테이블을 표현하기 위해서 여러 태그들의 조합이 필요하다.
<table>,<thead>, <tbody>, <tr>, <th>, <td> 등의 태그를 이용하여 하나의 테이블을 완성시킬 수 있다.
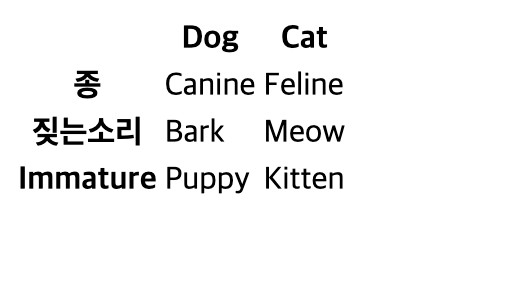
테이블에 제목 추가
<table class="borderTable">
<tr>
<th></th>
<th>Dog</th>
<th>Cat</th>
</tr>
<tr>
<th>종</th>
<td>Canine</td>
<td>Feline</td>
</tr>
<tr>
<th>짖는소리</th>
<td>Bark</td>
<td>Meow</td>
</tr>
<tr>
<th>Immature</th>
<td>Puppy</td>
<td>Kitten</td>
</tr>
</table>결과는 아래 화면과 같다.
<th>: table heading의 줄임말로 테이블 안에서 가운데 정렬이되고 글씨가 두꺼워진다.

css를 이용하여 테이블에 선 추가
table {
border-collapse: collapse;
}
.borderTable th,
.borderTable td {
border: 1px solid black;
}선이 생기니 테이블이 좀 더 예뻐졌다!

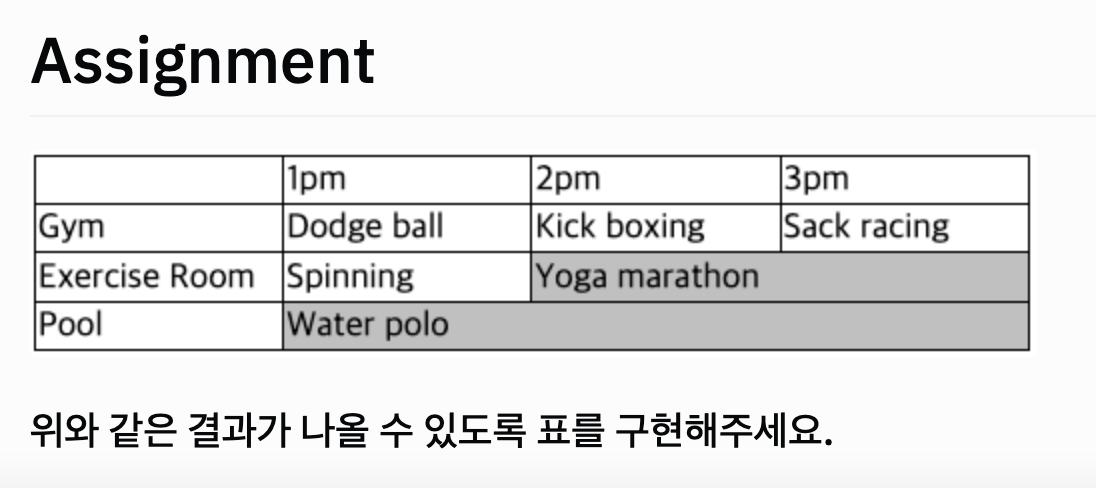
셀 병합 / 열 병합
병합은
<td>나<th>태그에 colspan, rowspan 이라는 attribute를 추가해서 구현할 수 있다.
colspan은 세로로 정보를 읽고 싶을때 사용하는데 그 결과 가로 방향(➡️)으로 셀이 합쳐진다.
rowspan은 가로로 정보를 읽고 싶을 때 사용하고 그 결과 세로 방향(⬇️)으로 셀이 합쳐진다.
이해를 돕기 위해 아래 예제를 확인하자!
(실제로 아래 과제는 내가 직접 짠 코드이다)

<h1> Assignment - table 직접 만들어보기! </h1>
<table class="assignmentTable">
<tr>
<th></th>
<td>1pm</td>
<td>2pm</td>
<td>3pm</td>
</tr>
<tr>
<th>Gym</th>
<td>Dodge ball</td>
<td>Kick boxing</td>
<td>Sack racing</td>
</tr>
<tr>
<th>Exercise Room</th>
<td>Spinning</td>
<td class="bgcolorGray" colspan="2">Yoga marathon</td> /
</tr>
<tr>
<th>Pool</th>
<td class="bgcolorGray" colspan="3">Water polo</td>
</tr>
</table>
<br>table {
border-collapse: collapse;
}
.assignmentTable {
width: 500px;
}
.assignmentTable th, .assignmentTable td{
border: 1px solid black;
font-weight: unset;
text-align: left;
}
.bgcolorGray {
background-color:#c9c6c6;
}추가로 테이블에 부분적으로 색상을 입히고 싶다면 아래와 같은 방법이 있다.
- HTML 에서 아래와 같이 attribute를 사용하여 색을 입힌다.(css에서 별도 작업 필요x)
bgcolor="color_name | hex_number | rgb_number">
2.th나td에 class name을 지정하여 해당 클래스를 css에서 셀렉터하여 색을 입힌다.