map() 이란?
arr.map(callbackFunction(currentValue, index, array), thisArg);
callback : 새로운 배열 요소를 생성하는 함수로 다음 세가지 인수를 갖는다.
(1) currentValue : 처리할 현재 요소.
(2)index : 처리해야하는 현재 요소의 인덱스(optional).
(3)array : map()을 호출한 배열(optional).
(4)thisArg 는 callbackFunction 안에서 사용할 this 레퍼런스를 의미(optional)
map은 callback함수를 각 각의 요소에 대해 한 번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만든다.
( 이 말 자체가 처음 map함수를 접했을 때 한 번에 이해되지 않아 console.log 로 찍어 어떤 새로운 배열을 만들어내는지 확인해보았다😂)
const array = [{id:1, name:"김코딩", age:22, email:"kimcoding@naver.com"},
{id:2, name:"윤개발", age:30, email:"devYoon@gmail.com"},
{id:3, name:"위워크", age:25, email:"wework@gmail.com"}]
const nameList = array.map((value)=>{return(value.name)})
const emailList = array.map((value)=>{return(value.email)})
const List = array.map((value)=>{return(`이름: ${value.name} , 나이: ${value.age}`)})
const index = array.map((value,index)=>{return(index)})
console.log(nameList) // [ '김코딩', '윤개발', '위워크' ]
console.log(emailList) // [ 'kimcoding@naver.com', 'devYoon@gmail.com', 'wework@gmail.com' ]
console.log(userList) // [ '이름: 김코딩 , 나이: 22', '이름: 윤개발 , 나이: 30', '이름: 위워크 , 나이: 25' ]
console.log(index) // [ 0, 1, 2 ]
map()에서 Key 가 필요한 이유
-
리액트에서 key는 배열을 렌더링 했을 때 어떤 엘리먼트에 변동이 있었는지 알아낼 때 사용한다.
-
Map에 key값이 없다면 중간의 값이 바뀌었을때 그 하위 값들이 전부 변해버린다.
-
고유 원소에 key 가 있어야만 배열이 업데이트 될 때 효율적으로 렌더링이 가능하다
-
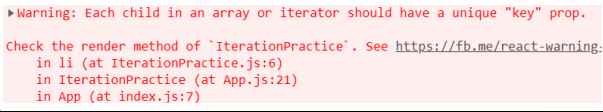
만약에 배열안에 중복되는 key 가 있을 때에는 렌더링시에 오류메시지가 콘솔에 나타나게 되며, 업데이트가 제대로 이루어지지 않게 된다.
-
key 값이 없으면? 아래와 같이 콘솔창에 경고가 뜨고, 가상DOM을 비교하는 과정에서 리스트를 순차적으로 모두 비교하여 변화를 감지한다.

map함수의 index 값을 key 값으로 사용한다면?
이는 최후의 수단으로 사용해야한다.
왜? index 를 key 값으로 사용 중에 배열이 재배열되면, 항목의 순서가 바뀌었을 때 key 또한 바뀔 것이기 때문에 그 결과로 컴포넌트의 state가 엉망이 되거나 의도하지 않은 방식으로 바뀔 수 있다.
따라서, key 값을 index 값이 아닌 특정한 id 값으로 주는 것을 적극 권장한다.
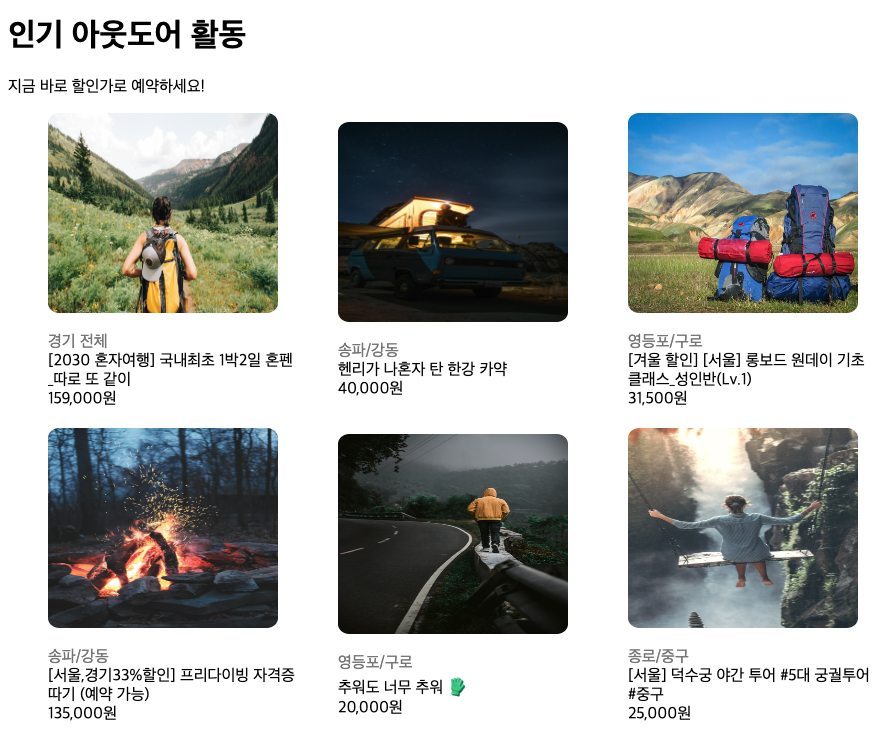
배열 데이터를 통해 반복되는 UI 렌더링
React로 UI를 작업할 때 반복되는 UI 구조를 구성하게 되는 경우가 있다. 이때, 새로운 배열을 반환하는 map 메서드의 특성을 JSX에서 활용할 수 있다. 배열 형태의 데이터와 map 메서드를 통해, 반복되는 UI를 어떻게 효율적으로 구성할 수 있는지 아래 예제를 통해 알아보자!
일단 들어가기 전에 OUTDOOR_LIST 라는 배열 데이터를 만들었고, 이러한 배열 데이터를 가지고 리스트 페이지를 렌더링해보기로 했다.
const List = () => {
return (
<div className="list">
<h1>인기 아웃도어 활동</h1>
<> 지금 바로 할인가로 예약하세요!</>
<div className="listContainer">
{OUTDOOR_LIST.map((list {
return (
<div className="fripList" key={list.id>
<div className="imgWrapper">
<img src={list.img_src} />
</div>
<span className="location"> {list.location}</span>
<span> {list.title}</span>
<span> {list.price}</span>
<span className="product_num"> {list.product_num}</span>
</div>
);
})}
</div>
</div>
);
}; const OUTDOOR_LIST = [
{
id: 1,
img_src: "/images/outdoor1.jpg",
location: "경기 전체",
title: "[2030 혼자여행] 국내최초 1박2일 혼펜 _따로 또 같이",
price: "159,000원",
product_num: "121737",
},
{
id: 2,
img_src: "/images/outdoor2.jpg",
location: "송파/강동",
title: "헨리가 나혼자 탄 한강 카약",
price: "40,000원",
product_num: "110477",
},
...
]
코드 몇 줄로 예쁜 리스트 페이지가 탄생한 걸 볼 수 있다😳