리액트에서 동적인 UI 만드는 step
동적 UI란?
-> 유저가 조작 시 형태가 바뀌는 모달창, 탭, 서브메뉴, 툴팁, 경고문 등 이런 UI들을 의미한다
1. html css 로 미리 UI 디자인하기
2. UI 현재 상태를 state로 저장하기
3. state에 따라서 UI가 어떻게 보일지 조건문 등으로 작성하기
step 1. html css 로 미리 UI 디자인하기
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>.modal{
margin-top : 20px;
padding : 20px;
background : #eee;
text-align : left;
}step 2. UI의 현재 상태를 state로 저장
state를 하나 만든 후 거기에 현재 UI의 상태정보를 저장하기
let [modal, setModal] = useState(false);영어로 작명 시 state변경한수는 set을 앞에 붙이는 것이 관습이다
state에 무슨 자료를 넣어야하나??
-> 그냥 현재 모달창의 상태만 표현할 수 있으면 된다
모달창은 열림/닫힘 두 개의 상태밖에 없기 때문에 표현할 수 있는 자료형이 많다
ex) true/false, 열림/닫힘, 0/1 ...
step 3. state에 따라서 UI가 어떻게 보일지 작성하기
function App (){
let [modal, setModal] = useState(false);
return (
state가 true면 <Modal></Modal>,
false면 아무것도 보여주지마세요
)
}-> "~하면" 이기 때문에 if 조건문을 사용하면 될 것 같다!
JSX에서 조건문 쓰는 법
조건문은 if / else 문법을 쓰는데 JSX안에서는 if else 문법을 바로 사용할 수 없다
하지만 if문법 대신 삼항연산자를 사용할 수 있다
조건식 ? 조건식 참일 때 실행할 코드 : 조건식 거짓일 때 실행할 코드 -> 삼항연산자
ex)
3 > 1 ? console.log('맞음') : console.log('아님') -> 3 > 1이 맞으면 "맞음"을 출력하고 아니면 "아님" 을 출력한다
function App (){
let [modal, setModal] = useState(false);
return (
<div className="app">
...
{
modal == true ? <Modal></Modal> : null
}
</div>
)
}-> state가 true 면 <Modal></Modal>을 보여주고 false면 아무것도 보여주지 마세요~ 라는 코드 완성!
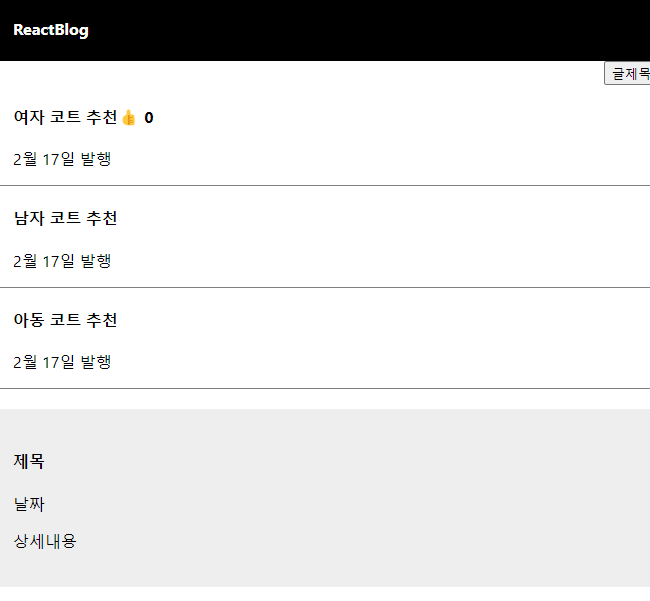
글제목 누르면 모달창 띄우기
"글제목 누르면 모달 html을 보여주세요" 가 아니라
"글제목 누르면 state를 조절해주세요" 라는 코드를 짜면 된다
state가 바뀌면 html은 알아서 자동으로 재렌더링 되기 때문이다
function App (){
let [modal, setModal] = useState(false);
return (
<div className="list">
...
<h4 onClick={ ()=>{ setModal(true) } }> {글제목[2]} </h4>
{
modal == true ? <Modal></Modal> : null
}
</div>
)
}-> 아동 코트 추천을 누르면 모달창이 보인다


리액트에서 UI만드는 과정을 비유하면 스위치 전등만드는 것과 비슷하다
- 전등을 달아놓고
- 스위치 연결 후
- 스위치를 on으로 놓으면 불이 켜지고 off로 놓으면 불이 꺼지도록 만들기
이때 스위치는 state, 전등은 <Modal>이 된다
오늘의 숙제
: 글 제목을 한 번 더 누르면 모달창이 닫히도록 만들기
function App (){
let [modal, setModal] = useState(false);
let [counter, countUp] = useState(0);
return (
<div className="list">
...
<h4 onClick={()=>{
countUp(counter+1);
counter % 2 === 1 ? setModal(true):setModal(false)}}>{글제목[2]}</h4>
{
modal == true ? <Modal></Modal> : null
}
</div>
)
}배운 step3 대로 하면
1. html css만들기 (미리 만들어 놓음)
2. 현재상태 state로 저장하기
3. state에 따라 UI가 어떻게 보일지 작성하기
-
클릭 수를 counter이라는 state에 저장하고
클릭 시 클릭 횟수가 1회 증가하도록 state변경함수를 사용하여 countUp(counter+1); 을 작성한다 -
한 번 클릭했을 때 모달창을 띄우고 두 번 클릭했을 땐 모달창이 사라져야하므로 클릭횟수를 홀, 짝으로 구분한다
이 때 삼항연산자를 사용한다
counter % 2 === 1 ? setModal(true):setModal(false)-> 클릭 횟수가 홀수면 Modal상태가true(모달창 띄우기), 짝수면 Modal 상태가 false(모달창 없애기) 로 된다