
Position sticky
CSS Fixed? Sticky?
CSS 포지션에서 화면을 고정하는 방법은 Fixed 속성과 Sticky 속성이 있다
- Position: Fixed -> 스크롤과 관계없이 화면에 고정
- Position: Sticky -> 최초의 relative속성과 같이 동작하다가 스크롤이 이동하면 지정한 지점에 요소를 고정
(참고:https://juahnpop.tistory.com/182)

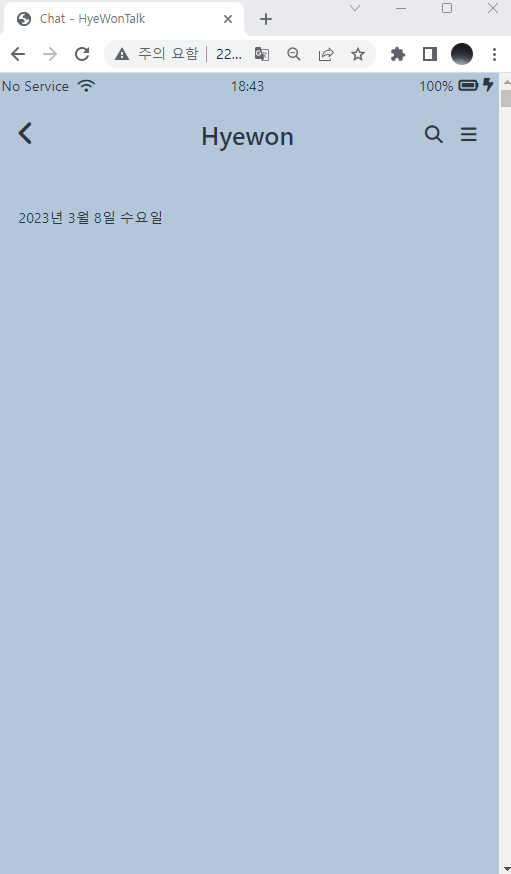
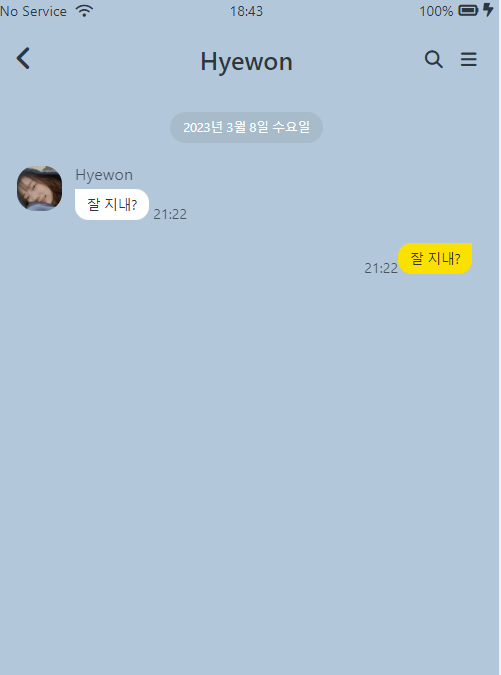
상단바 배경에 색을 넣으면 스크롤 시 날짜가 겹쳐 보이지 않게된다!
말풍선 대칭 만들기

- flex children에게만 order속성 부여 가능
1)
.message-row--own .message__time {
order: 0;
margin-right: 5px;
}
.message-row--own .message__bubble {
order: 1;
margin-right: 0px;
}flex children에게 사용할 수 있다. 자식 수가 많으면 어렵다.
2) html에 손 안대고 간편하게 할 수 있는 방법
.message-row--own .message__info {
flex-direction: row-reverse;
}
클래스 두 개 다 flex container이였던걸 기억하기!