앞에서 정리한 margin의 순서는 고정값이므로 순서를 꼭 지켜야 한다.(순서 시계방향!!)
하지만 border 순서는 중요하지 않다.
그럼에도 불구하고 약속된 coding convention(코딩 규칙)에 따라 순서를 맞춰주는 것이 좋다.
border: 선 두께 선 종류 선 색상 순서로 코드를 작성한다.
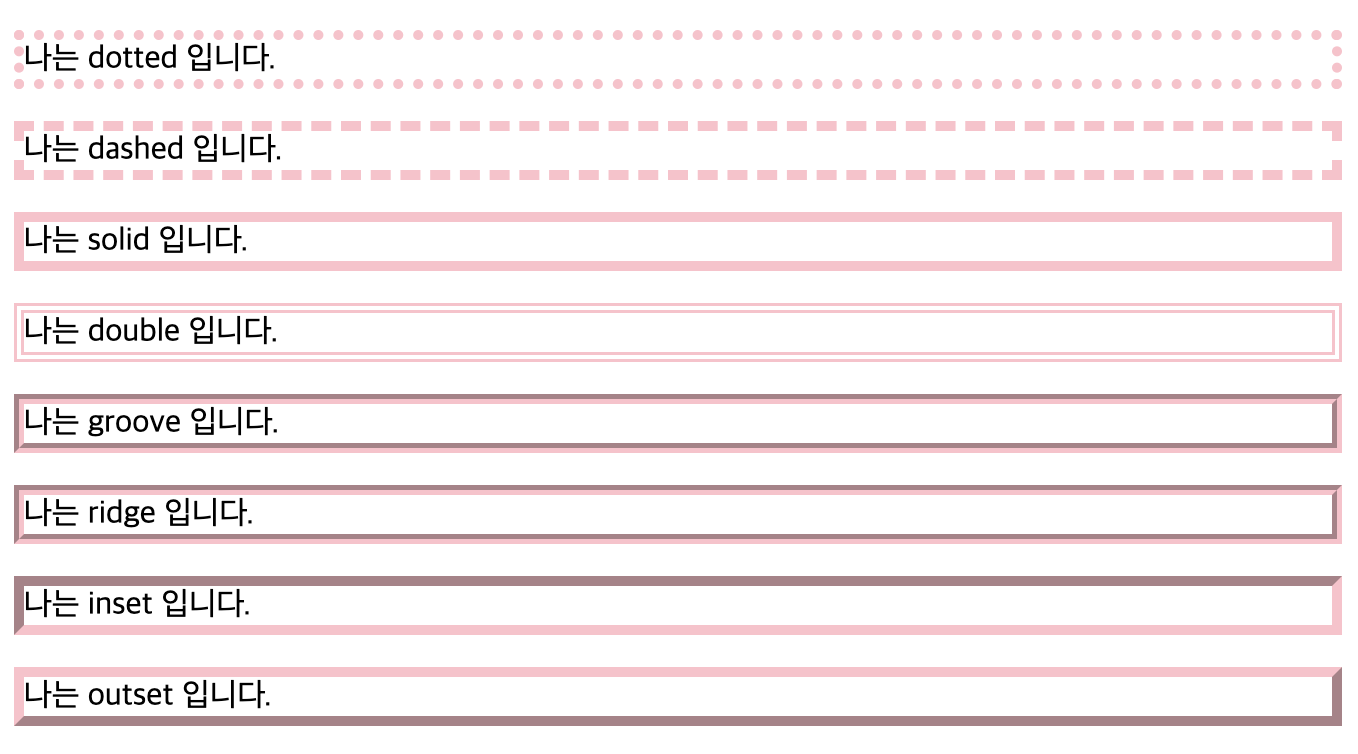
아래는 선 스타일의 종류이다.
p.example1 {
border: 5px dotted pink;
}
p.example2 {
border: 5px dashed pink;
}
p.example3 {
border: 5px solid pink;
}
p.example4 {
border: 5px double pink;
}
p.example5 {
border: 5px groove pink;
}
p.example6 {
border: 5px ridge pink;
}
p.example7 {
border: 5px inset pink;
}
p.example8 {
border: 5px outset pink;
}
브라우저에 나타나는 border의 모습은 아래와 같다.

이 중에 거의 solid가 가장 많이 쓰이겠지만, 필요시 다른 선 스타일도 사용할 수 있으니 알아두자!
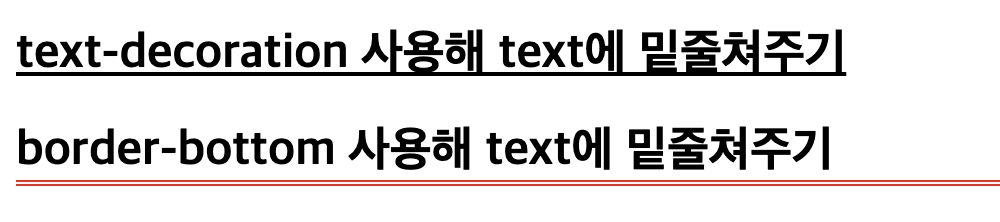
border을 이용한 text 밑줄치기 tip!
text-decoration : underline은 p 태그에 밑줄을 쳐주는 스타일이다.
밑줄의 두께, 색상, 스타일 등을 커스터마이징 하고싶다면 border-bottom을 사용해 내가 원하는 스타일로 밑줄을 구현해낼 수 있다.
h2.underline1 {
text-decoration: underline;
}
h2.underline2 {
border-bottom: 3px double red;
}