🖤 서버란?
-
유저가 데이터를 달라고 요청하면 데이터를 보내주는 간단한 프로그램이다.
-
ex) 네이버웹툰 서버 : 유저가 웹툰을 달라고 하면 웹툰을 보내주는 프로그램
유튜브 서버 : 유저가 영상을 달라고 하면 영상을 보내주는 프로그램 -
서버개발이란? "누가 A를 요청하면 A를 보내주세요" 라고 코드를 짜면 끝이다.

-
유저가 그냥 데이터를 달라고 하면 서버는 보내주지 않는다!
-
서버에 데이터를 요청할 때에는 정확한 규격에 맞춰서 요청해야한다.
- 어떤 데이터인디 (URL 형식으로)
- 어떤 방법으로 요청할지 (GET or POST)
- 데이터를 가져올 때에는 GET을 고르고
- 데이터를 내보낼 때에는 POST 를 고르면 된다.
🖤 GET / POST 요청하는 방법
-
GET 요청을 하는 가장 쉬운 방법은 브라우저 주소창이다.

-
이렇게 선생님이 만든 서버URL 을 입력하면 창에 자료가 뜬다.
-
POST 요청을 하고 싶으면
<form action="요청할url" method="post">태그를 이용하면 된다. -
GET, POST 요청을 했을 때의 단점 : 💡브라우저가 새로고침 된다.
🖤 AJAX 란?
-
서버에 GET, POST 요청을 할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는 간단한 브라우저 기능이다.
-
이걸 사용한다면 새로고침 없이 쇼핑몰 상품을 더 가져올 수 있고, 새로고침 없이 댓글을 서버로 전송할 수 있다.
-
터미널을 열어서
npm install axios입력하면 설치가 끝난다.
🖤 AJAX 요청하는 법
import axios from 'axios'
function App(){
return (
<button onClick={()=>{
axios.get('https://codingapple1.github.io/shop/data2.json').then((결과)=>{
console.log(결과.data)
})
.catch(()=>{
console.log('실패했습니다.')
})
}}>버튼</button>
)
}- axios 를 쓰기위해 상단에서 import 한다.
- axios.get(URL) : URL로 GET 요청이 된다.
- 데이터를 가져온 결과는 결과.data 안에 들어있다.
그래서 위의 버튼을 누르면 서버에서 가져온 데이터가 콘솔창에 출력된다.

- 인터넷이 안되거나 URL이 이상하면 실패하게 되는데
실패했을 때 실행할 코드는 .catch() 안에 적으면 된다.
📒 오늘의 숙제
: 버튼을 누르면 서버에서 상품데이터 3개를 가져와서 메인페이지에 상품카드 3개를 더 생성해보기
- (힌트) 리액트에서는 html을 3개 더 생성해주세요~ 가 아닌 state를 조작하면 html이 알아서 생성된다.
let [shoes2] = useState(결과.data);
<button
onClick={() => {
axios
.get("https://codingapple1.github.io/shop/data2.json")
.then((결과) => {
console.log(결과.data);
[shoes2] = 결과.data;
console.log([shoes2]);
});
}}
>
버튼
</button>- 기존의 Card() 함수를 활용해서 만들기 위해 useState를 이용해 가져온 데이터 결과.data를 [shoes2] 에 저장하려고 했다.
- 하지만 결과를 자꾸 불러오지 못했다.😩
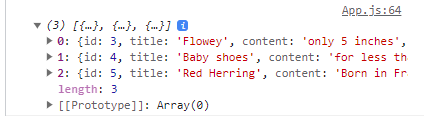
- 그러다가 shoes2 를 빈 칸으로 두고 onClick() 안에서 결과.data 를 [shoes2] 에 삽입 후 console.log 로 확인해보니 가져온 데이터 중 첫번째 object만 가져왔다...
- 결국 선생님과 함께...💦💦
- 서버에서 데이터 상품을 가져와 상품 html 3개를 작성하는 순서
- 서버에서 데이터를 가져와주세요
- html을 3개 만들어주세요
-
이렇게 코드를 2개 짜면 된다.
-
1번은 ajax 를 통해 가져왔고 2번 코드만 짜면 숙제가 끝난다.
-
현재 shoes.map() 덕분에 shoes 에 들어있는 자료 갯수만큼 html이 자동으로 생성되고있다.
-
우리가 "shoes 라는 state에 자료 3개를 추가해주세요~" 라는 코드를 짜면 알아서 3개 더 생성되지 않을까??
✍ shoes.map 을 활용하는 것은 알았지만 접근하는 방법이 달랐다.
shoes라는 state에 자료 3개를 추가하면 되는 것이었다!
그렇게 하면 자동으로 shoes.map() 으로 자료가 나열 되는 것이다.
import axios from 'axios'
function App(){
let [shoes, setShoes] = useState(data);
return (
<button onClick={()=>{
axios.get('https://codingapple1.github.io/shop/data2.json').then((결과)=>{
let copy = [...shoes, ...결과.data]
setShoes(copy)
})
.catch(()=>{
console.log('실패')
})
}}>버튼</button>
)
}- state를 수정하기 위해 setState 파라미터를 추가했다.
- 점 3개를 이용해서 shoes의 사본을 만들었다.
shoes 라는 state는 이제 [{},{},{},{},{},{}] 이런 형태가 된다.
💡 동적인 UI 만드는 법 꼭 기억하기!