box-sizing : content-box & border-box
box-sizing : CSS의 테두리 영역의 크기를 결정하는 프로퍼티.
box-sizing 속성값에는 content-box와 border-box가 있다.
content-box : 지정한 CSS width 및 height를 컨텐츠 영역에만 적용한다.
border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있다.
border-box : 지정한 CSS width 및 height를 전체 영역에 적용한다.
border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 적어질 수 있다.
<body>
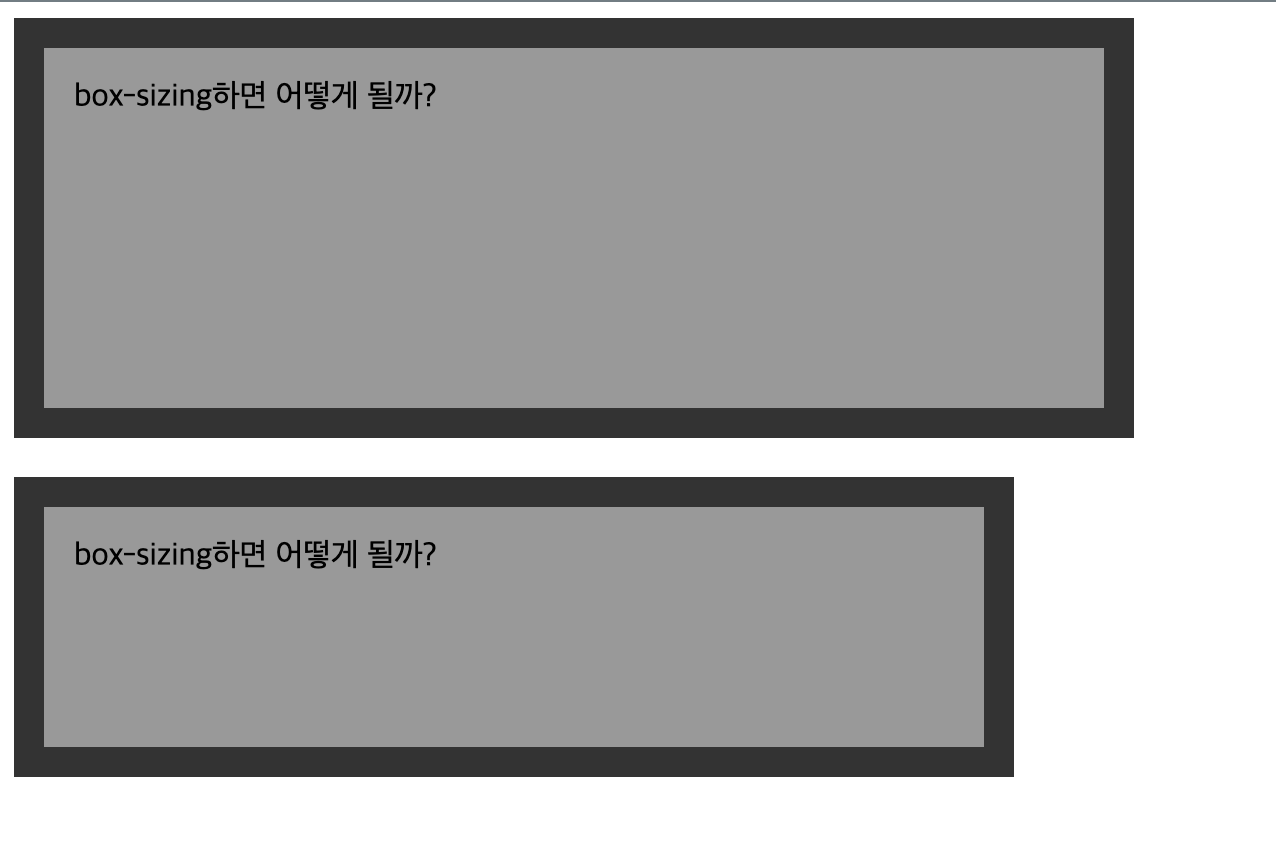
<div class="contentbox">box-sizing하면 어떻게 될까?</div>
<br />
<div class="borderbox">box-sizing하면 어떻게 될까?</div>
</body>.contentbox {
width: 500px;
height: 150px;
background-color: #999;
border: 15px solid #333;
padding: 15px;
box-sizing: content-box;
}
.borderbox {
width: 500px;
height: 150px;
background-color: #999;
border: 15px solid #333;
padding: 15px;
box-sizing: border-box;
}

위 두 박스는 css상 width,height,border,padding에 동일한 값을 주었다.
그러나content-box로 설정한 박스의 크기가 border-box로 설정한 박스의 사이즈보다 큰 것을 확인할 수 있다.
여기서 지나치지말고 숙지하자!
박스 크기를 결정할 때 너비와 높이 지정을 약간만 잘못해도 박스의 너비는 균등하지 않고,
컬럼이 무너져 버리는 등 전체 레이아웃이 언발란스해진다.
이럴 때 요소의 너비와 높이를 균일하게 유지시켜주는 속성box-sizing을 사용한다.
또한, 모든 태그에 이 프로퍼티가 적용되어야 하는데 일일이 태그마다 적용하기란 귀찮은 일이다.
이럴 때는 아래와 같은 * selector로 모든 태그에 적용할 수 있다.
* {
box-sizing: border-box;
}