블로그 글 레이아웃 만들기
function App(){
let posts = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
</div>
<div className="list">
<h4>글제목</h4>
<p>2월 17일 발행</p>
</div>
</div>
)
}(App.css)
div {
box-sizing : border-box
}
.list {
text-align : left;
padding-left : 20px;
border-bottom : 1px solid grey;
}state 만드는 법
이전 강의에서 let post = '어쩌구' 이렇게 변수에 데이터를 저장했는데 리액트에서는 변수 말고 state를 만들어서 데이터를 저장해둘 수 있다
import { useState } from 'react';
import './App.css'
function App(){
let [a,b] = useState('여자 코트 추천');
let posts = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>ReactBlog</div>
</div>
<div className="list">
<h4>글제목</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
</div>
)
}useState 후 엔터를 치면
맨 윗줄에 import {useState}from 'react' 라는게 생긴다
원하는 곳에 useState('보관할자료') 를 쓰면 state에 자료를 잠시 저장할 수 있다
저장한 자료를 나중에 쓰고싶으면
let[a,b] = useState('여자 코트 추천');
a 자리에 state 이름을 자유롭게 작명하면 끝!
let 뒤에있는 문법??
자바스크립트 destructing 문법
-> 내가 array 안에있는 데이터들을 변수로 쉽게 저장하고 싶을 때 쓰는 문법
ex) ['kim', 20] 이렇게 생긴 array 자료에서 kim 이랑 20 이라는 자료를 각각 변수에 저장하고싶으면
let array = ['Kim', 20];
let name = array[0];
let age = array[1];-> 이렇게 해도 되지만
let [name, age] = ['Kim', 20]-> 이렇게 하는것이 더 코드를 줄여서 편하다
useState() 를 쓰면 그 자리에 [데이터1, 데이터2] 이렇게 생긴 이상한 array가 남는다
데이터1 자리엔 '여자 코트 추천' 같은 자료가 있고
데이터2 자리엔 state변경을 도와주는 함수가 들어잇다
function App(){
let [글제목, b] = useState('여자 코트 추천');
let post = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>ReactBlog</div>
</div>
<div className="list">
<h4>{ 글제목 }</h4>
<p>2월 17일 발행</p>
</div>
</div>
)
}-> 글제목 부분에 '여자 코트 추천'이 뜬다
변수 말고 state에 데이터를 저장해서 쓰는 이유
새로운 문법을 배웠으면 이걸 어디에 써야하는지 항상 생각하기!!⭐⭐⭐
그래야 나중에 혼자 코드를 짤 때 자신있게 state를 쓸 수 있다
잘 생각해보면 state의 용도는 그냥 변수와 똑같다
하지만 굳이 state를 사용하는 이유는?
state는 변동사항이 생기면 state쓰는 html도 자동으로 재렌더링 해준다
function App(){
let post = '강남 우동 맛집'
return (
<h4>{ post }</h4>
)
}-> let post 변수에 있던 걸 {post} 이렇게 데이터바인딩 했다고 가정한다
갑자기 '강남 우동 맛집'이 '강남 고기 맛집' 이렇게 변경되었을 때 이 변경사항을 html에 반영하려면 "변수내용이 바뀌었으니까 html도 고쳐주세요" 라는 코드를 짜야한다
function App(){
let [글제목, b] = useState('남자 코트 추천');
return (
<h4>{ 글제목 }</h4>
)
}-> state를 사용해서 {글제목} 이렇게 데이터바인딩 했다고 가정한다
갑자기 '여자 코트 추천'이 '남자 코트 추천' 이렇게 변경되었을 때 이 변경사항을 html에 반영하려면 그냥 두면 된다!
우리가 개입 안해도 자동으로 html도 바뀌기 때문이다
state사용 시 장점
- html을 자동으로 재렌더링 해준다
- UI 기능 개발이 편해진다
- 사이트가 스무스하게 동작한다
Q. 그럼 블로그 로고도 state로 만들어야하나?
그렇게 해도 되지만 블로그 로고는 거의 바뀌지 않기 때문에 굳이 state로 저장할 필요가 없다
state는 상품명, 글제목, 가격 이런것처럼 자주 변할 것 같은 데이터들을 저장하는게 좋은 습관!
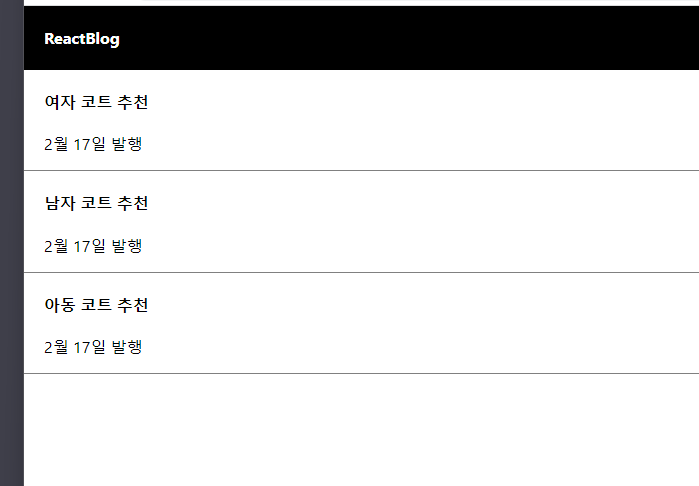
오늘의 숙제
: 블로그 글 목록 3개를 html레이아웃을 짜서 만들고 제목부분에 들어갈 3개의 데이터는 state에 저장한 후 html에 집어넣어보기

let post = "강남 우동 맛집";
let [글제목1,a] = useState('여자 코트 추천')
let [글제목2,b] = useState('남자 코트 추천')
let [글제목3,c] = useState('아동 코트 추천')
return (
<div className="App">
<div className="black-nav">
<h4>ReactBlog</h4>
</div>
<div className="list">
<h4>{글제목1}</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{글제목2}</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{글제목3}</h4>
<p>2월 17일 발행</p>
</div>
</div>
);state 3개에 저장 후 html에 집어넣어봤다

혹은!
let post = "강남 우동 맛집";
let [글제목,b] = useState(['여자 코트 추천', '남자 코트 추천', '아동 코트 추천'])
return (
<div className="App">
<div className="black-nav">
<h4>ReactBlog</h4>
</div>
<div className="list">
<h4>{글제목[0]}</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{글제목[1]}</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{글제목[2]}</h4>
<p>2월 17일 발행</p>
</div>
</div>
);-> array 자료를 활용하여 인덱싱하기