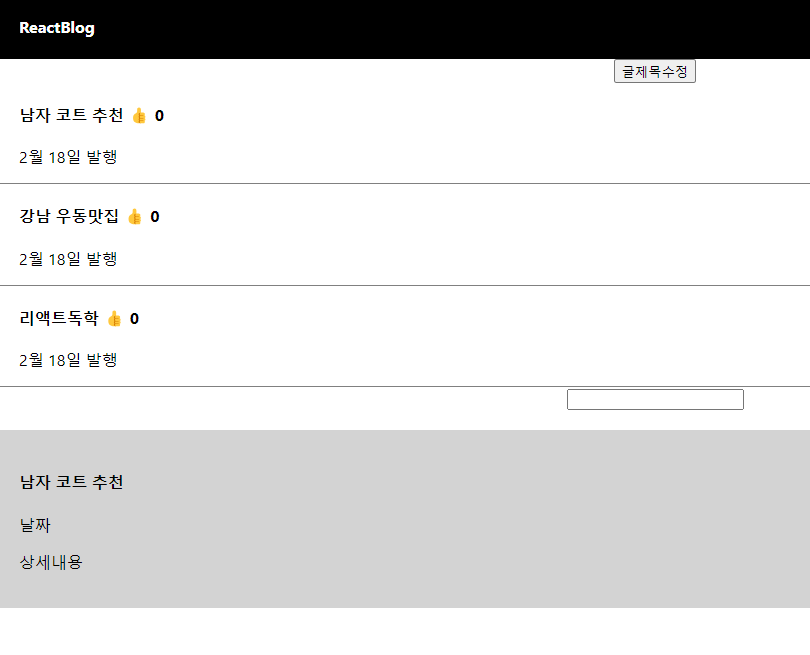
🖤 현재 누른 글제목이 모달창 안에 뜨도록 만들기
ex) 0번 글을 누르면 0번 글제목이 모달창 안에, 1번 글을 누르면 1번 글제목이 모달창 안에 뜨도록 만들기
( 모달창 안의 제목도 바뀌는 것이기 때문에 일종의 동적인 UI 이므로 step3대로 만든다면 쉽게 할 수 있다!)
🤍 1. html css로 미리 디자인하기
🤍 2. 현재 UI 상태를 state로 저장하기
let [title, setTitle] = useState(0);- function App(){} 안에 title이라는 state 만들기
- 모달창 안의 글제목은 0번글, 1번글, 2번글 이런 상태로 표현할 수 있으니 숫자 0 넣기
🤍 3. state에 따라서 UI가 어떻게 보일지 작성하기
function Modal(props){
return (
<div className="modal">
<h4>{ ??? }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}<h4>안에 "만약 title == 0 이면 props.글제목[0] 을 보여주세요, 만약 title == 1 이면 props.글제목[1] 을 보여주세요" 이런 코드를 짜면 된다
<h4>{props.글제목[props.title]}</h4>- title은 부모가 가진 state이기 때문에 props로 전송해야한다
- 이렇게 하면 글제목[0], 글제목[1], 글제목[2] 이런식으로 출력 가능하다!
🖤 글에 onClick 집어넣기
<h4 onClick={()=>{ setModal(true); setTitle(i); }}>{ 글제목[i] }</h4>- setModal(true); : 클릭하면 모달창을 띄워준다.
- setTitle(i); : i는 반복문이 돌 때마다 0,1,2 이렇게 증가하는 정수이므로 첫 글을 클릭하면 setTitle(0) 이 실행되고 둘째 글을 클릭하면 setTitel(1)이 실행될 것 이다.