSlice 안에 reducers:{} 를 열고 이 안에 함수를 만들면 된다.
- 함수작명은 마음대로 한다.
- 파라미터를 하나 작명하면 그건 기존의 state가 된다.
- return 우측에 새로운 state를 입력하면 그걸로 기존 state를 갈아치워준다.
- 이제 changeName() 쓸 때마다 'kim' -> 'john kim' 이렇게 변한다.
2. 다른 곳에서 쓰기 좋게 export 해둔다.
(store.js)
export let { changeName } = user.actions - slice이름.action 이라고 적으면 state 변경함수가 전부 그 자리에 출력된다.
- 이걸 변수에 저장했다가 export 하라는 뜻일 뿐이다.
3. 원할 때 import 해서 사용한다. (근데 dispatch() 로 감싸서 써야한다.)
- 예를들어 Cart.js에서 버튼을 하나 만들고 그 버튼을 누르면 state를
'kim' -> 'johm kim' 이렇게 변경하고 싶다면 ??
(Cart.js)
import { useDispatch, useSelector } from "react-redux"
import { changeName } from "./../store.js"
(생략)
<button onClick={()=>{
dispatch(changeName())
}}>버튼</button> - store.js 에서 원하는 state 변경함수를 가져오고
- useDispatch 를 라이브러리에서 가져온다.
- 그리고 dispatch( state변경함수() ) 이렇게 감싸고 실행하면 state가 변경된다.
🖤 정리
-
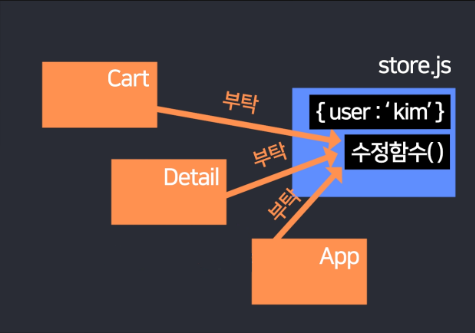
store안에 있는 state를 수정하고 싶으면
state 수정해주는 함수를 store.js 에 만들고
컴포넌트는 이걸 부르기만 하는 식으로 state를 수정하게 되어있다.

-
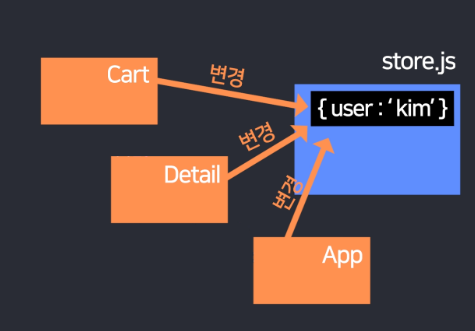
만약 컴포넌트에서 직접 state를 수정하면 지금은 편하지만 컴포넌트가 100개에서 직접 변경하다가 state가 다른걸로 변하는 오류가 발생하면 컴포넌트 100개를 다 찾아봐야한다.

- state 수정함수를 store.js 에 만들어 놓고 컴포넌트는 실행해달라고 부탁만 하는 식으로 코드를 짜놓으면 오류가 발생했을 때 범인찾기가 더 수월하다.