동기와 비동기
비동기를 배우기 전까지는 코드가 실행되는 시간을 통제하지 못했습니다. 이 문장이 뜻하는 바가 무엇인지 이해하기 위해서 예시를 하나 들어보겠습니다.
아래코드는 데이터를 받아 저장하는 일을 합니다. 편하게 이해하기 위해 대충 적은 코드이기에 형식이 정확하지 않습니다.
const data1 = (id) => {데이터베이스에서 id에 해당하는 데이터를 받는 함수}
const data2 = (id) => {데이터베이스에서...}
const data3 = (id) => {...}
console.log(data1)
console.log(data2)
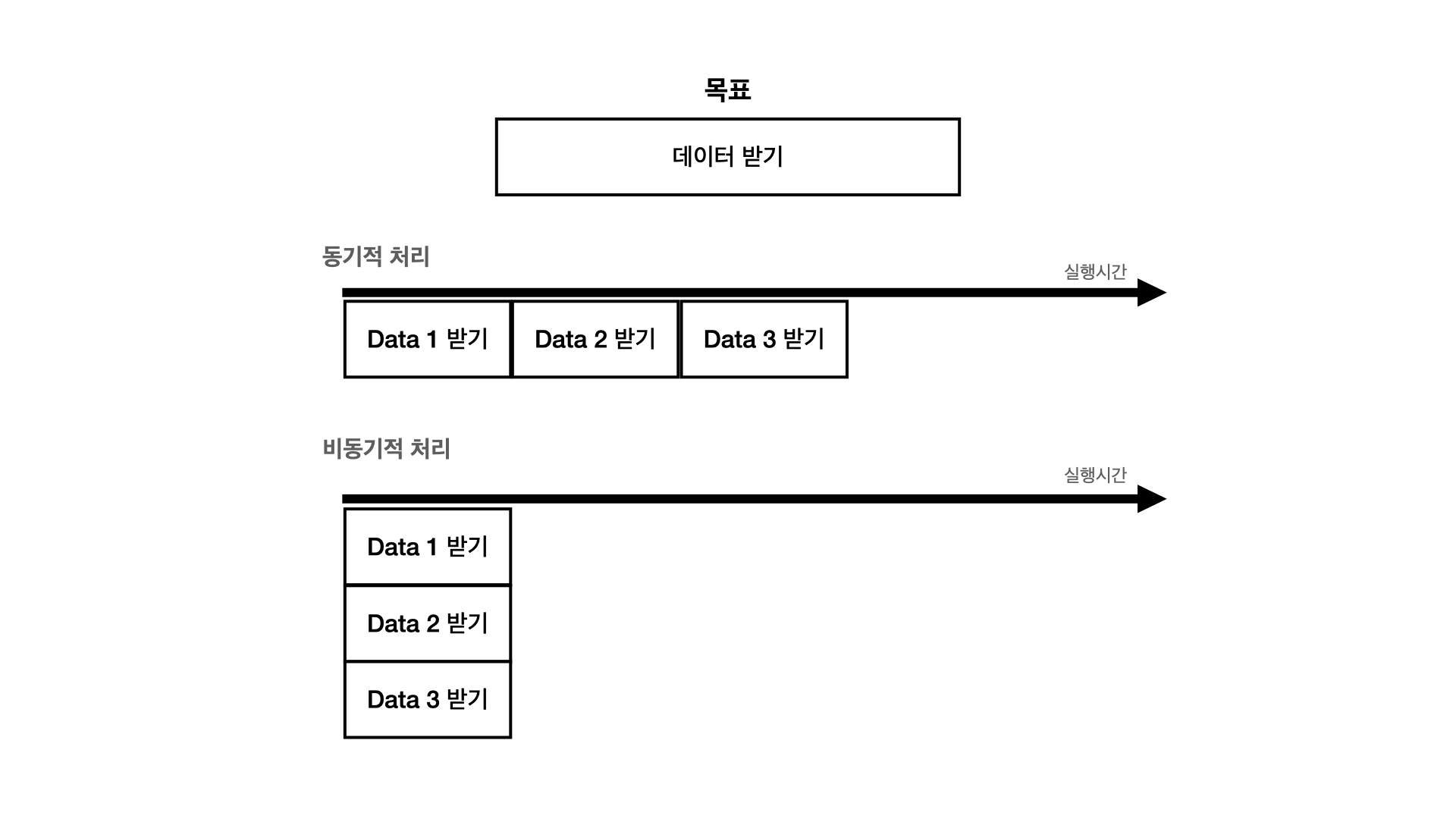
console.log(data3)앞줄을 실행해야 순차적으로 다음 줄을 실행합니다. 그게 무슨 의미냐면, 만약 data2가 바로 들어오지 않고 늦게 온다면(2번째 줄) 다음 줄을 실행하지 않은 채 기다린다는 의미입니다. 프로그램의 다른 부분들이 서로를 방해한다고 해서 blocking 한다고도 말합니다. 이런 방식으로 하면 전체 코드 실행시간이 굉장히 길어집니다. 그리고 이런 방식의 처리를 동기적 처리라고 합니다.
1. 동기적 처리
받아야하는 데이터의 수가 많을수록 실행시간은 더 늘어날 것입니다. 이런 처리는 전혀 효율적이지 않습니다. 실행 순서를 통제할 수 있으면 얼마나 좋을까? 라는 생각에서 비롯하여 비동기적 처리가 등장했습니다.
2. 비동기적 처리
코드를 동시에 처리합니다. 위 예시로 들어보면 data2가 조금 늦게 들어오더라도 다음 데이터를(data3)받습니다.

javascript는 왜 알아서 비동기적 처리를 하지 않을까?
javascript가 싱글 thead이기 때문입니다. thead란
기본적으로 프로그램이 작업을 완료하는데 사용할 수 있는 단일 프로세스를 말합니다. 그렇기에 thead 하나당 하나의 작업만 할 수 있고, thead 안에서는 순서에 따라 코드를 진행합니다. 멀티 thead인 다른 프로그래밍 언어는 여러 thead에서 동시에 다른 작업을 할 수 있지만 싱글 thead인 자바스크립트는 하지 못합니다.
3. Web API
이를 보완하기 위해서 자바스크립트 안에 여러 툴을 도입하였습니다. 그 중 web workers api는 스크립트 연산을 웹 어플리케이션의 주 실행 스레드와 분리된 별도의 백그라운드 스레드에서 실행할 수 있는 기술 입니다. 출처:[MDN]:Web Workers API
덕분에 주 thead와 작업을 동시에 처리할 worker thead를 나누어 동시처리가 가능합니다.
4. promise 객체
promise가 필요한 이유
web workers api의 한계를 보완하는 기능입니다.
web worker의 한계
1. DOM에 접근할 수 없다.
2. workes에서 실행하는 코드는 동기적으로 실행한다.
첫번째, worker 단순 계산만 할뿐 UI를 제어하지 못합니다. 두번째, workes에서 실행하는 코드가 서로를 방해할 수 있습니다.
main : task A + task B-----> |task D|
worker: task C ------------> | |이 처리는 task A,task B 그리고 task C를 처리한 후, 3개의 결과값이 있어야만 task D가 적절하게 나옵니다. 하지만 만약에 3개 중 하나가 조금 늦게 들어온다면, task D는 필요한 데이터가 들어오기를 기다리지 않고 오류를 냅니다.
promise 객체가 하는 일
이를 방지하기 위해서 promise를 사용합니다. 비동기로 처리되는 과정을 잠시 동기적으로 바꾸는 것처럼 작동하게 합니다. taskD에 알맞은 값을 넣기위해서 taskC가 결과값을 낼때까지 기다려 줍니다. 이를 위해 promise는 미래에 어떤 값이 들어올지는 모르는 결과값에 대한 처리를 대신합니다. 최종 값을 반환하기보다는 상태와 값을 넣은 객체를 반환합니다.
Promise {status: "상태", result: }상태로는 3가지가 있습니다.
대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
이행(fulfilled): 연산이 성공적으로 완료됨.
거부(rejected): 연산이 실패함.
자세한 것은 사용법에서 다루도록 하겠습니다.