🤍 동적 UI 만드는 법을 이용해 탭 만들기
- ⭐ 항상 나오는 동적 UI 만들기 step 3!!
- html css로 디자인 미리 완성해놓고
- UI의 현재 상태를 저장할 state 하나 만들고
- state에 따라서 UI가 어떻게 보일지 작성하면 된다.
🖤 1. html css로 탭 디자인 미리 완성하기
- 버튼 3개와
<div>3개가 필요하다. - 디자인 하는 버튼은 react-bootstrap 사이트에서 복사했다.
<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link eventKey="link0">버튼0</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link1">버튼1</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link2">버튼2</Nav.Link>
</Nav.Item>
</Nav>
<div>내용0</div>
<div>내용1</div>
<div>내용2</div> 
- eventKey 속성은 버튼마다 마음대로 작명하면 된다.
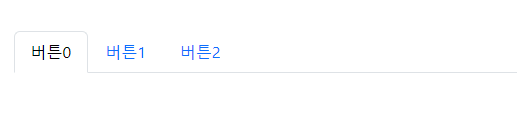
- defaultActiveKey 는 페이지 로드 시 어떤 버튼에 눌린 효과를 줄 지 결정하는 부분이다.
🖤 2. UI 의 현재 상태를 저장할 state 만들기
function Detail(){
let [tab, setTab] = useState(0)
}- 상단에 state를 만든 후 탭 UI 상태를 0으로 표현했다.
왜냐하면 0번 내용이 보이거나 / 1번 내용이 보이거나 / 2번 내용이 보이거나 셋 중 하나이기 때문이다.
🖤 3. state에 따라서 UI가 어떻게 보일지 작성하기
- "state가 0이면 0번 내용 보여주세요~ 1번이면 1번 내용 보여주세요~" 라는 코드를 짜면 된다.
function Detail(){
let [tab, setTab] = useState(0)
return (
<TabContent/>
)
}
function TabContent(props){
if (props.tab === 0){
<div>내용0</div>
}
if (props.tab === 1){
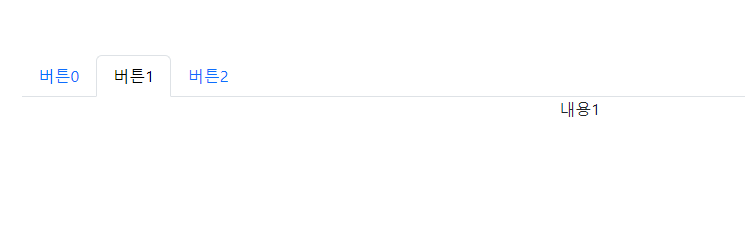
<div>내용1</div>
}
if (props.tab === 2){
<div>내용2</div>
}
}- tab 이라는 state는 Detail 안에 있고 TabContent 안에는 없다.
- 이럴 땐 부모에 있던 state를 사용하는 props 로 보내면 된다.
let [tab, setTab] = useState(0)에서 상태를 0,1,2 로 변경할 때마다 원하는 내용이 잘 보인다.
<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link onClick={()=>{ setTab(0) }} eventKey="link0">버튼0</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{ setTab(1) }} eventKey="link1">버튼1</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{ setTab(2) }} eventKey="link2">버튼2</Nav.Link>
</Nav.Item>
</Nav>- 버튼을 누를 때마다 원하는 탭 내용을 보여줄 수 있다.

🖤 if문 없이 센스 발동하기
function TabContent(props){
return [ <div>내용0</div>, <div>내용1</div>, <div>내용2</div> ][props.탭]
}- 이렇게 array 자료로 만들어도 된다.
✍ 삼항연산자가 아닌 if문을 컴포넌트로 만들어서 state상태를 변경하는 동적 UI를 만들어 보았다.
동적 UI를 만드는 step 3를 계속 복습하며 여러가지를 만들어보니 이제 어느정도는 감이 잡힌 것 같다 :)