array의 Splice
자바스크립트의 배열(Array) 객체에서 제공되는 함수인 splice를 이용하면 원하는 위치에 요소를 추가하거나 삭제할 수 있다.
문법 : array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
splice 함수를 사용해 요소를 삭제하고 원하는 위치에 요소를 추가하는 것을 정리해보았다.
- 배열에서 원하는 요소 제거하기
// 배열에서 3을 지워보자
const a = [1,2,3,4,5]
a.splice(2,1) // [3] : 삭제되는 요소 반환한다.
console.log(a); // [ 1, 2, 4, 5 ] : 'a' 배열을 다시 콘솔로 찍으면 바뀐 배열을 볼 수 있다.
- 배열에서 요소를 제거 + 원하는 위치에 다른 값 넣어보기
// 배열안에 4,5를 지우고 10,11 을 넣어보자
const newA = [1,2,4,5]
newA.splice(2,2,10,11) // [4,5] : 삭제되는 요소 반환한다.
console.log(newA); // [1,2,10,11] : index 2부터 2개의 값 '4,5'을 삭제하고, '10,11' 요소가 추가됨을 확인할 수 있다.
array의 Slice
배열의 일부분을 잘라내어, 새로운 배열로 리턴하기 위해서는 slice() 함수를 사용한다.
문법 : arr.slice([begin[, end]])
const array = [1,2,3,4,5,6]
// array 배열에서 3~6 까지의 요소만을 반환시켜보자.
array.slice(2,6) // [3,4,5,6] 잘라낼 배열의 시작index와 end index를 파라미터로 받아 새로운 배열을 return 한다.
console.log(array); // [1,2,3,4,5,6] 이때 원본 배열인 array는 변경되지 않는다.// index 를 음수를 넣었을 때 결과값 확인해보자!
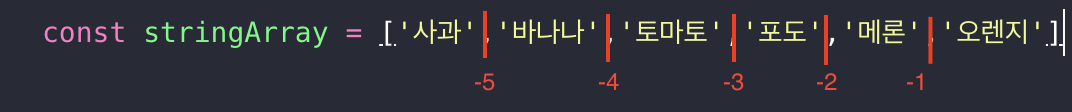
const stringArray = ['사과','바나나','토마토','포도','메론','오렌지']
const result1 = stringArray.slice(-5)
const result2 = stringArray.slice(-5,-2)
console.log(result1) // [ '바나나', '토마토', '포도', '메론', '오렌지' ]
console.log(result2) // [ '바나나', '토마토', '포도' ]
console.log(stringArray); // [ '사과', '바나나', '토마토', '포도', '메론', '오렌지' ]아래 빨간색으로 표시된 index를 같이 보면 위의 결과가 좀 더 이해가 잘 될 것이다.

result1은slice함수에 시작index만 넣어주었다. 이 경우 -5 index 부터
배열의 끝에 있는 요소까지의 구간을 반환시킨다.result2은slice함수에 시작index와 end index를 모두 넣어주었다. 지정해준 구간의 배열이 반환됨을 확인할 수 있었다.- ⭐️
slice함수를 사용할 경우 - 원본 배열인stringArray는 변경되지 않는다는 것이splice와 차이점이다.(splice는 배열 안 기존 요소 삭제/ 다른 요소 추가 후에 원본 배열을 console.log로 찍어보면 바뀐 배열을 반환한다!)